![[Updated] Blueprint for Broadcasting Breaks](https://www.lifewire.com/thmb/XJmgdRFoTR4wOTi2HR5hRG_j3aA=/400x300/filters:no_upscale():max_bytes(150000):strip_icc():format(webp)/ArtificalIntelligenceChatbotConcept-c0e491e36fae46ef84b670334af5095f.jpg)
[Updated] Blueprint for Broadcasting Breaks

Blueprint for Broadcasting Breaks
Nowadays, having a strong online presence is more important than ever. One of the best ways to do that is to create engaging content for your YouTube channel, and you can achieve this by adding a solid intro and outro to your videos.
To keep viewers engaged, the outros on your videos must be strong and captivating to make a positive impression and leave viewers wanting more.
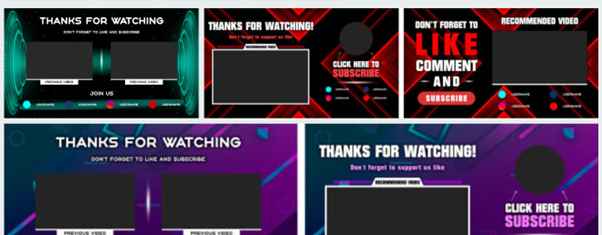
In this article, we’ll discuss how to create news outro templates for your videos or get an editable or non-editable template online.
Part 1. Before Starting, Learn What Is a Good YouTube Outro?
Before we investigate where to find an appropriate News Style Outro for your video in Part 2, let’s figure out what elements a good outro should include firstly.
A good outro will typically include a call to action, such as subscribing to a channel, checking out a website, or following on social media. You can also use engaging music or make your outros visually appealing with graphics, animations, or both to keep your viewers hooked.
Furthermore, it should include a brief summary of the video, and what viewers can expect for the things to come. You can find outros templates online or make your own outstanding YouTube outros in just a few clicks.
Part 2. Recommendation: Where Can You Find News Style Outro?
Now that you’ve understood what a good YouTube outro is, you might wonder where you can find News Style outros for your videos/presentations to add a bit of flair.
Multiple platforms offer editable or non-editable news styles outros to content creators. Below we’ve recommended top websites/platforms where you can get your required templates without any issues. Some even offer non-copyright content to their users.
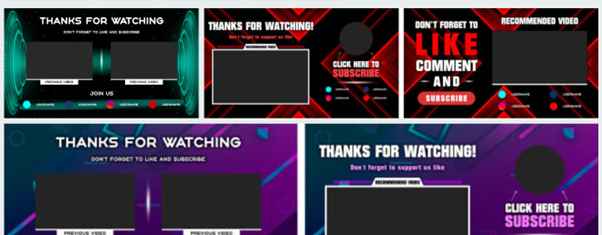
Editable News Outro Template Websites
An editable news outro template can provide a quick and easy way to create or customize an outro that is both professional and engaging. Here are four websites we have chosen for you to find editable news outro templates.
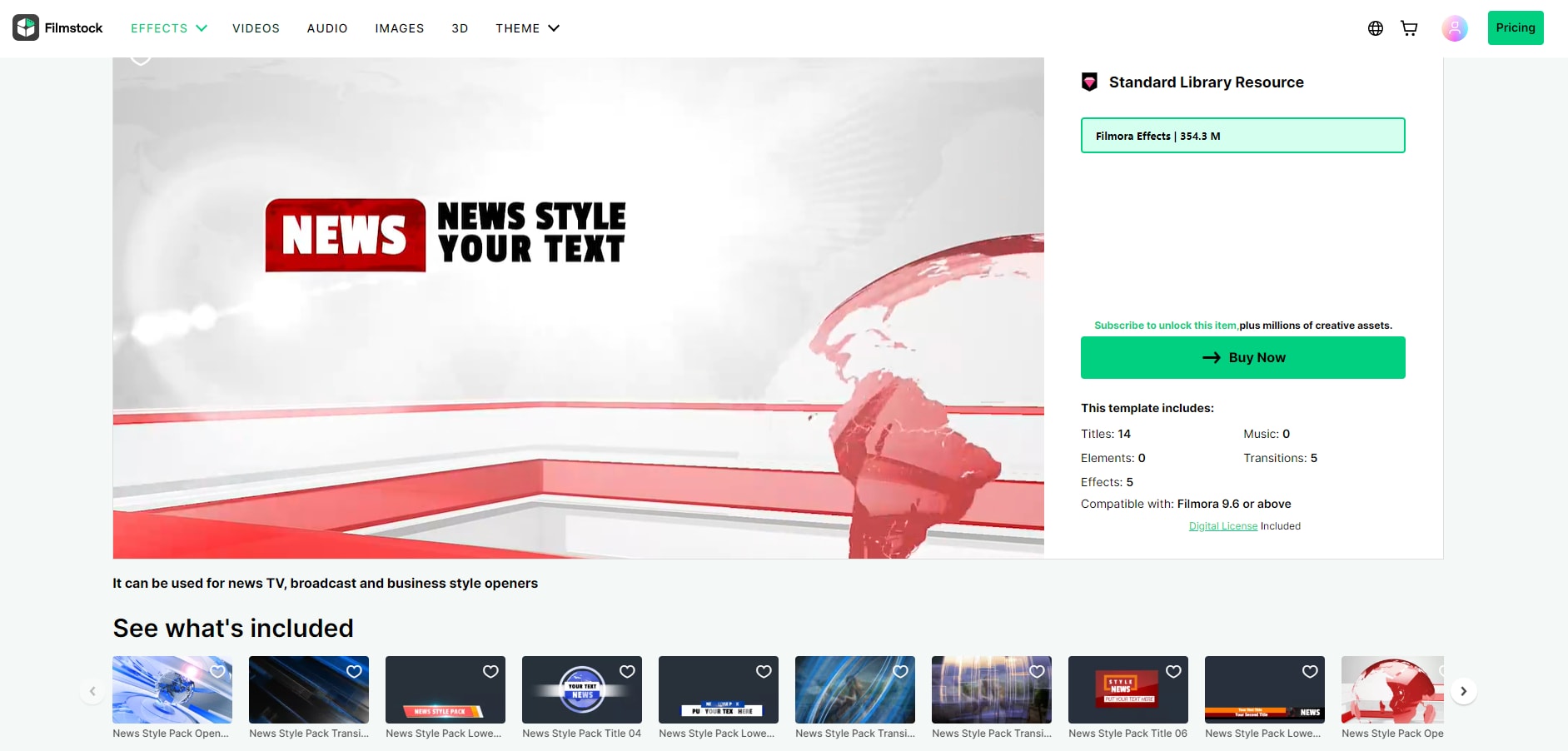
Filmstock
Filmstock is a platform offering free and paid editable templates for content creators. With dozens of editable templates to choose from on Filmstock , you can find the perfect news style outro for your videos in just a few clicks. First, however, you need to install Filmora on your PC to use the platform.

