
Supercharge YouTube Traffic with Key Hash Tags

Supercharge YouTube Traffic with Key Hash Tags
Youtube hashtags have the power to get more viewers to your channel. Choosing the right ones at the right moment will help you grow much faster.
Knowing this, how do you know the perfect hashtags for YouTube?
The answer is simple. This guide lets you know precisely how to discover the best hashtags for YouTube. In addition, you’ll learn what tools to use and how to always find the correct tag for each video.
Best YouTube Vlog Hashtags
Hashtags are powerful features that can connect the right viewer to your content. They merge videos and viewers with similar topics and interests.
If you have a vlog on YouTube, there is a set of hashtags that work perfectly with this type of content.
This is a list that might help:
- #vloggingmylife
- #vlogginggear
- #vloggerlife
- #vloggers
- #vloglife
- #vlogger
- #vlogging
- #youtuber
- #vlogs
- #dailyvlog
- #vloggingcamera
- #vloging
- #vloggingcommunity
- #vloggerlifestyle
- #travelvlogging
- #vloggingmum
- #foodvlogging
- #vlogginglife
- #newtovlogging
- #disneyvlogging
- #vlogging101
- #vloggingsetup
- #vloggingfamily
- #vlogday
- #kidsvlogging
- #imvlogginghere
- #beautyvlogging
- #microvlogging
- #motovlogging
- #instavlogging
When using hashtags for YouTube, it’s essential to put yourself in your viewers’ shoes. So first, ask yourself what your ideal viewer is searching for.
For example, if you’re creating a video on how to cook past, think about all the ways the viewer would search for this on YouTube. A few hashtags may come to mind are #pastarecipes, #pastacooking, #tasypasta, and so on. I hope you get the idea of how hashtags work.
This may take a lot of time. However, a YouTube hashtag generator can make this process a lot quicker and even more effective.
Best Tools for YouTube Vlog Hashtags
You should know that more than these thirty hashtags will be needed to help your videos succeed. But sometimes, you will need better or more appropriate ones.
The best way to always have the perfect tags is to use a YouTube hashtags generator. It’s a tool that digs up the ideal tags for every type of video.
Here are the three best YouTube hashtag generators you can use:
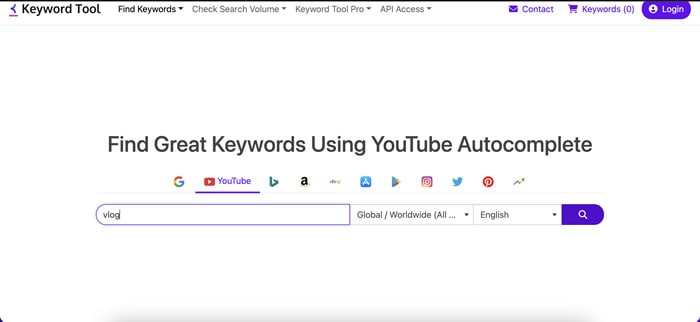
1 Keyword Tool
This tool’s primary purpose may be to help with keyword research, but it has a valuable hashtag extension.
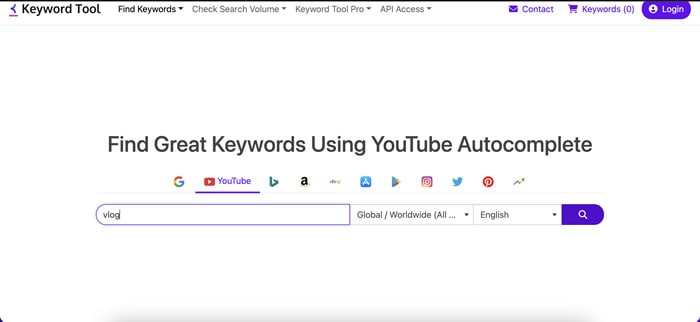
First, type in the topic of your video. For example, “vlog.” Hit Search.

