:max_bytes(150000):strip_icc()/unpair-apple-watch-1-580e15825f9b58564c54b512.jpg)
"Thematic Wow Factor Designing Engaging YouTube Templates"

Thematic Wow Factor: Designing Engaging YouTube Templates
Gaming videos have become increasingly popular on YouTube, especially among young people. It is not uncommon for older folk to enjoy this type of content, especially if they want to unwind after a long day. However, the industry is becoming pretty crowded, making it harder for content creators to stand out from the crowd.
An excellent way to get your target audience to notice you would be to design a killer YouTube banner that will immediately cause anyone scrolling past to click on your video. Stick around to learn how to create a great gaming YouTube banner with templates.

Importance of a Banner for Your YouTube Gaming Channel
Imagine a scenario where you want to open a brick-and-mortar store. One of the most important things you need to get out of the way is the business name. Once you have settled on a fitting name, you will then move on to create a sign to place outside your shop.
For example, a banner for your YouTube gaming channel plays a similar role to signage for a brick-and-mortar shop.
- An excellent banner helps you make a solid first impression on your viewers, some of who is viewing your content for the first time.
- Secondly, a well-designed banner reflects positively on your brand and helps you grow your audience at a steady rate.
- Thirdly, you can use your banner to give your viewers a rough idea of what your video is about without them clicking to watch. A suitable banner can cause anticipation to build within your viewers. Once the video is over, they won’t resist visiting your channel to see what else you offer.
