![[Updated] Add Neon Border to YouTube Thumbnail](https://www.lifewire.com/thmb/A9pTD5g1g1cUZKr7a5KggfD1txU=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/142020133-56a1048d5f9b58eba4b6aebe.jpg)
[Updated] Add Neon Border to YouTube Thumbnail

Add Neon Border to YouTube Thumbnail
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Transform Your YouTube Experience with Bespoeid Shorts Thumbnails
YouTube is one of the most popular social media platforms getting popular with new features day by day. We all are aware that recently YouTube has come up with a concept of YouTube shorts which is a short form of a video to create short, catchy content to deliver an amazing experience. One of the factors to increase your views is to improve your video thumbnails. YouTube shorts thumbnail plays a huge role in creating an appeal to the audience.
Thumbnails for YouTube shorts catch the attention of potential viewers and make them click on the play button and watch your video content.
Let’s find how to create YouTube short thumbnails in an easy manner:
In this article
01 Are Thumbnails Necessary for YouTube Shorts?
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
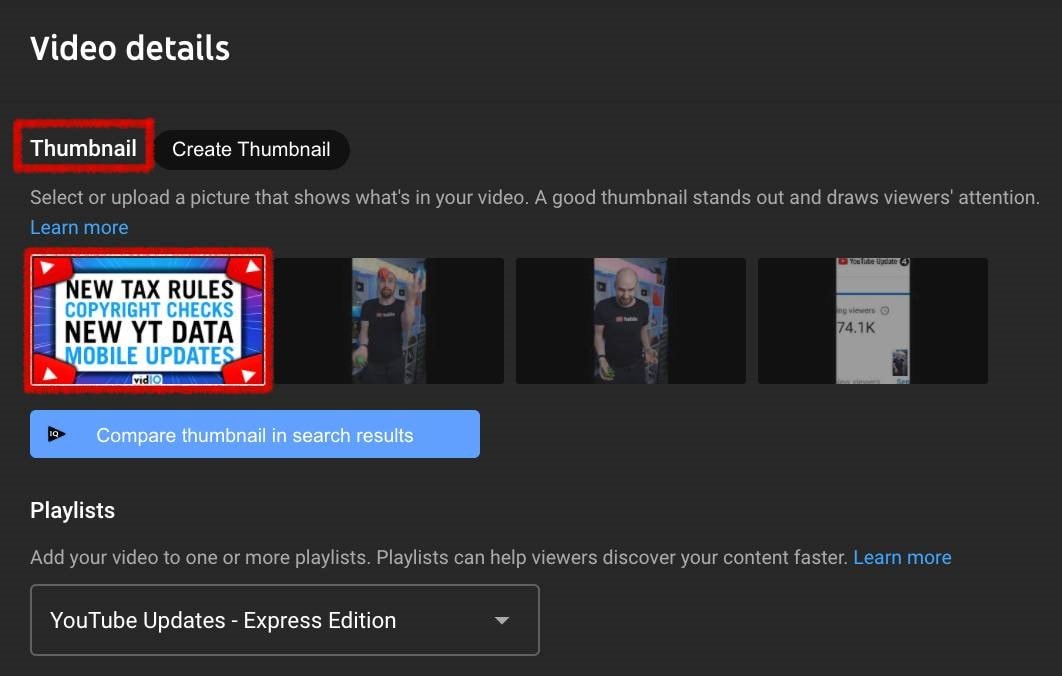
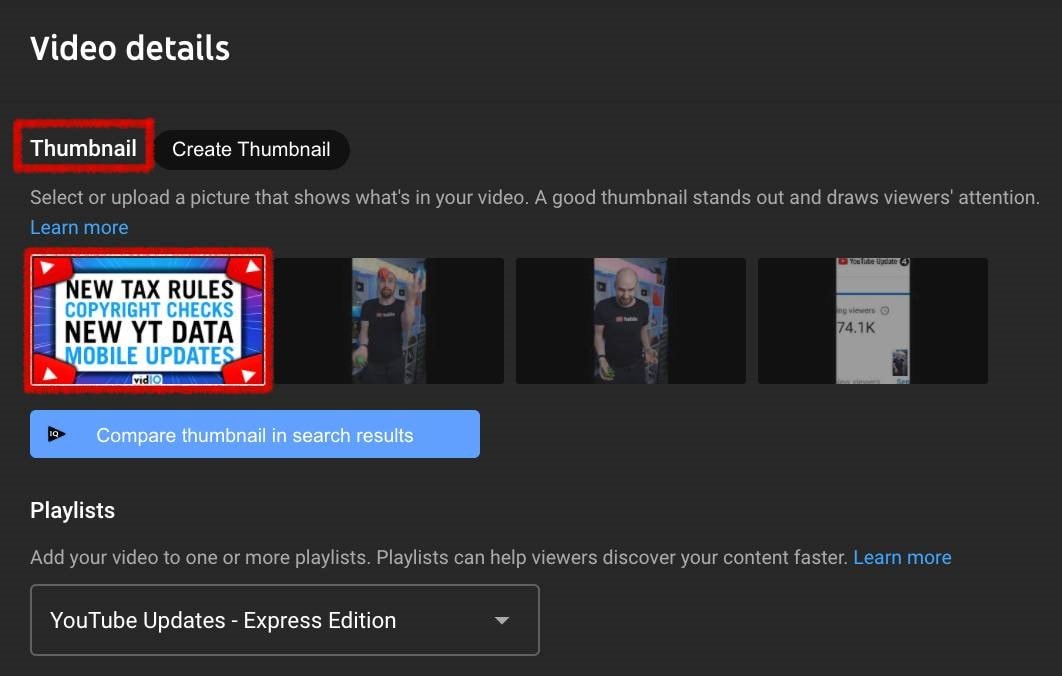
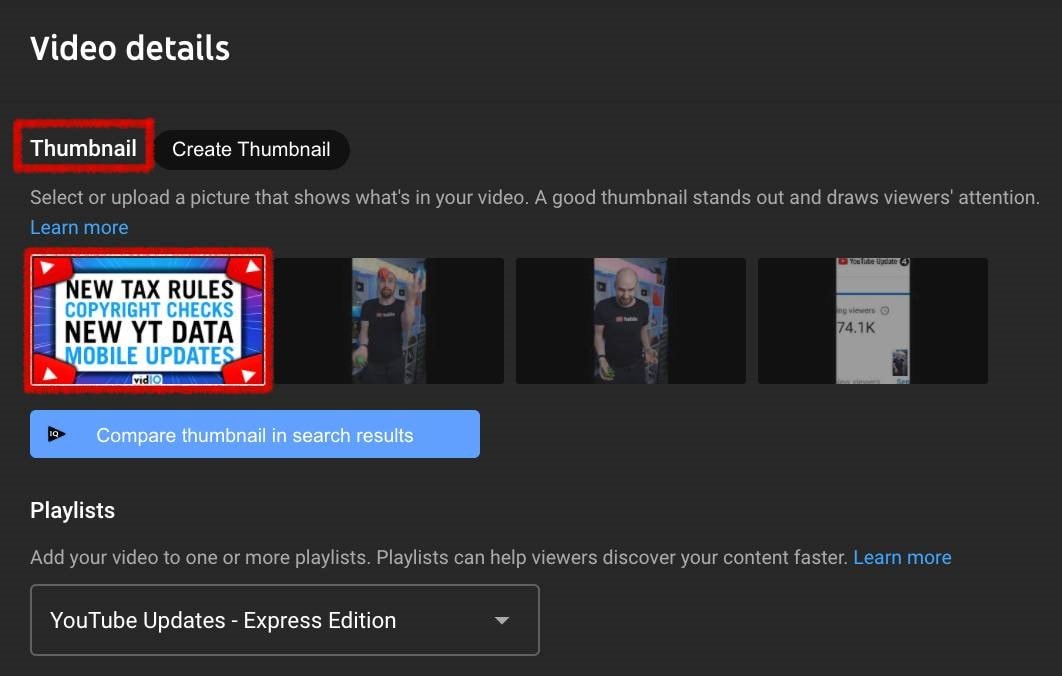
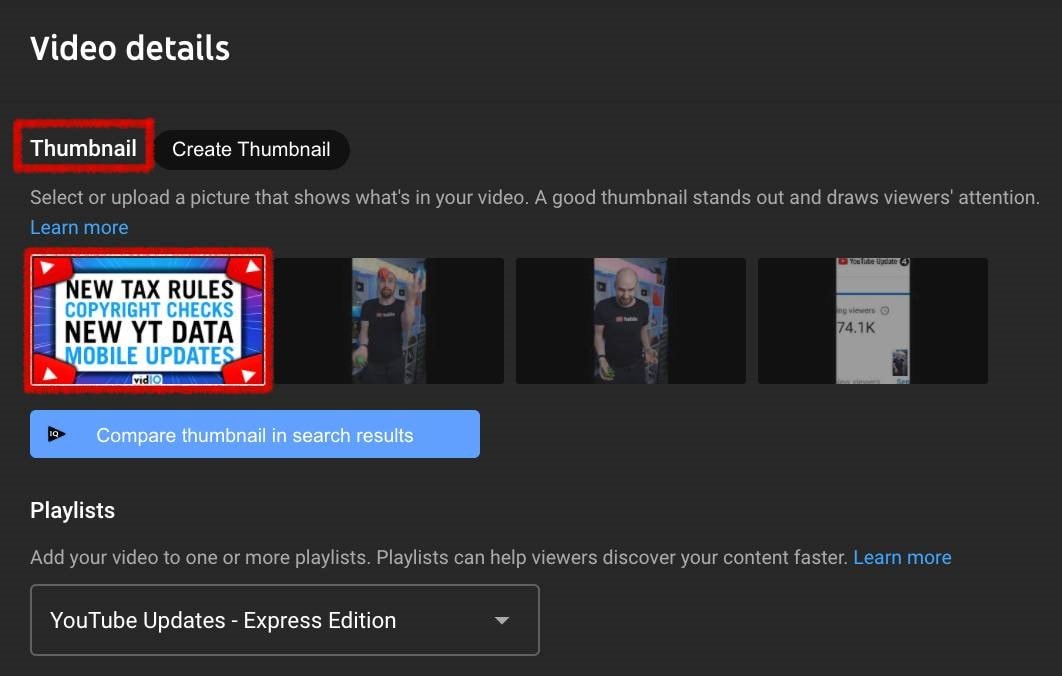
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
Also read:
- [Updated] Creating Compelling Solo Videos on a Budget
- Charting a Path to Monthly Earnings From YouTube
- Short Chords, Long Stories Musical Roles Played
- Tips to Navigate the World of Free iPhone/iPad Edits
- In 2024, Easy Audio Extraction Methods From Online Videos
- 10 Best YouTube Keyword Tools to Get More Views
- In 2024, Charting Innovative Territory with Youtubers’ Best Ad Work
- In 2024, Earn Online via YouTube How Reaching 500 Subscribers Pays Off
- In 2024, A Comprehensive Look at YouTube's AdSense Mechanisms
- Dive Deep Into Video Creation with These Top 12 Vlogger-Friendly Cameras
- Essential Tips on Acquiring Profitable YT Channels for 2024
- [New] Beat the Competition Top 10 YouTube News Channels Listed
- Outstanding Films Not on Mainstream Lists
- Discover the Top 8 Cost-Free Videography Suites for Digital Filmmakers for 2024
- Block Spontaneous YouTube Video Triggers
- In 2024, How to Convert YouTube to MP4 Safely?
- Streamlining the Process of YouTube Data Interpretation
- In 2024, Charting YouTube's Course for Video Short Growth with Funding
- [New] Are There Risks to Influencing View Counts Financially?