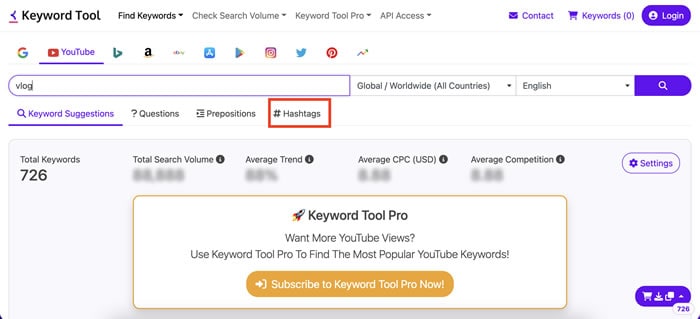
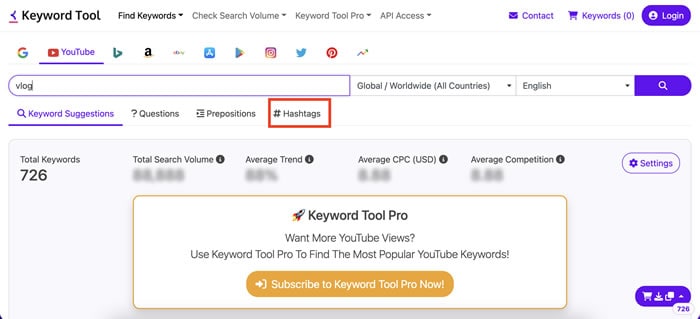
Then, select the Hashtags panel.

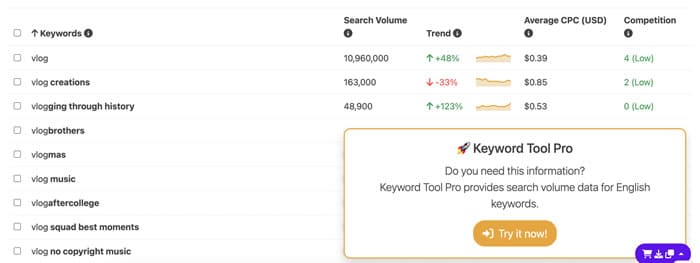
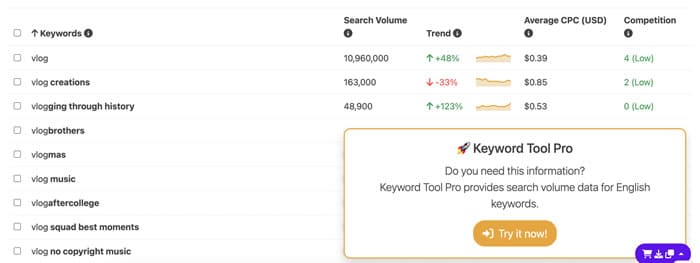
This will show you a massive list of trending hashtags you can use for your YouTube video. However, the YouTube tags it gives you will sometimes be different. For example, if you search for the same word at another time, the results may differ depending on current trends.

That’s all there is to it. Copy any tags you like and use them for your video. Also, you can purchase the pro version of this tool to get more detailed insights. However, the free version works just fine most of the time. The choice is yours.
2 TubeBuddy Chrome Extension

TubeBuddy is a Chrome extension that does much more for your YouTube channel than help with hashtags. It’s an optimization tool that will configure everything for better reach.
It’s also available as an Android and iOS app. As for the Chrome extension, you install it, and it integrates with YouTube.
The next time you upload a video, it will analyze it and help you process and publish it more quickly.
Additionally, TubeBuddy will also show you the best possible hashtags to use for your unique video. Over 1 million people use it. That should be proof enough that this tool truly offers something valuable.
3 VidIQ Chrome Extension