Guide to YouTube Gaming Banner Size
We can liken a banner for your YouTube video to a book cover to a novel you have been dying to read. Therefore, it would be wise to get the size right if you want to create an excellent first impression for yourself. Ideally, the best size for a YouTube banner is 2560*1440 pixels or an aspect ratio of 16:9.
We urge you not to upload a banner smaller than 2048*1152 pixels, or else the image will appear cropped. Keep your banner within 1235*338 pixels and centered on the screen to be on the safe side.
This YouTube banner dimension is ideal for viewing on any device since your audience might use their smartphones or laptop to watch your videos on YouTube. Lastly, ensure you keep the file to a maximum of 6MB. We believe this file size is pretty generous.
Tips for Designing an Attractive Gaming YouTube Banner
Below are some tips that will help you create beautiful YouTube banners.
Simplicity is key: Contrary to popular belief, a simple banner looks more polished than a complex one. If your YouTube banner has too many elements, your viewers using their mobile phones might have a challenge viewing the image.
Ensure the graphics are high-quality : Nothing is as frustrating to your viewers as seeing a blurry or pixelated YouTube banner. However, high-quality graphics with a resolution of at least 1920*1080 pixels make your work look polished and attract more viewers to your channel.
Leverage the grid system: Some of your viewers might watch your videos from their smartphones, and others on their laptops or tablets. The grid system allows you to ensure the full banner will be visible no matter what device your audience will use to watch your gaming videos.
