
Quick Cover Art Crafting for Fighting Games

Quick Cover Art Crafting for Fighting Games
How to Make Fortnite Thumbnail for Free and Easy in 2024

Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Seamless Channel Transitions with Customized End Screens
Free YouTube End Screen Templates

Richard Bennett
Oct 26, 2023• Proven solutions
YouTube end screens are a great way to get your viewers who have watched your YouTube video until the end to subscribe to your channel, visit your website, or watch more of your videos. End screens work on all devices, including mobile phones and tablets. This was not the case for annotations (YouTube’s former way of doing these things). As more YouTubers have jumped onto using end screens, the need for well-designed end screen templates have rapidly grown. In this post, I will
- List some places you can download free end screen templates
- Give you a step-by-step tutorial on how to build your own outro for free
Part 1: Free End Screen Templates Download
Wondershare Filmstock Gaming Video Editing Skils ](https://filmstock.wondershare.com/creative-theme-game?source%5Fchannel=seo%5Farticle?spm=rs.filmora%5Fweb )
(The images displayed below are for preview purposes only. For the highest quality and ideal dimensions to add into your own video, click the image and follow the links that we provide)
1. The Sales Lion
In exchange for your name and e-mail address, the Sales Lion will let you download their YouTube templates pack, which includes a PhotoShop PSD file of their designed YouTube end screen.
sales-lion-outro-end-screen ](https://www.thesaleslion.com/download-youtube-templates-pack/ “The Sales Lion YouTube Templates Pack”)
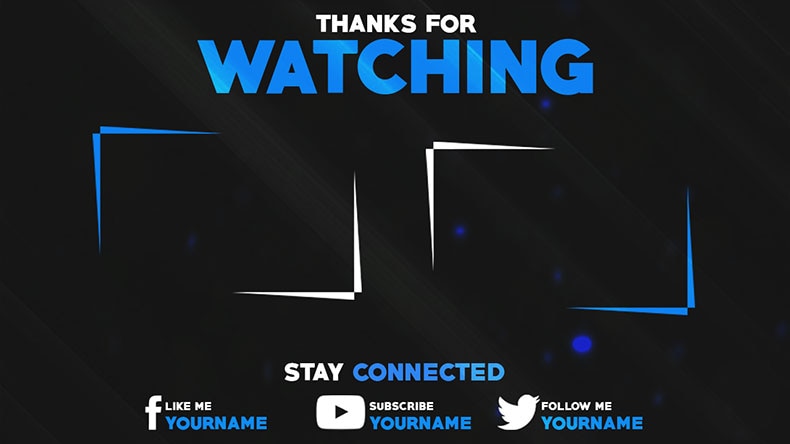
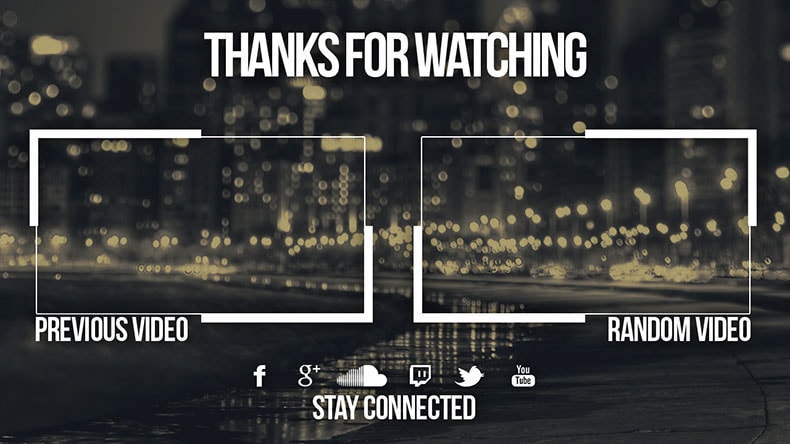
2. Grabster
Grabster offers five free YouTube end screen templates. With each download, you’ll get a PhotoShop PSD file and a font file so that you can change the text.