This is another Chrome extension that helps you find keywords and YouTube tags to get more views. It’s just as easy to use as the previous one. VidLQ has over 2 million users worldwide, proving its usefulness.
Plus, it has plenty of other features to help you grow your channel. For example, its Competitors Tool will give you insights into what similar channels are doing. VidLQ will also help you optimize your videos to get recommended to more viewers. As we all know, this can significantly increase your views.
It’s a great tool that can be especially beneficial for beginners. However, because of its simplicity, anyone starting on Youtube should use it. It does most of the publishing for you but teaches you how to do it yourself.
![]()
Note: If you hope to know more about YouTube keyword tools to get more views, you can read this article to increase your audience: 10 Best YouTube Keyword Tools to Get More Views
Bonus: Edit Your Vlog Videos Like A Pro With Filmora
Another way to get more YouTube views is to upload high-quality videos consistently.
By high quality, we mean no background noise, proper color grading, entertaining soundtracks, and similar. But, of course, you can be an experienced video editor to do any of this.
Filmora is an easy-to-use tool that lets you create professional videos quickly. With it, you can instantly remove background noise and search from a long list of copyright-free music. It also has a feature that edits videos automatically for you. For YouTube vlogs, this will export perfect results most of the time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

If you’re a more experienced video editor, Filmora’s also got you covered. Aside from its simple features, it also has an advanced editor. It allows you to touch up every tiny detail of your video if you feel like it.

It’s an all-in-one tool that YouTube creators recommend for YouTube creators. Best of all, it has features for users of all experience levels. As a result, you won’t have to watch countless tutorials on YouTube about how to use Filmora.
For example, to help you make your vlogs more eye-catching, we have prepared the video below:
Super EASY Video Transitions for Vlogs
Conclusion
Finding the best hashtags for YouTube is an easy but also important task. It’s all the little things combined that help you get more viewers. Things like using the right keywords, thumbnails, YouTube tags, etc.
Yet, it would help if you didn’t forget the most important thing: the video itself. So, give Filmora a try and become surprised by how easy it is to create a high-quality YouTube video.
Best YouTube Vlog Hashtags
Hashtags are powerful features that can connect the right viewer to your content. They merge videos and viewers with similar topics and interests.
If you have a vlog on YouTube, there is a set of hashtags that work perfectly with this type of content.
This is a list that might help:
- #vloggingmylife
- #vlogginggear
- #vloggerlife
- #vloggers
- #vloglife
- #vlogger
- #vlogging
- #youtuber
- #vlogs
- #dailyvlog
- #vloggingcamera
- #vloging
- #vloggingcommunity
- #vloggerlifestyle
- #travelvlogging
- #vloggingmum
- #foodvlogging
- #vlogginglife
- #newtovlogging
- #disneyvlogging
- #vlogging101
- #vloggingsetup
- #vloggingfamily
- #vlogday
- #kidsvlogging
- #imvlogginghere
- #beautyvlogging
- #microvlogging
- #motovlogging
- #instavlogging
When using hashtags for YouTube, it’s essential to put yourself in your viewers’ shoes. So first, ask yourself what your ideal viewer is searching for.
For example, if you’re creating a video on how to cook past, think about all the ways the viewer would search for this on YouTube. A few hashtags may come to mind are #pastarecipes, #pastacooking, #tasypasta, and so on. I hope you get the idea of how hashtags work.
This may take a lot of time. However, a YouTube hashtag generator can make this process a lot quicker and even more effective.
Best Tools for YouTube Vlog Hashtags
You should know that more than these thirty hashtags will be needed to help your videos succeed. But sometimes, you will need better or more appropriate ones.
The best way to always have the perfect tags is to use a YouTube hashtags generator. It’s a tool that digs up the ideal tags for every type of video.
Here are the three best YouTube hashtag generators you can use:
1 Keyword Tool
This tool’s primary purpose may be to help with keyword research, but it has a valuable hashtag extension.
First, type in the topic of your video. For example, “vlog.” Hit Search.

Then, select the Hashtags panel.

This will show you a massive list of trending hashtags you can use for your YouTube video. However, the YouTube tags it gives you will sometimes be different. For example, if you search for the same word at another time, the results may differ depending on current trends.