Add a CTA: At the end of the day, you are trying to grow your audience on your YouTube channel. You might also have other social media platforms where you post content. Since your banner is one of the first things your audience will see, you could include a short, easy-to-read, and understandable call to action. For instance, you could encourage them to “Subscribe Now!”
Incorporate your unique color scheme: By now, you already have a theme for your YouTube channel that your existing subscribers associate with you. As you design your YouTube banner, ensure you incorporate your theme colors, so new visitors know what colors to look out for as they scroll on the platform.
Why Use Templates To Create Gaming YouTube Banners?
First and foremost, a gaming youtube banner template takes the tedium out of creating a design from scratch. They are also systematized, meaning you can download a template specifically for YouTube that comes in the correct dimensions. Most importantly, templates designed for gaming YouTube banners are optimized to help you generate more organic traffic to your channel.
You probably have other expenses breathing down your neck. No need to add your YouTube banner to the list. A youtube gaming channel banner template a budget-friendly way to create stunning designs for your banner that actually look good. If you are lucky, you might find free programs to help you create gorgeous YouTube banners for your gaming channel.
Make YouTube Gaming Banners With Templates in Filmora
Now that you understand why a gaming channel banner template is essential for your YouTube channel, you might wonder where you can find some good ones to incorporate into your videos. Don’t worry because Filmora is precisely what you need.