- [New] Audiences on the Move Tracker Apps
- 2024 Approved Enhance Video Reach Strategic Insights Into YouTube's Tag System
- Who Earns More in the Video Market? DailyMovement Vs YouTube
- Build Your Brand's Success on Top Business YouTube Channels
- How to Harness YouTube's Creative Commons in Video Making
- Apex Producers Blending Photography & Music for 2024
- Youtube Beginner's Basics Establishing Your Channel & Earning Profits
- [New] A Dive Into the Premium List of Top 10 Budget-Friendly YouTube Designers
- [Updated] Easy Steps to Directly Share Videos From iPhone/iPad
- 10 Best Desktop & Online GIF Tools Ranked for 2024
- 2024 Approved Avoiding YouTube Copyright Claims Understanding the Rules
- [Updated] A Deep Dive Into YouTube App Features on Smartphones
- Premier FIFA Vids Data Visualized for Social Media
- Masterful Multiclip Management on YouTube
- Penny-Pinching Picks Microphones Under $50
- In 2024, Capture the Essence Extracting YouTube Audio Directly
- [Updated] Clip Weaver Workshop
- [Updated] Elevate Your Brand - Discover the Riches in Our Gallery of 50 Free YouTube Banners
- In 2024, Blocking Unwanted Youtube Channels PC & Mobile Edition
- How to recover deleted photos from Android Gallery without backup on Samsung Galaxy S24 Ultra
- New The Best Timecode Calculators A Comprehensive Review for 2024
- 2024 Approved The Ultimate Guide to Live Streaming on Facebook
- [New] 2024 Approved ISpring Screencap Tech Explored in Detail
- How to Vivo Y27s Get Deleted photos Back with Ease and Safety?
- Updated Innovations and Standouts 10 Premier Podcast Hosting Providers for 2024
- Ways to stop parent tracking your Oppo Find X7 | Dr.fone
- In 2024, Prolong Your Snapstreak Legacy with Ease
- [Updated] Six Winning Strategies to Recording and Saving .mov on Windows 11
- [Updated] Alight Motion Comprehensive Review
- [New] In 2024, Manual How to Turn Off IGTV
- How To Fix Unresponsive Phone Touchscreen Of Poco F5 5G | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Poco M6 Pro 5G | Dr.fone
- 2024 Approved Mastering Instagram Alter Your Tone Effectively
- Updated Create Stunning Animations Top Stop Motion Software for Mac and PC for 2024
- The 6 Best SIM Unlock Services That Actually Work On Your OnePlus Nord N30 SE Device
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Realme Narzo N55? | Dr.fone
- 2024 Approved Transform Your Videos Into GIFs 28 Essential Converters
- [New] 2024 Approved Windows PC Broadcasting Manual A Comprehensive Live TV Recording Guide
- In 2024, Motivational Speaker Appraisal, Edition 8
- 2024 Approved Best Webcams for Streaming Elevate Your Viewer Experience on Twitch
- [Updated] A Swift Guide to Starting Conversations on Instagram for 2024
- How does the stardust trade cost In pokemon go On Honor 80 Pro Straight Screen Edition? | Dr.fone
- Cutting Ties with Instagram Navigating a Permanent Exit Strategy
- Step-by-Step Excellence Optimal Software Use & No-Software Strategies for Vimeo
- How To Fix Unresponsive Phone Touchscreen Of Samsung Galaxy F14 5G | Dr.fone
- How To Restore Missing Music Files from Samsung Galaxy F54 5G
- In 2024, The Top Free WMV Video Assembly Software
- Revolutionize Your Video Content with VCE 2.2 Mastery
- Starting a Vlog The Must-Have Equipment/Software
- Title: [Updated] Add Neon Border to YouTube Thumbnail
- Author: Kevin
- Created at : 2024-05-25 16:36:21
- Updated at : 2024-05-26 16:36:21
- Link: https://youtube-videos.techidaily.com/updated-add-neon-border-to-youtube-thumbnail/
- License: This work is licensed under CC BY-NC-SA 4.0.