grabster-outro ](https://mega.nz/#!l5VVwR7J!w9hv%5FBgVIN2SsEdlf5IZViISJvXgmkDbErhG4A3gGYQ “Grabster Channel Art Template”)
grabster-your-channel-name-outro ](https://mega.nz/#!RoMXlTbR!ALzroPD6CNRVuDABR7Uv3WAPajr0WJ1BT9ZVDwF4m0Y “Grabster Channel Art Template”)
grabster-youtube-end-screen ](https://mega.nz/#!B8sAhL6Q!iIaTl4uGojXONee6k%5FdTLWdSVrGOiRWPQu4BjU2zJ5o “Grabster Channel Art Template”)
grabster-youtube-end-screen-2 ](https://mega.nz/#!RokxlYTK!vuKGcwG-ymNdR9tBfSp8xjhynNIkn%5F4PC9ob%5Fq2TvWc “Grabster Channel Art Template”)
grabster-youtube-end-screen-3 ](https://mega.nz/#!otc2wRaK!pk%5F7smhaRSuymYkKpf6DVPh2yt40Vlhz8xd8wRuu9Oo “Grabster Channel Art Template”)
3. Taha Chimar
Those who do not have PhotoShop can use Taha Chimar’s end screen designs that come in png file format.

To download, you will have to follow a URL link in the description box of the YouTube videos. Be careful, though, as a lot of the links lead to free hosting websites with pop-ups that can harm your computer if you are easily fooled by them.