Filmora is a popular video editor with a built-in filmstock library offering hundreds of non-copyright editable templates for every occasion. With the software, you can find and add your news style outros to your videos with just a few clicks. The only disadvantage is that it isn’t completely free. The paid version offers two options: A standard plan that costs $9.99 per month and a Premium plan that will cost you $49.99 per month.
You can also find detailed video tutorials to facilitate your video creation through Filmora and Filmstock’s official YouTube Channels, as well as video sources set presentation on the two channels. Here is an example of News Set video on Filmora’s YouTube Channel. Go to watch it and check are there any ideal news outro!
Video of News Set in Filmora Effects Store
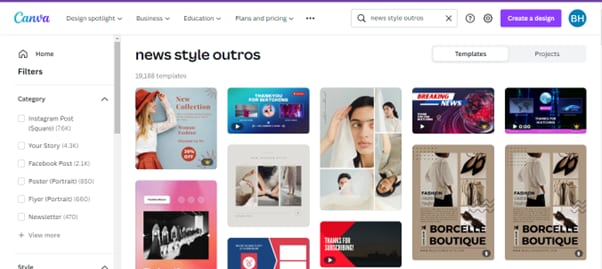
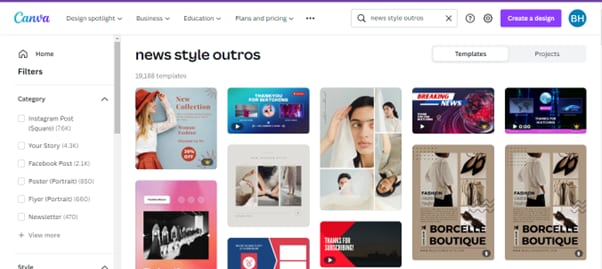
Canva
Canva is a user-friendly graphic design free and paid tool that is quickly becoming a popular choice for businesses of all sizes. Canva offers a range of templates for creating professional-looking designs.