Wondershare Filmora has a fantastic template feature that helps you make creative videos effortlessly. You can use the preset templates in the platform, saving you lots of time you would have spent designing your template from scratch. We guarantee you cannot exhaust the 1000+ templates this platform offers, meaning you are spoilt for choice!
If you want to customize your video, you can replace the stock videos that come with the preset templates with footage from your internal storage. In addition, Wondershare Filmora lets you share your favorite templates with other content creators who would also like to try making their own cool videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
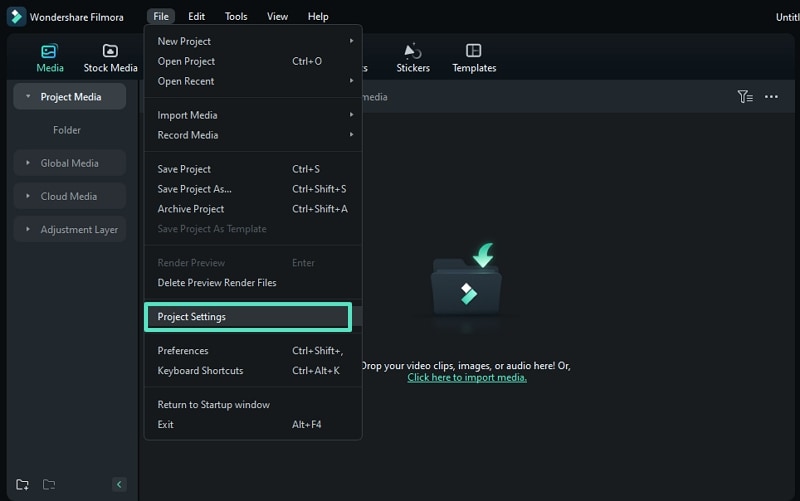
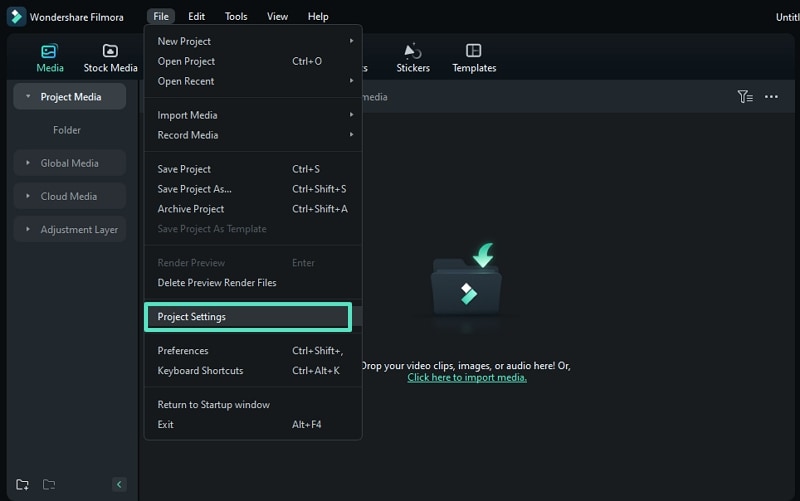
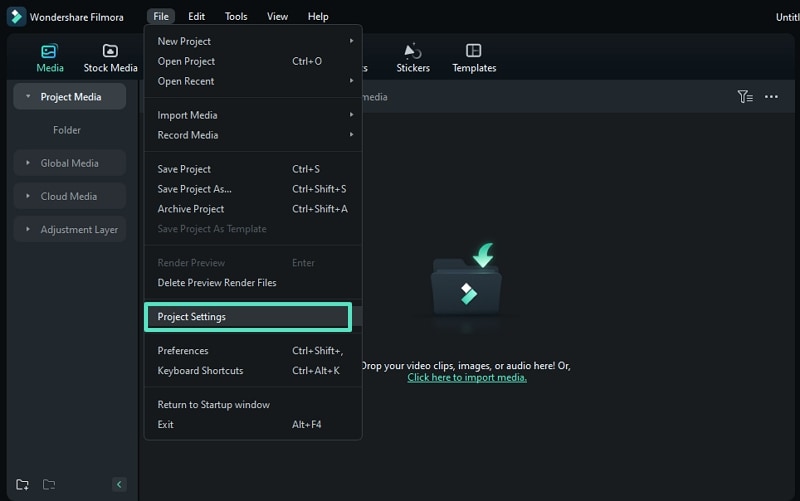
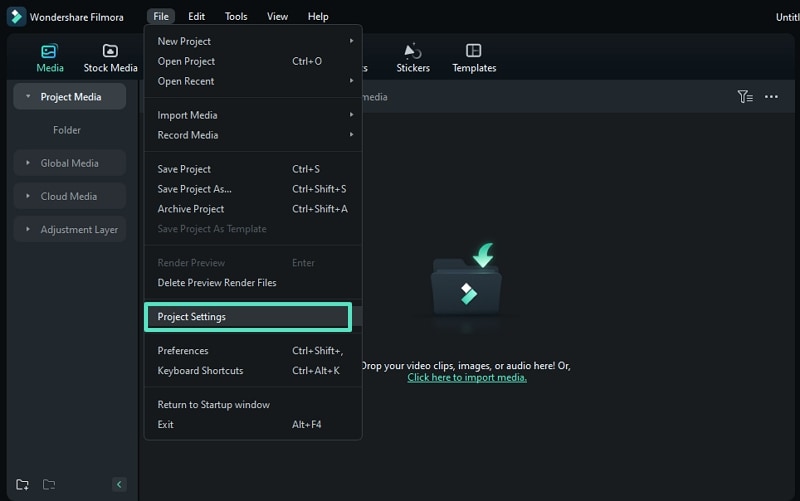
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
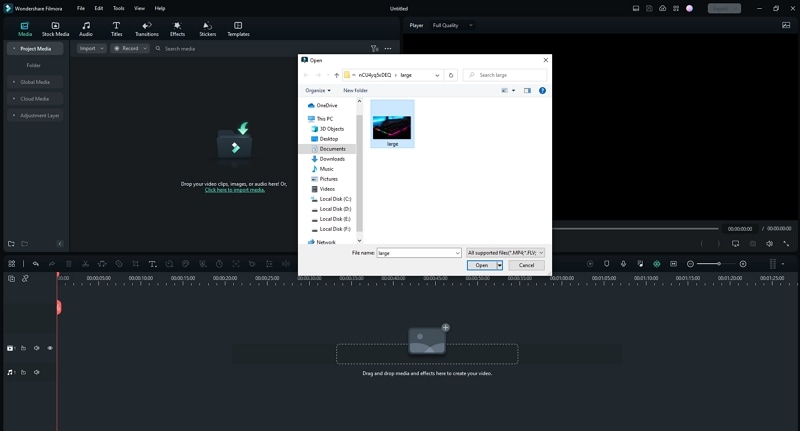
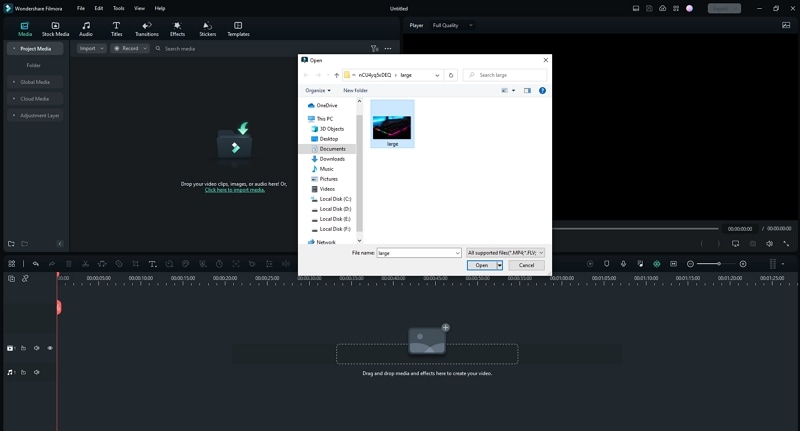
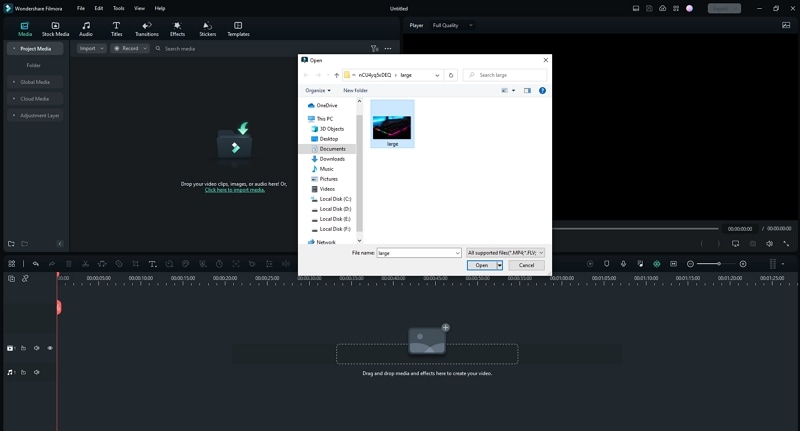
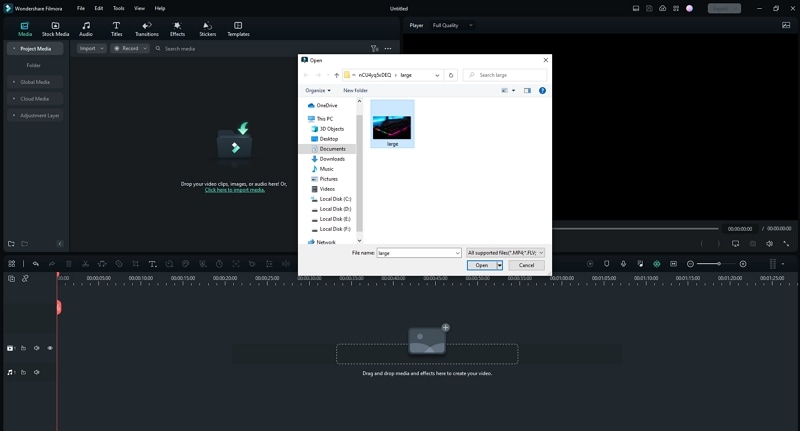
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

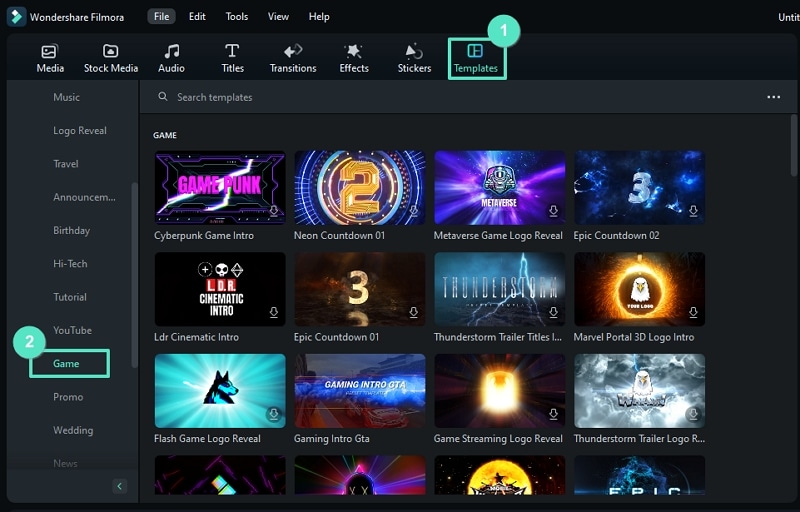
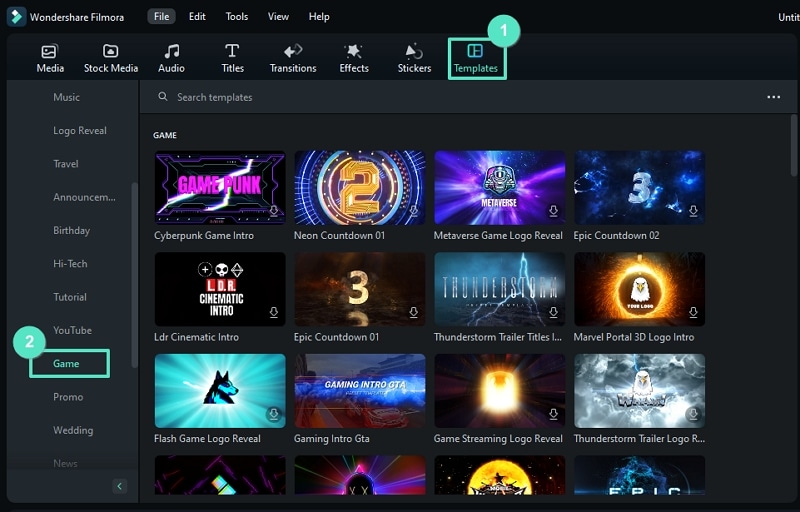
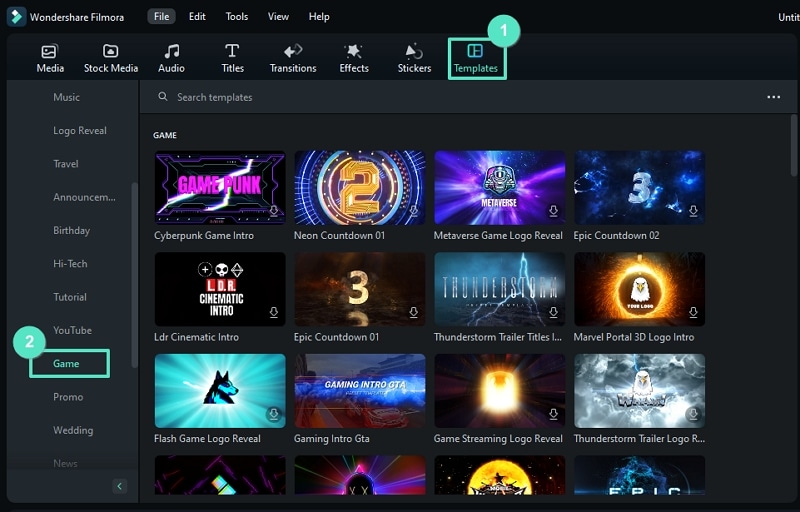
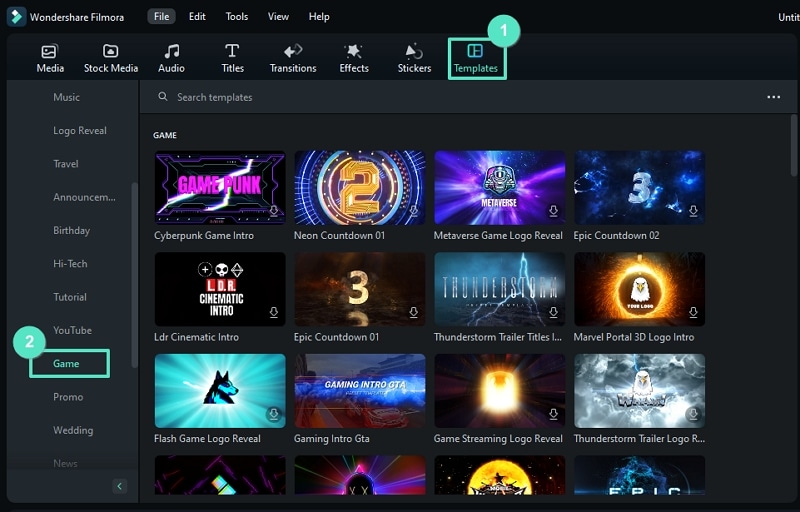
Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

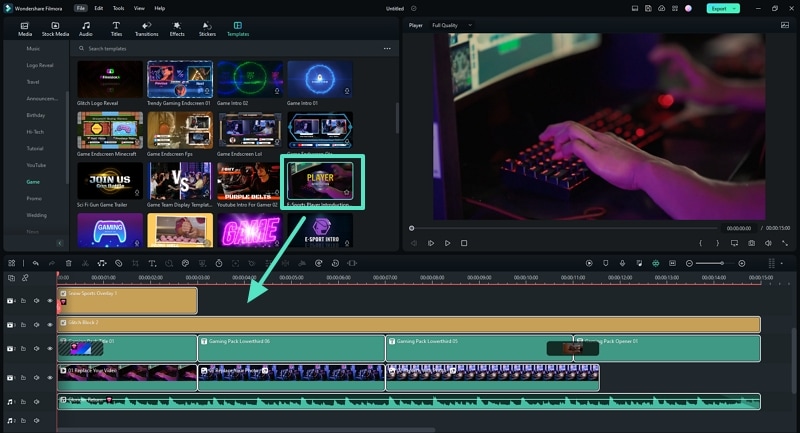
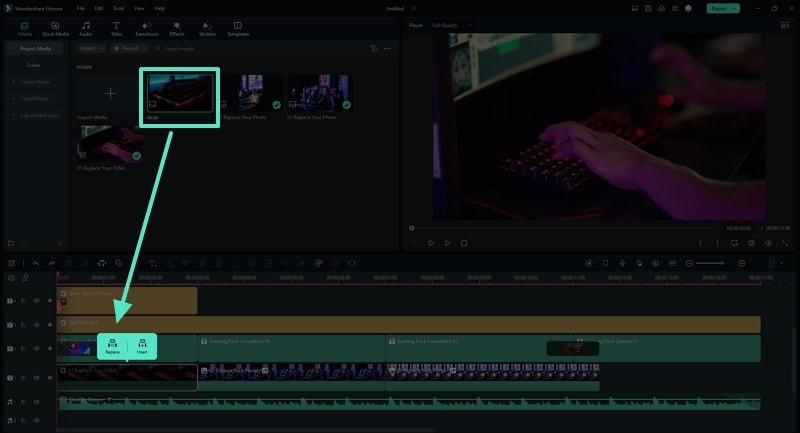
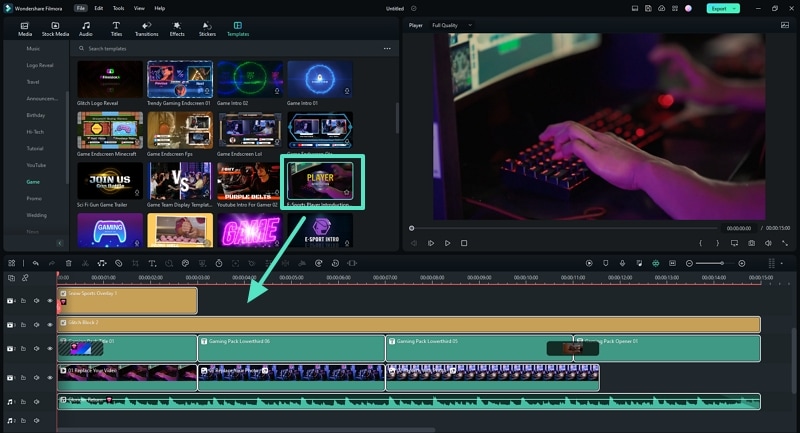
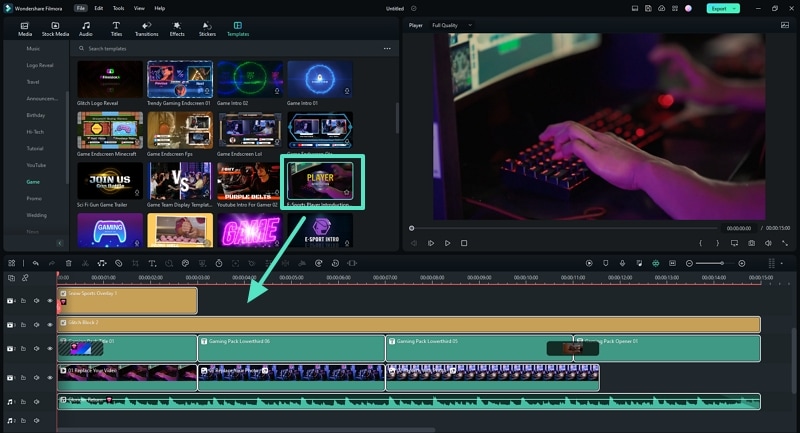
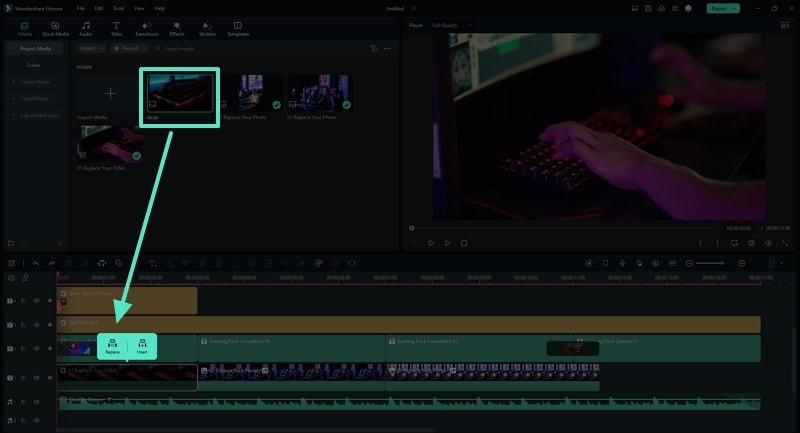
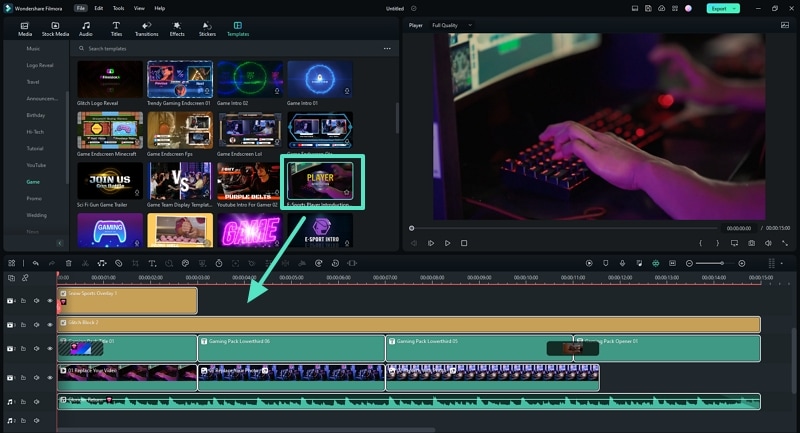
Step 5. Drag and drop the template you have chosen to the timeline as shown below.