4. SoapyEdits
SoapyEdits is a YouTuber with a channel offering a whole playlist of PhotoShop PSD file end screen designs.
Here are some of our favorite ones.

Here’s one for the Minecraft fans:



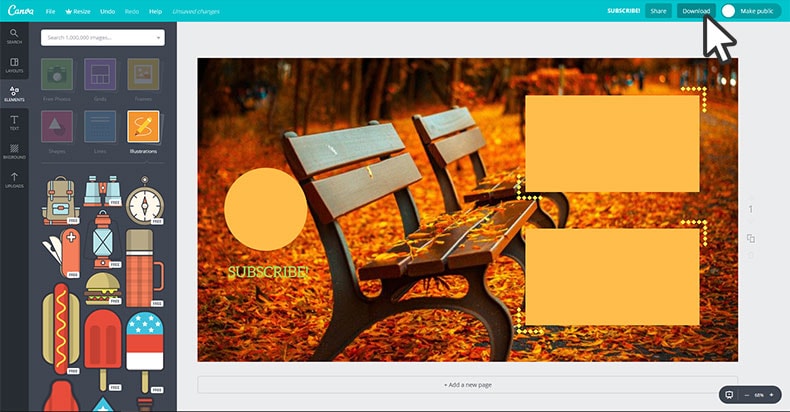
Another way to get your YouTube end screens for free, of course, is to make them yourself. Canva is a great free online design tool for this.
Part 2: How To Build Your Outro For Free (Step-by-step Canva Tutorial)
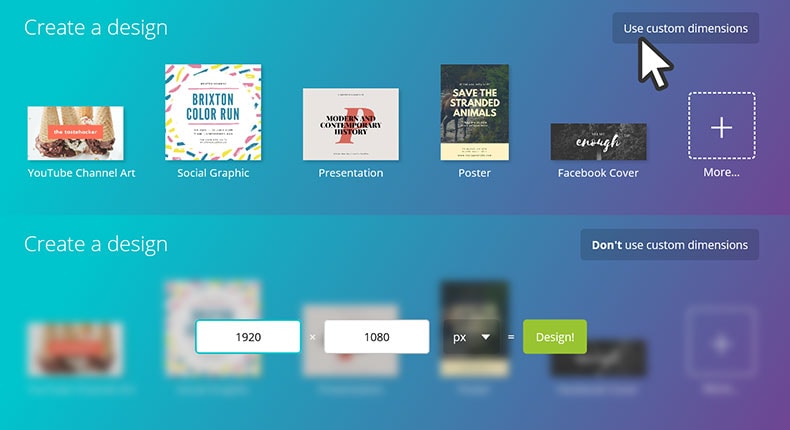
1. First, you have to sign up with an e-mail address

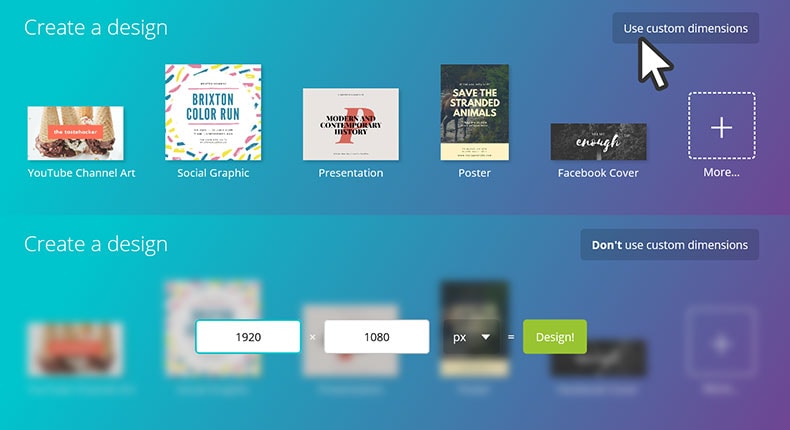
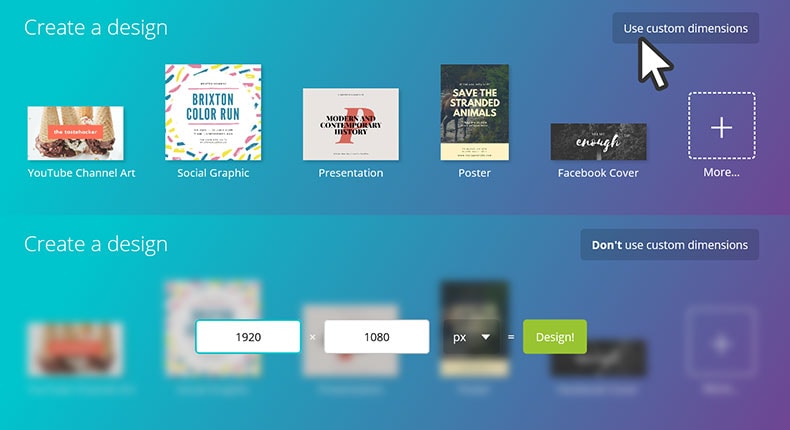
2. Once logged in, select “use custom dimensions” and plug in “1920” pixels as your width and “1080” pixels as your height (this, of course, may vary depending on the resolution of your video project).