With a wide range of templates to choose from, you can easily find one that fits your needs and style. Best of all, you can create your outro template in minutes without hiring a designer or spending hours learning complex design software.
The software is easy-to-use and does not require any editor to customize and use the templates. The paid version is divided into 2 tiers: Canva Pro ($54.99 per year) and Canva for team ($84. 90/year). One disadvantage of the Canva free version is that it is limited resolution options when exporting your file.
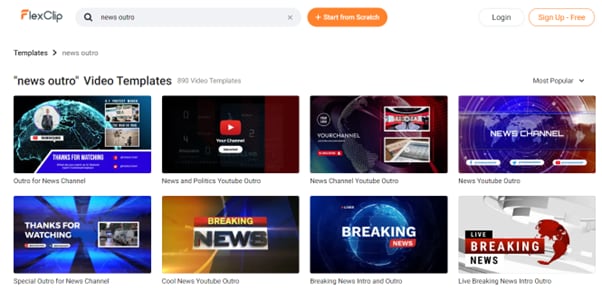
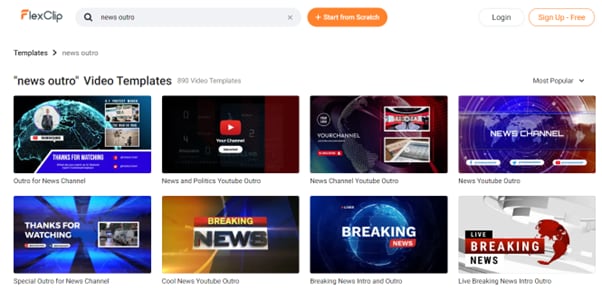
Flexclip
Flexclip is a free, powerful, and easy-to-use online video maker that helps you create beautiful and engaging content for your business. With Flexclip, you can easily create editable news style outros for your videos from scratch or choose a template and edit it according to your requirements.

You can add text, music, elements, overlays, and branding to your templates to make them more stunning and captivating.
The platform offers 3 paid plans starting at $8.99/month. The con here is that the free version is only limited to the export quality of 480p, single royalty-free stock use, and 12 projects limit.
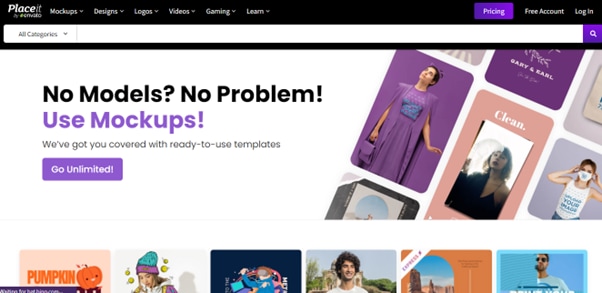
Placeit
Placeit is an online editor giving you the ability to create and customize your video content in no time. The editor also includes a stock image library, giving you access to several customizable templates.

Placeit is easy to use and offers a variety of templates for different purposes, including outros for news stories, video blogs, and even gaming videos. The platform offers an unlimited subscription plan starting from $7.47 /month.
However, the design rendering process of the editor is slow, there is no AI tool, and you even cannot import fonts that are not available on the platform.
Non-Editable News Outro Template Websites
Some platforms offer non-editable high-resolution news outros that you can integrate into your videos using software programs like Filmora (guidance in Part 3), After Effects, etc.
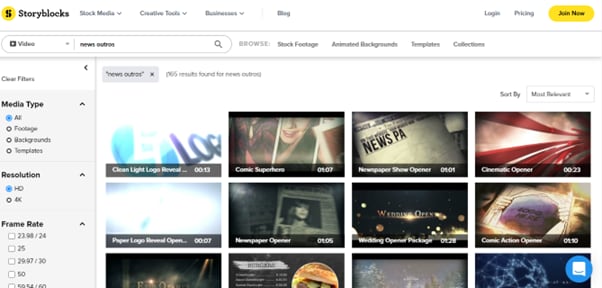
Storyblock
Searching for high-quality templates for your next project?Storyblock is a website that comes with royalty-free, non-customizable news style outros.