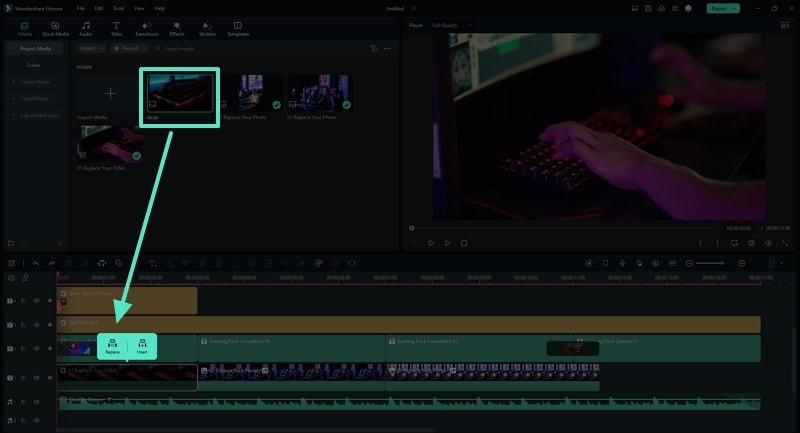
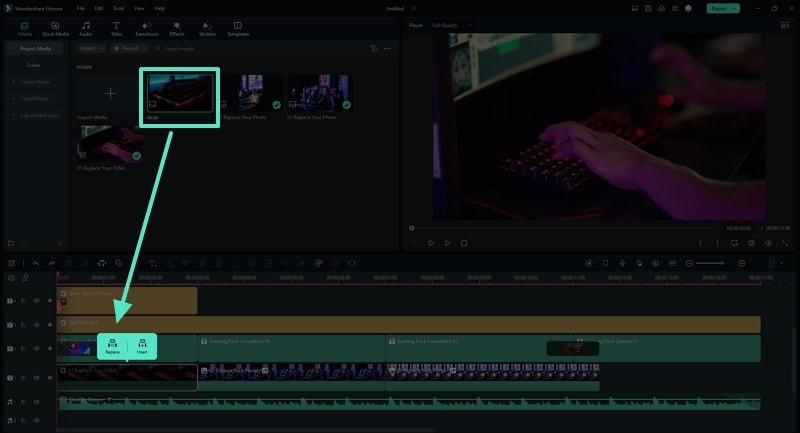
Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

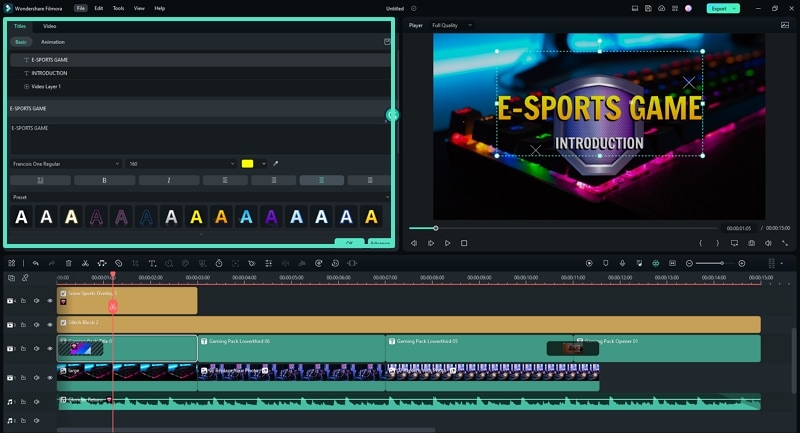
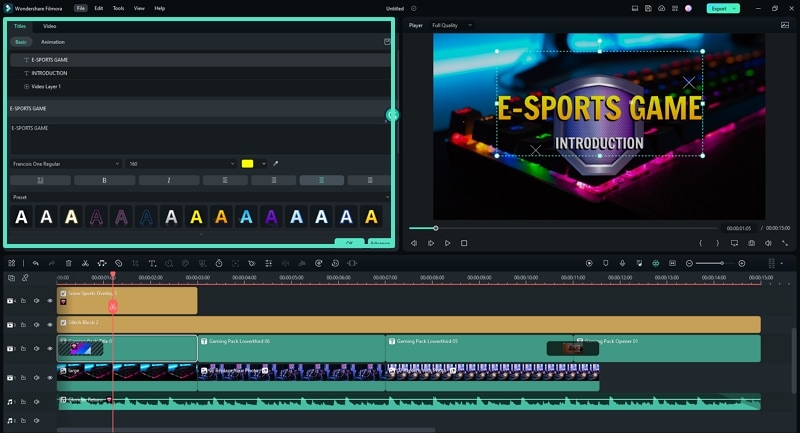
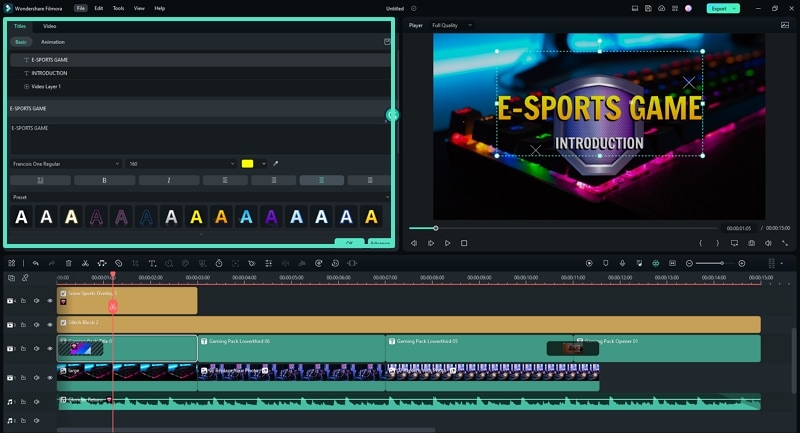
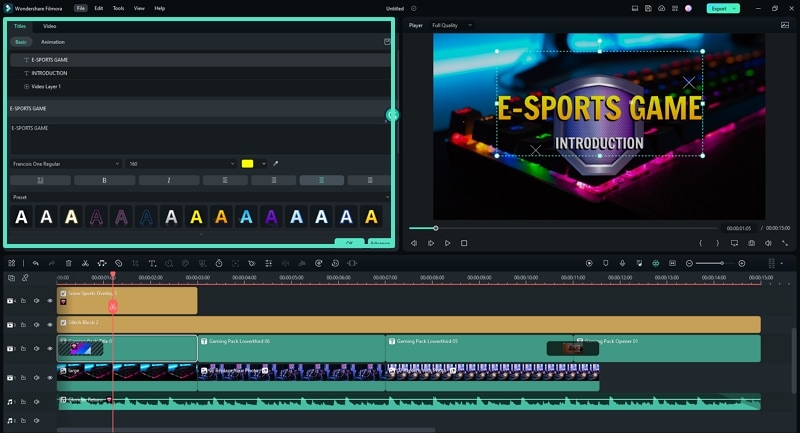
Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

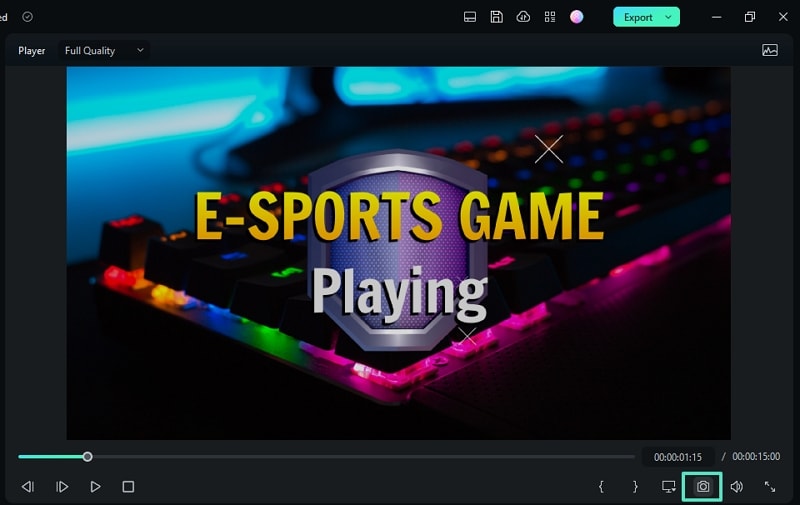
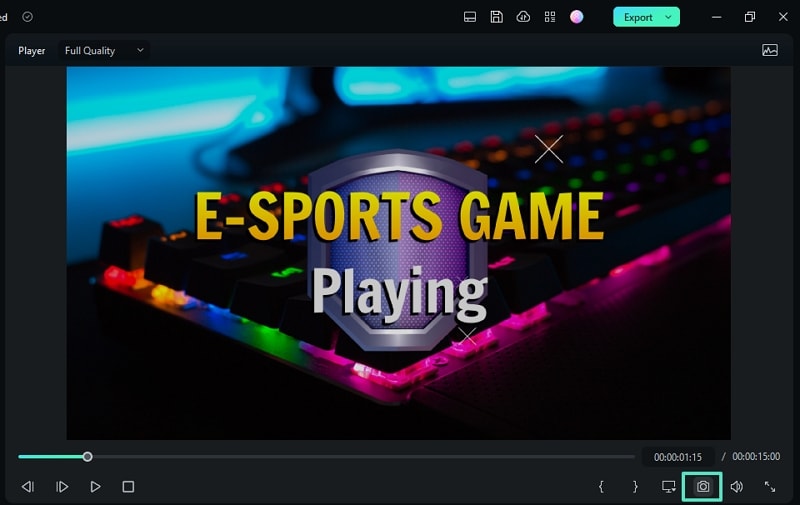
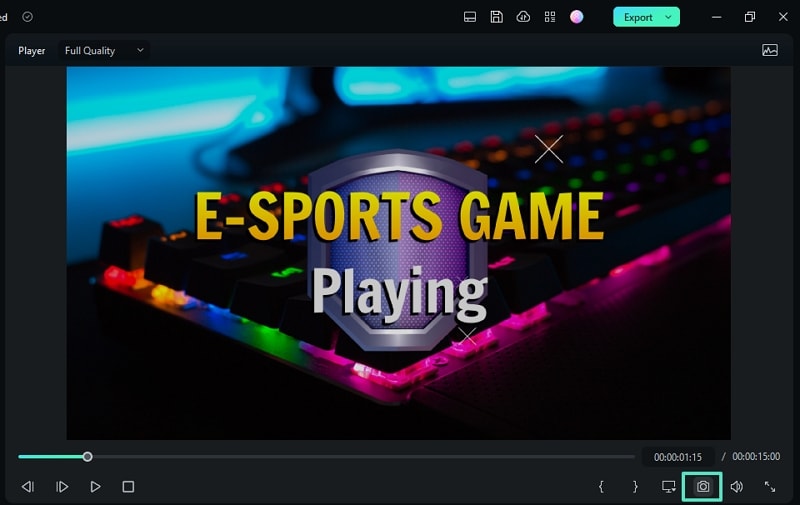
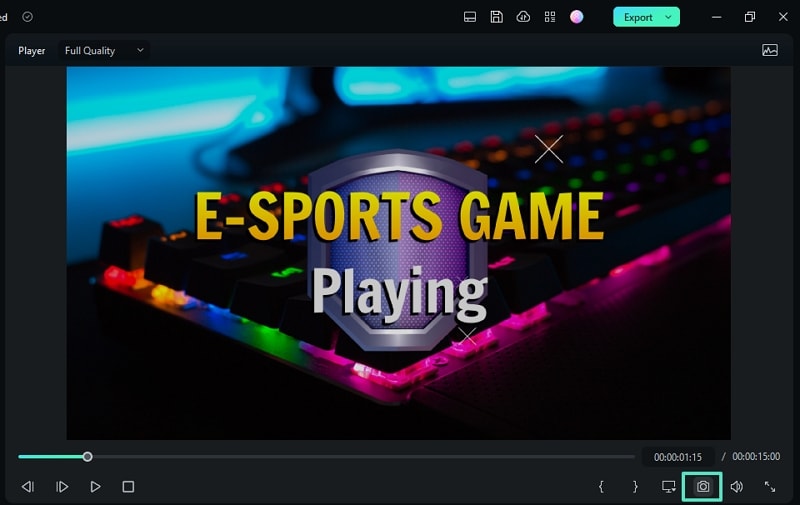
Step 8. Take a screenshot of the final result.

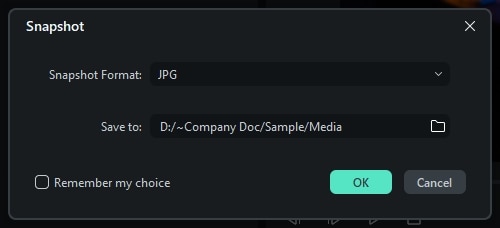
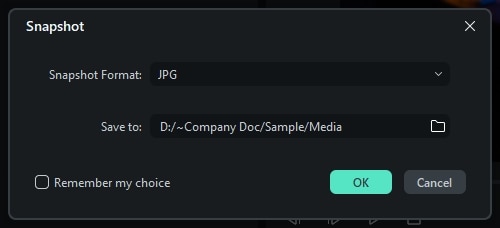
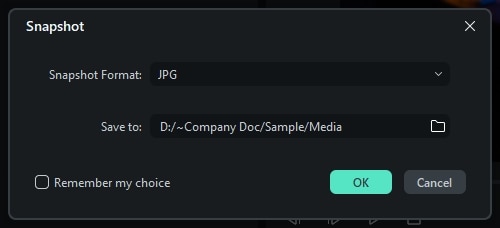
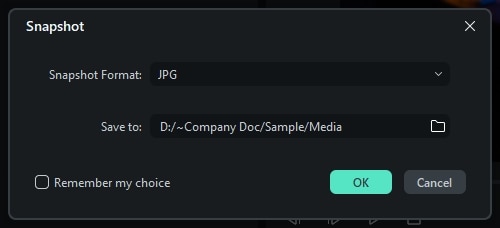
Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

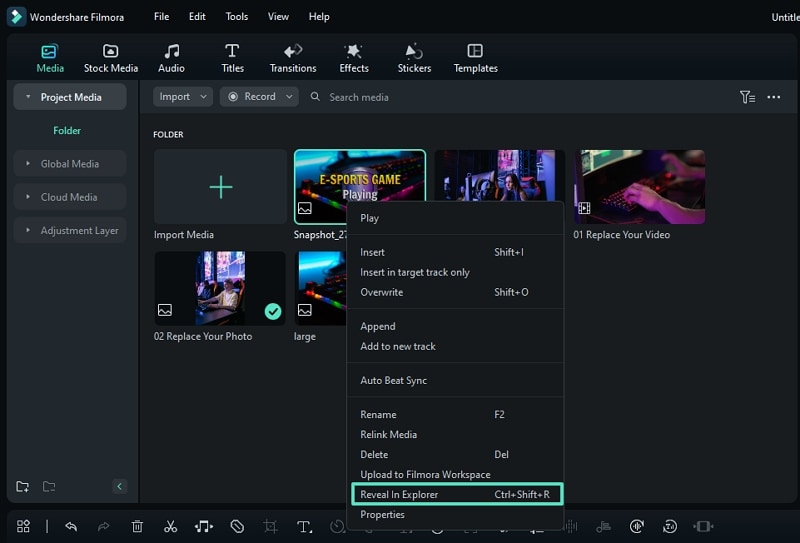
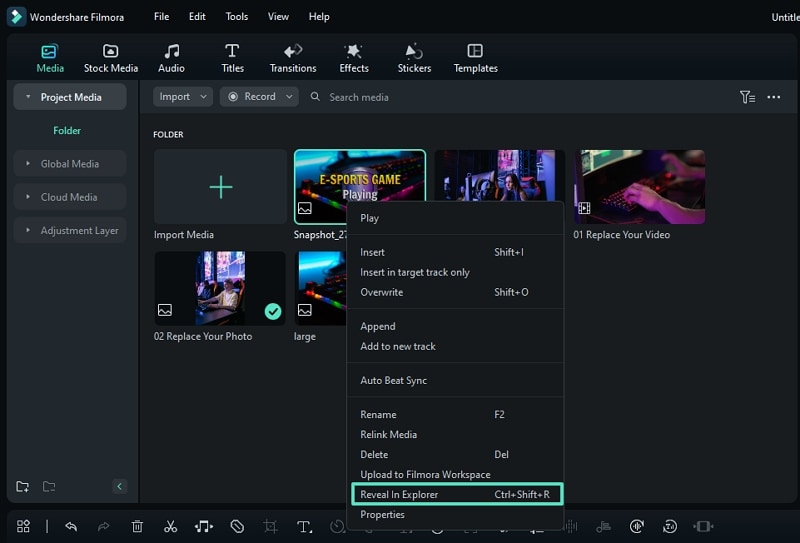
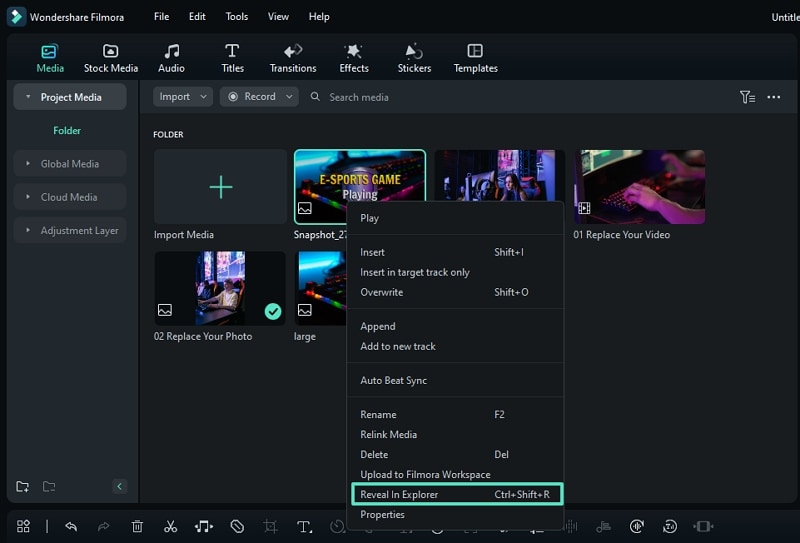
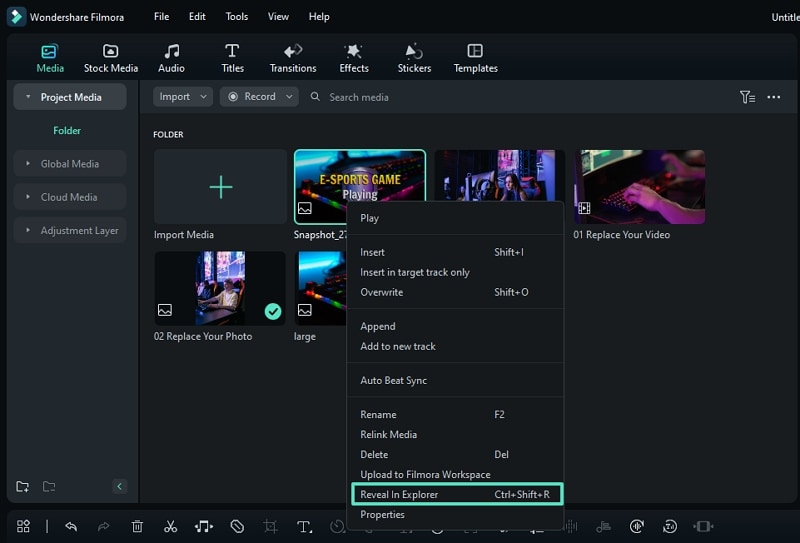
Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

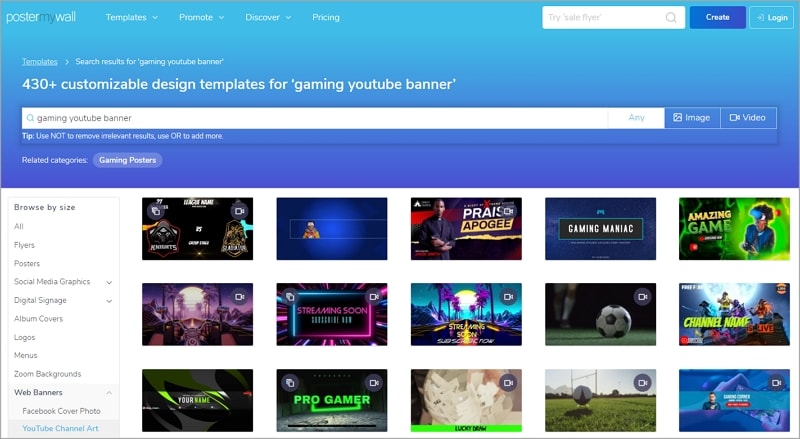
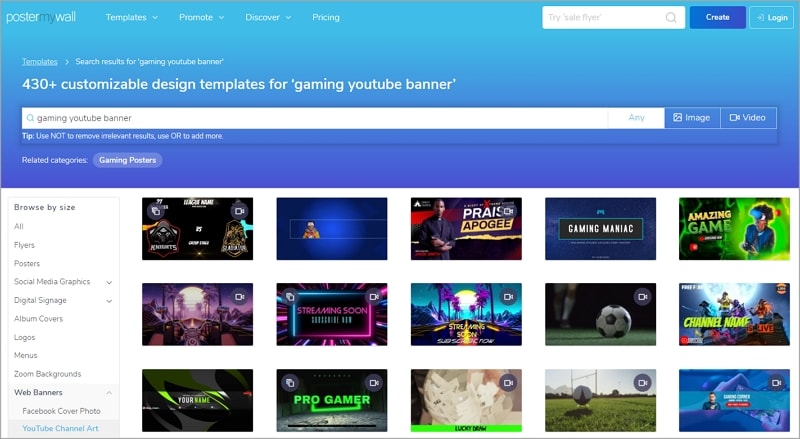
2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

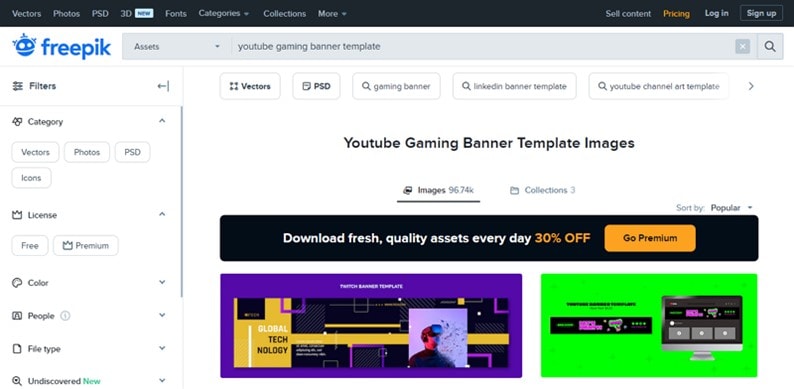
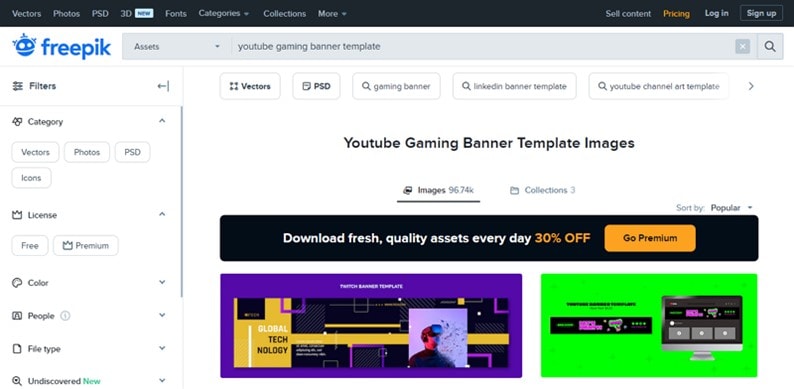
3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- Charting the Course From AdSense Income to Savings for 2024
- [New] Best 12 YouTube Gaming Intro Makers - Free and Paid
- Mastering Multimedia A Detailed Review of Video Editors
- YouTube CPM Rates How Much Do YouTubers Make