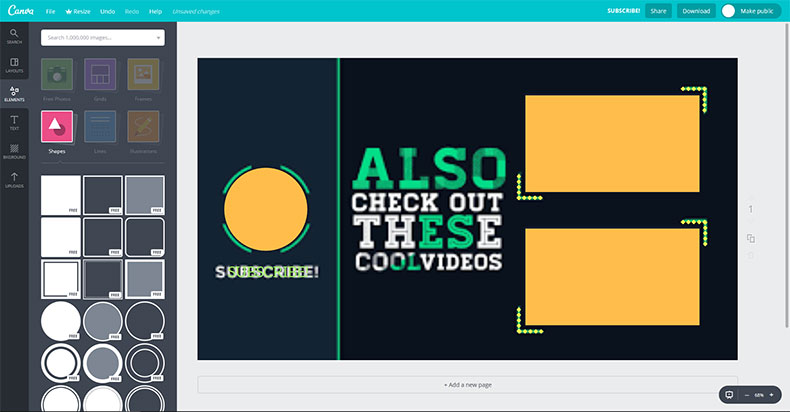
3. After clicking “Design!,” a new browser will open with a blank canvas.
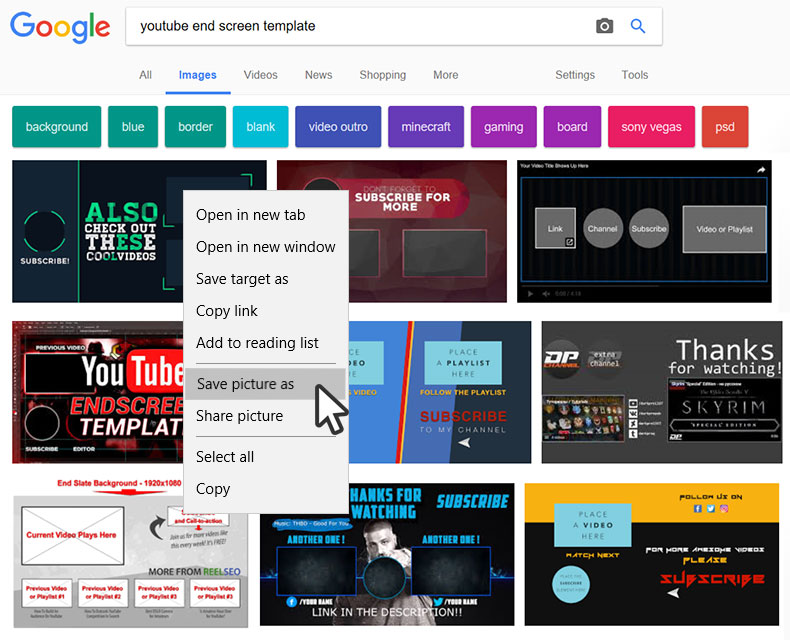
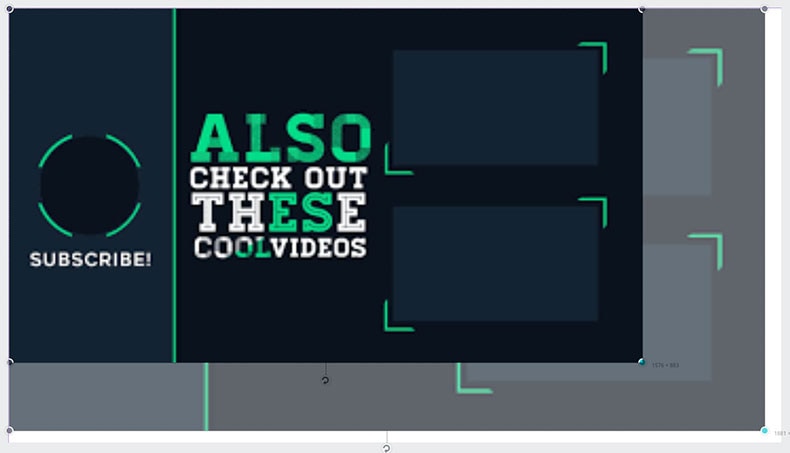
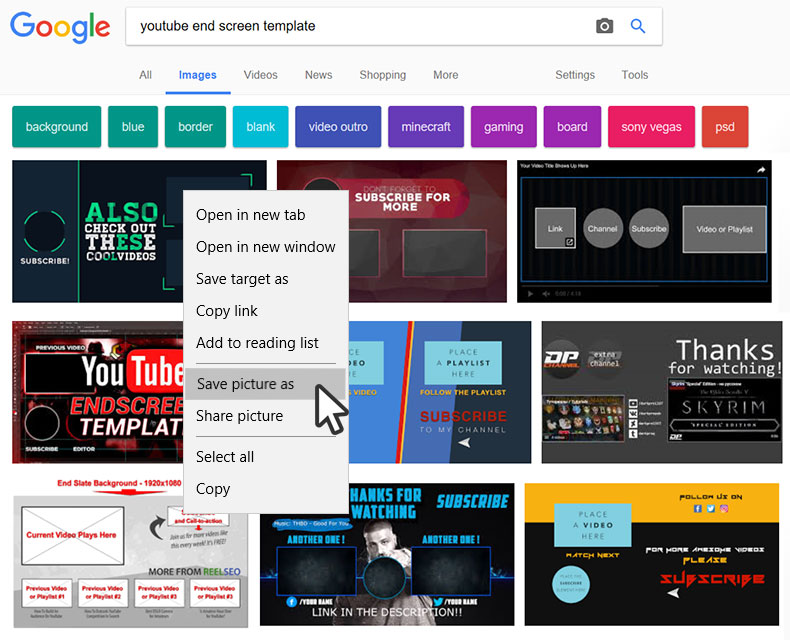
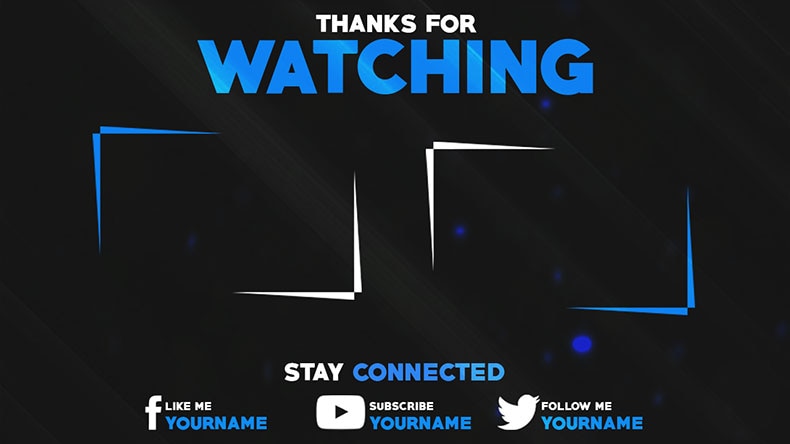