You can use these templates to create high-quality news intros and outros for your podcast or videos. The platform offers two pricing plans for individual content creators, starting at $15 per month. While businesses can customize their plans as per their requirements.
Limitations of the Storyblock are that the footage quality is very poor in the free version, and the paid versions might be tricky to avail sometimes.
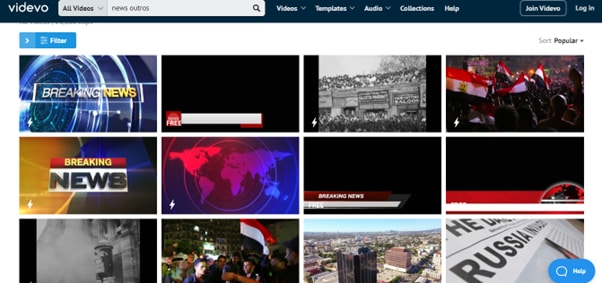
Videvo
Videvo is a great resource for anyone looking for royalty-free video templates. They have over 300,000 free and premium videos, which you can download in clips or full with 4K resolution. However, their stock library is not much vast. The platform comes with a two-tier subscription plan starting from $14.99/month or $144/year.

You can find templates for both commercial and non-commercial use, so whatever your needs are, Videvo is likely to have a template that will work for you, i.e., news style. Some features of the platform include high-resolution download options, numerous music, sound effects, images and videos library, and a video compression option.
Videezy
Videezy is a royalty-free video site that offers free and premium video templates. The website has a variety of options to choose from, including news style outros, all of which are geared towards creating engaging content.

The templates are all ready-made and royalty-free. You can download them for use in your own projects and attach them to your video using any video editing app/software.
The pricing of the platform starts at $19/file, which might be expensive for some users. Moreover, in the free version, too many ads are displayed.
Shutterstock
Shutterstock has various affordable, royalty-free outro templates that you can use for your video/podcast. With a wide selection of styles and price points, this platform has the perfect content for your needs.

On Shutterstock, the free trial only offers 10 images, and you will be charged $0.22-$14.50/image once the trial limit is over. On the other hand, the Extended license will cost you $67.96-$99.50. The downside is that you have to purchase the content pack separately.
iStock
iStock is a premium website offering royalty-free stock photos, illustrations, and videos divided into numerous categories for easy access. The platform also offers a variety of non-editable news outro templates that you can add to your videos or podcasts.

The free trial on the platform is limited to 10 images, and after that, you will be charged $0.22-$9.90/image, while the Extended license will cost you $144-$216. The support system on the platform is slow and doesn’t respond on time.
Part 3. A Bonus Tip: How To Edit Your News Outro For Your YouTube Video?
After knowing the websites providing News Style Outro, we hope you can find an ideal outro successfully. However, how to use the material you have found, integrate it into your YouTube video, and improve the quality of it?
Like mentioned before, we highly recommend Filmora to fulfill all your editing needs and even provide royalty-free templates to use. Below are the steps to edit your news outros and make your content more appealing. Let’s start it without any hassle:
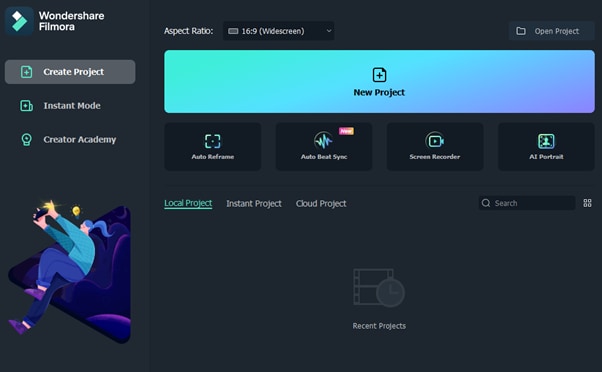
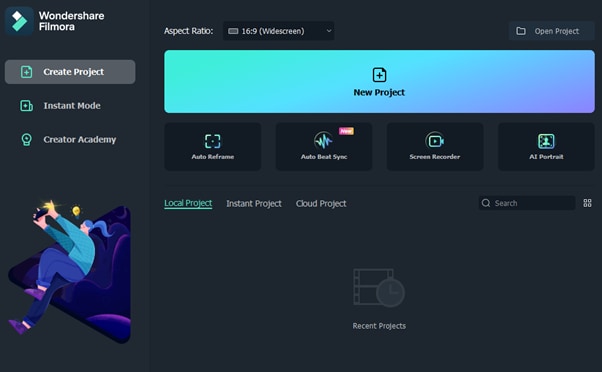
Step1 Download Filmora software from the official website and install it on your PC. Launch the software and click “New Project.”