- 2024 Approved Enriching Meta Descriptions A Template Transformation Journey
- Recipes That Resonate Best Practices for Eating-Themed Titles
- The Essential Steps to Joining YouTube's 2024 Partnership
- [New] Adobe Premiere Power Enhancing Your YouTube Presence
- [Updated] Essential Tags to Amplify Your YouTube Gaming Channel
- 2024 Approved Elevate Your Stream A Comprehensive Ad Revenue Guide on YouTube
- The Ultimate Checklist for Protecting Your Digital Assets
- [New] Best Practices for Secure YouTube MP4 Conversion
- [New] Boosting Watch Time and Reducing Churn on YouTube The Ultimate List of Methods
- Fantasy Worlds in YouTube Thumbnail Designs
- [New] Crucial Details for Deciding on a YouTube TV Subscription
- 2024 Approved Audience Alchemy Converting Shorts to Sensations
- How to Write a Script for a YouTube Video
- 2024 Approved Audio Visual Caption Builder
- [New] Break Through the Crowd Key YouTube SEO Strategies to Rank High
- In 2024, Dailymotion vs YouTube Monetization Which Is More Profitable?
- Deciphering YouTube's Processing After Uploading for 2024
- In 2024, Elevate Your Channel's Standing with These Tactics
- In 2024, 10+ Free Apps to Convert YouTube Videos on Demand
- In 2024, Crafting Classic Cinematography Step-by-Step Guide
- [New] Adobe Premiere Tips YouTube Video Uploads
- Laying The Groundwork For Successful Channels
- Interactive Nomenclature Strategy for Apps
- Dissecting Mr. Beast's Fortune Portfolio for 2024
- [New] Budget-Friendly Methods for YouTube Card Creation