That’s all there is to it. Copy any tags you like and use them for your video. Also, you can purchase the pro version of this tool to get more detailed insights. However, the free version works just fine most of the time. The choice is yours.
2 TubeBuddy Chrome Extension

TubeBuddy is a Chrome extension that does much more for your YouTube channel than help with hashtags. It’s an optimization tool that will configure everything for better reach.
It’s also available as an Android and iOS app. As for the Chrome extension, you install it, and it integrates with YouTube.
The next time you upload a video, it will analyze it and help you process and publish it more quickly.
Additionally, TubeBuddy will also show you the best possible hashtags to use for your unique video. Over 1 million people use it. That should be proof enough that this tool truly offers something valuable.
3 VidIQ Chrome Extension

This is another Chrome extension that helps you find keywords and YouTube tags to get more views. It’s just as easy to use as the previous one. VidLQ has over 2 million users worldwide, proving its usefulness.
Plus, it has plenty of other features to help you grow your channel. For example, its Competitors Tool will give you insights into what similar channels are doing. VidLQ will also help you optimize your videos to get recommended to more viewers. As we all know, this can significantly increase your views.
It’s a great tool that can be especially beneficial for beginners. However, because of its simplicity, anyone starting on Youtube should use it. It does most of the publishing for you but teaches you how to do it yourself.
![]()
Note: If you hope to know more about YouTube keyword tools to get more views, you can read this article to increase your audience: 10 Best YouTube Keyword Tools to Get More Views
Bonus: Edit Your Vlog Videos Like A Pro With Filmora
Another way to get more YouTube views is to upload high-quality videos consistently.
By high quality, we mean no background noise, proper color grading, entertaining soundtracks, and similar. But, of course, you can be an experienced video editor to do any of this.
Filmora is an easy-to-use tool that lets you create professional videos quickly. With it, you can instantly remove background noise and search from a long list of copyright-free music. It also has a feature that edits videos automatically for you. For YouTube vlogs, this will export perfect results most of the time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

If you’re a more experienced video editor, Filmora’s also got you covered. Aside from its simple features, it also has an advanced editor. It allows you to touch up every tiny detail of your video if you feel like it.

It’s an all-in-one tool that YouTube creators recommend for YouTube creators. Best of all, it has features for users of all experience levels. As a result, you won’t have to watch countless tutorials on YouTube about how to use Filmora.
For example, to help you make your vlogs more eye-catching, we have prepared the video below:
Super EASY Video Transitions for Vlogs
Conclusion
Finding the best hashtags for YouTube is an easy but also important task. It’s all the little things combined that help you get more viewers. Things like using the right keywords, thumbnails, YouTube tags, etc.
Yet, it would help if you didn’t forget the most important thing: the video itself. So, give Filmora a try and become surprised by how easy it is to create a high-quality YouTube video.
Filmora Tutorials: Simple Steps to a Dynamic YouTube Subscribe Button
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Elite Selection of Must-See VR Films
- [Updated] Enhance Your Projects with Free Green Screens From These Online Hubs
- [Updated] Mastering Drone Footage A Step-by-Step Guide
- 2024 Approved Gameplay Recording Must-Haves
- 2024 Approved Unlocking Detailed Imagery in Digital Spaces
- Engaging Viewers with Ease The Art of Confidently Filming for 2024
- Enhancing Your YouTube Content with Right Camera Gear for 2024
- Expert Tips on Jump Cuts for Dynamic Video Editing
- Foremost Guide to YouTube Equipment for Rookies
- From Biting Snippets to Captivating Narratives An Expert's Guide to Youtube Edits
- In 2024, Amplify Audience Connection Best Creative Reacting Techniques
- In 2024, Coping with YouTube Copyright Claims A Step-by-Step Guide
- In 2024, Will iSpoofer update On Poco X6 Pro | Dr.fone
- Leveraging ChatGPT for Smarter Decisions in Cryptocurrency Exchange
- Mastering Discord Installations: Effortless Solutions for Previously Failing Attempts
- Mastering Windows Terminal in Quake Setting
- Title: Supercharge YouTube Traffic with Key Hash Tags
- Author: Kevin
- Created at : 2024-12-07 17:51:11
- Updated at : 2024-12-10 17:35:24
- Link: https://youtube-videos.techidaily.com/supercharge-youtube-traffic-with-key-hash-tags/
- License: This work is licensed under CC BY-NC-SA 4.0.