Step2 Drag and drop your media file or import it using the “Click Here to Import Media File” option. Now, drag your file and drop it in the Timeline.
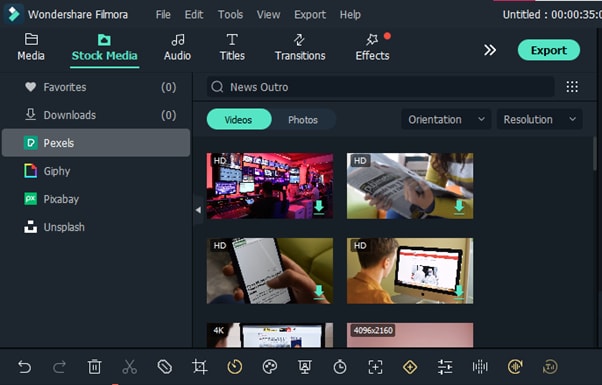
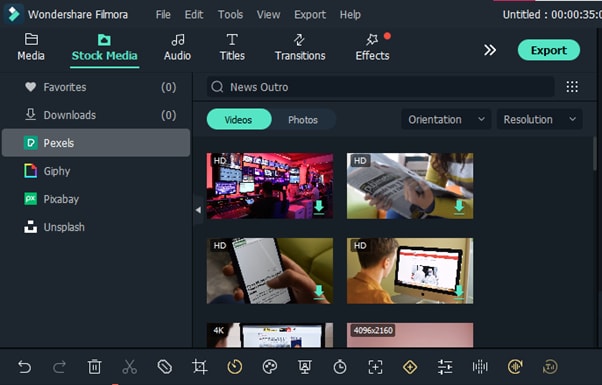
Step3 Adjust your clip in the Timeline and click the “Stock Media” option. Search for “News Outros,” select the one you like, and add it to the Timeline.

Step4 Next, adjust the template on your video, and once you are satisfied, click the “Export” option. Finally, do the necessary settings and click “Export” again or share your video directly to YouTube.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
In this article, we’ve provided a detailed guide on how to create news outro templates with simple and easy-to-follow instructions. We also discussed various platforms/editors where you can find customizable and non-customizable templates.
Hopefully, you find this guide informative and can now create strong news style outros for your videos.
Canva
Canva is a user-friendly graphic design free and paid tool that is quickly becoming a popular choice for businesses of all sizes. Canva offers a range of templates for creating professional-looking designs.

With a wide range of templates to choose from, you can easily find one that fits your needs and style. Best of all, you can create your outro template in minutes without hiring a designer or spending hours learning complex design software.
The software is easy-to-use and does not require any editor to customize and use the templates. The paid version is divided into 2 tiers: Canva Pro ($54.99 per year) and Canva for team ($84. 90/year). One disadvantage of the Canva free version is that it is limited resolution options when exporting your file.
Flexclip
Flexclip is a free, powerful, and easy-to-use online video maker that helps you create beautiful and engaging content for your business. With Flexclip, you can easily create editable news style outros for your videos from scratch or choose a template and edit it according to your requirements.

You can add text, music, elements, overlays, and branding to your templates to make them more stunning and captivating.
The platform offers 3 paid plans starting at $8.99/month. The con here is that the free version is only limited to the export quality of 480p, single royalty-free stock use, and 12 projects limit.
Placeit
Placeit is an online editor giving you the ability to create and customize your video content in no time. The editor also includes a stock image library, giving you access to several customizable templates.

Placeit is easy to use and offers a variety of templates for different purposes, including outros for news stories, video blogs, and even gaming videos. The platform offers an unlimited subscription plan starting from $7.47 /month.
However, the design rendering process of the editor is slow, there is no AI tool, and you even cannot import fonts that are not available on the platform.
Non-Editable News Outro Template Websites
Some platforms offer non-editable high-resolution news outros that you can integrate into your videos using software programs like Filmora (guidance in Part 3), After Effects, etc.
Storyblock
Searching for high-quality templates for your next project?Storyblock is a website that comes with royalty-free, non-customizable news style outros.