- [Updated] Elevating Profits via Celebrity Skincare Channels
- Authentic Audience Growth Practical Advice for Content Creators
- Unlocking Green Screen Magic Video Production Tips
- [New] 10 Quick Setup Ideas for Successful YouTube Business Ventures
- Elevate Your Team with Expert Talent Selections for 2024
- Learning Leaders Most Influential Edu Tutorials YT
- In 2024, Elevating Your YouTube Projects with Enhancements
- 2024 Approved Enhancing Video Discoverability with Ideal Thumbnail Widths and Height
- 2024 Approved Captivating Viewers Top 10 Creative YT Reaction Tactics
- New 2024 Approved S Top Online Cartoon Video Editors for Newbies
- 4 Easy Ways for Your Samsung Galaxy A15 5G Hard Reset | Dr.fone
- [Updated] Restore Missing Watch Artwork
- New Top 6 Animated Emoji Video Effects
- How To Track IMEI Number Of Vivo Y100i Through Google Earth?
- [New] In 2024, Mastering the Mechanics Perfecting Every Snap's Boomerang Effect
- 5 Hassle-Free Solutions to Fake Location on Find My Friends Of Nokia 130 Music | Dr.fone
- 2024 Approved Leading Cost-Free Switch Gaming Apps
- In 2024, What Legendaries Are In Pokemon Platinum On Honor Magic 6 Lite? | Dr.fone
- 2024 Approved Choosing Excellence A Buyer's Guide to HDR Cameras
- In 2024, How to Cast Oppo A1 5G to Computer for iPhone and Android? | Dr.fone
- How to Remove iPhone SE Face ID?
- How To Activate and Use Life360 Ghost Mode On Poco F5 5G | Dr.fone
- 2024 Approved Pioneering Photography Insight with Complementary Works