You can use these templates to create high-quality news intros and outros for your podcast or videos. The platform offers two pricing plans for individual content creators, starting at $15 per month. While businesses can customize their plans as per their requirements.
Limitations of the Storyblock are that the footage quality is very poor in the free version, and the paid versions might be tricky to avail sometimes.
Videvo
Videvo is a great resource for anyone looking for royalty-free video templates. They have over 300,000 free and premium videos, which you can download in clips or full with 4K resolution. However, their stock library is not much vast. The platform comes with a two-tier subscription plan starting from $14.99/month or $144/year.

You can find templates for both commercial and non-commercial use, so whatever your needs are, Videvo is likely to have a template that will work for you, i.e., news style. Some features of the platform include high-resolution download options, numerous music, sound effects, images and videos library, and a video compression option.
Videezy
Videezy is a royalty-free video site that offers free and premium video templates. The website has a variety of options to choose from, including news style outros, all of which are geared towards creating engaging content.

The templates are all ready-made and royalty-free. You can download them for use in your own projects and attach them to your video using any video editing app/software.
The pricing of the platform starts at $19/file, which might be expensive for some users. Moreover, in the free version, too many ads are displayed.
Shutterstock
Shutterstock has various affordable, royalty-free outro templates that you can use for your video/podcast. With a wide selection of styles and price points, this platform has the perfect content for your needs.

On Shutterstock, the free trial only offers 10 images, and you will be charged $0.22-$14.50/image once the trial limit is over. On the other hand, the Extended license will cost you $67.96-$99.50. The downside is that you have to purchase the content pack separately.
iStock
iStock is a premium website offering royalty-free stock photos, illustrations, and videos divided into numerous categories for easy access. The platform also offers a variety of non-editable news outro templates that you can add to your videos or podcasts.

The free trial on the platform is limited to 10 images, and after that, you will be charged $0.22-$9.90/image, while the Extended license will cost you $144-$216. The support system on the platform is slow and doesn’t respond on time.
Part 3. A Bonus Tip: How To Edit Your News Outro For Your YouTube Video?
After knowing the websites providing News Style Outro, we hope you can find an ideal outro successfully. However, how to use the material you have found, integrate it into your YouTube video, and improve the quality of it?
Like mentioned before, we highly recommend Filmora to fulfill all your editing needs and even provide royalty-free templates to use. Below are the steps to edit your news outros and make your content more appealing. Let’s start it without any hassle:
Step1 Download Filmora software from the official website and install it on your PC. Launch the software and click “New Project.”

Step2 Drag and drop your media file or import it using the “Click Here to Import Media File” option. Now, drag your file and drop it in the Timeline.
Step3 Adjust your clip in the Timeline and click the “Stock Media” option. Search for “News Outros,” select the one you like, and add it to the Timeline.