- [New] Buzz-Building Blueprints Igniting Interest in the Feed for 2024
- Customizable Social Icon Crafting a Caricature Online
- [New] 2024 Approved Core Strategies for Tailoring Compelling Social Media Promotions
- In 2024, The Ultimate Guide to Bypassing iCloud Activation Lock from iPhone XR
- 2024 Approved Android's Premier 3D Visualization App
- How To Transfer Data From Apple iPhone 7 Plus To Android? | Dr.fone
- [Updated] Unveiling the Mystery of Facebook's Status Video Downloads for 2024
- [New] Increasing Likes & Shares Facebook's Best Practices for 2024
- [New] Essential Know-How Record iPad Display for 2024
- How to Fix Android App Not Installed Error on Sony Xperia 1 V Quickly? | Dr.fone
- Ultimate Audio Cleaner Tool Revitalize Your Video Content for 2024
- In 2024, Top 3 Sites to Find Free Motorola Unlock Codes to Unlock Your Motorola Phone
- The Ultimate Mac Video Maker Guide Simplify Your Video Creation
- Breaking Down Instagram's Per-Video Ceiling for 2024
- [Updated] 2024 Approved How to Change or Edit Your TikTok Profile A Complete Guide
- In 2024, Unlock Infinix Smart 8 Plus Phone Password Without Factory Reset Full Guide Here
- Title: "Thematic Wow Factor Designing Engaging YouTube Templates"
- Author: Kevin
- Created at : 2024-05-25 16:27:01
- Updated at : 2024-05-26 16:27:01
- Link: https://youtube-videos.techidaily.com/thematic-wow-factor-designing-engaging-youtube-templates/
- License: This work is licensed under CC BY-NC-SA 4.0.