Step4 Next, adjust the template on your video, and once you are satisfied, click the “Export” option. Finally, do the necessary settings and click “Export” again or share your video directly to YouTube.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
In this article, we’ve provided a detailed guide on how to create news outro templates with simple and easy-to-follow instructions. We also discussed various platforms/editors where you can find customizable and non-customizable templates.
Hopefully, you find this guide informative and can now create strong news style outros for your videos.
Add Neon Border to YouTube Thumbnail
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Also read:
- YouTube's Best Ad Craftsmers Spotlighted
- 10 Best YouTube Keyword Tools to Get More Views
- In 2024, Daily Deeds for Digital Diaries Tips on Virtual Journeys
- [New] Boosting Your Channel's Income The Optimal View Count Quotient
- Crafting Link-Driven Success A Backlink Blueprint for Channels
- Bite-Sized Beatstories Role & Tune Fusion for 2024
- 2024 Approved Branding Excellence Integrating Watermarks and Logos Into Video Media
- In 2024, Elevate Learning Top 15 YouTube Experts in Science
- Enhance Your Video to YouTube Specifications
- In 2024, Elevate Your Marketing Game - Free 50 YouTube Adornments Here
- Mini-Media Magic Which Social Site Captures the Crowd Faster? YouTubes or TikToks?
- Maximizing Viewership Techniques for Selecting Featured Channels
- Ensuring Effective Monetization Strategies for YT Channels
- 2024 Approved Breaking the Cycle of Zero Video Views on YouTube
- Elevate Your Day Discovering Youtube's Prime Anime Sources for 2024
- Broadcasting Brevity News Outro Tips
- Essential Leaderboard Scratcher YouTube Trending Analysis for 2024
- Unveiling the Process of Identifying YouTube Audience
- [New] Enhance Your Content Creation with These Top 12 Cameras
- Restoring Your Online Presence Post-Strike
- [Updated] Dive Into the Do's and Don'ts of YouTube Beauty Channels
- [Updated] Eternal Void A Complete Ban on YouTube Short Video Feature
- How to Convert YouTube to MP4 Safely? [Step by Step Guide]
- [New] Elevating Video Branding The Art and Science of Youtube Image Designs
- In 2024, A Step-by-Step Guide to Removing YouTube Ads Across Platforms
- Transforming View Counts with Strategic Video Tagging Techniques
- Yogis' Top Choices Fitness Channels Online
- Vimeo and YouTube Analyzing Their Unique Features
- Channel Name Inspiration Strategies for Success
- In 2024, Deciphering Hidden Content on YouTube An Ordered Walkthrough
- [Updated] Ace Your Marketing Game Top 5 YouTube Techniques Unveiled
- Quick Tips to Create Dynamic GIFs Using YouTube Media
- 2024 Approved Digital Symphony Adding Tracks to Youtube Hub
- In 2024, Cut Expenses, Create Wow - Download High-Quality Templates for Videos
- Earning by Critiquing Goodies A YouTube Guide
- Thriving as a Team on YouTube Perfect Pairings for Success
- 2024 Approved Elevating Your Streaming Experience Switching Between Spotify & YouTube Music
- In 2024, Efficient Video Marketing Incorporating Timestamps Effectively
- Overhauen Uncovering Hidden Shorts Content
- Put a Halt on Surprise YouTube Videos
- 2024 Approved Become a Freelance Transcriber Tips and Tricks for YouTube Content
- In 2024, Top 10 Non-Native Screen Capture Applications
- Updated The Art of Audio Conjunction Preparing Sounds for Video Production
- [Updated] All About CamStudio Screen Recorder Efficiency for 2024
- Full Guide to Catch 100 IV Pokémon Using a Map On Oppo Find X6 Pro | Dr.fone
- [New] Mastering Memories Transforming Snapshayer's to Share for 2024
- [New] In 2024, Speaking with Impact in Google Meet The Guidebook
- Counterclockwise Playback in Instagram Videos for 2024
- In 2024, Complete Exploration of MorphVOX Technology for Voice Transformation
- How to Detect and Remove Spyware on Xiaomi 13T Pro? | Dr.fone
- New In 2024, The Essentials of Silent Segment Creation Leveraging Audio Duck in PowerDirector to Quiet Music During Transitions
- Best Android Data Recovery - Retrieve Lost Pictures from Honor 100.
- [New] 2024 Approved Navigating Virtual Board Functions Across Zoom Devices
- Why does the pokemon go battle league not available On Honor X8b | Dr.fone
- 2024 Approved 5 Essential Strategies to Avoid a Dark Screen During OBS Recordings
- How to Find iSpoofer Pro Activation Key On Poco X5 Pro? | Dr.fone
- How to Make a Private Story on Snapchat A Complete Guide for 2024
- Likee Vs. TikTok Will Likee Surpass TikTok for 2024
- Updated Unmissable Web-Based MP3 Metadata Manipulators – Heres the List
- [New] Discover 50+ Creative Words That Make TikToks Go Viral
- [Updated] Stitch It Up Creating Cohesive TikTok Videos for 2024
- Updated 2024 Approved FCPX XML Essentials Unlocking the Power of XML
- How to Turn Off Google Location to Stop Tracking You on Oppo Reno 8T | Dr.fone
- Top Picks for Kids & First-Time Fliers Easy Drone Models
- Updated In 2024, Wav Conversion Made Easy A Beginners Best Friend
- In 2024, How to Delete Facebook Story?
- The Ultimate List of Video Brightness Editors Online, Desktop, and Mobile for 2024
- [New] In 2024, Essential 12 PC Clicker Games to Elevate Gameplay
- Title: [Updated] Blueprint for Broadcasting Breaks
- Author: Kevin
- Created at : 2024-05-25 16:39:03
- Updated at : 2024-05-26 16:39:03
- Link: https://youtube-videos.techidaily.com/updated-blueprint-for-broadcasting-breaks/
- License: This work is licensed under CC BY-NC-SA 4.0.