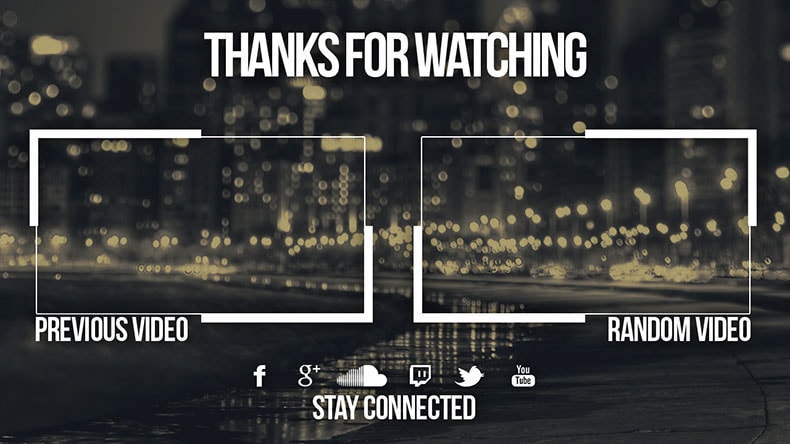
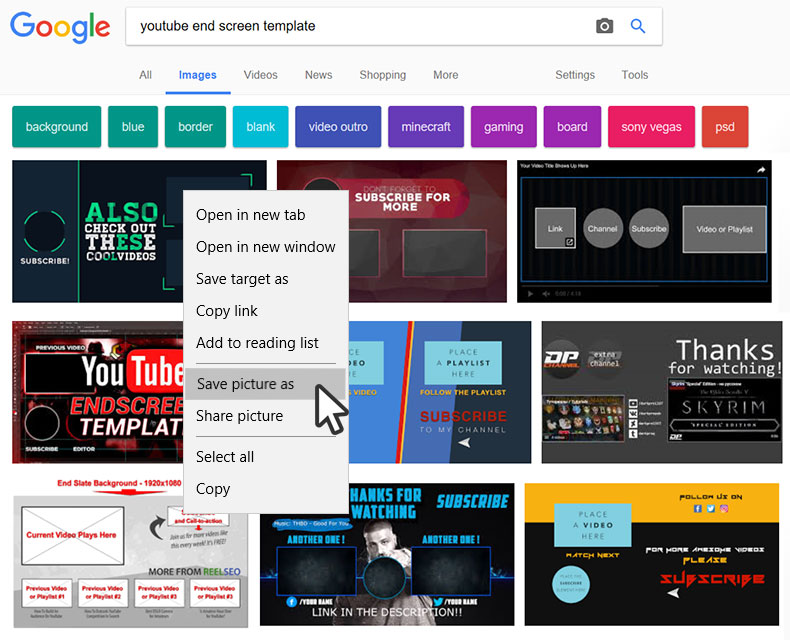
4. Next, do an image search for “YouTube End Screen,” choose an end screen with a layout that you would like to build off of, and save the image onto your computer.

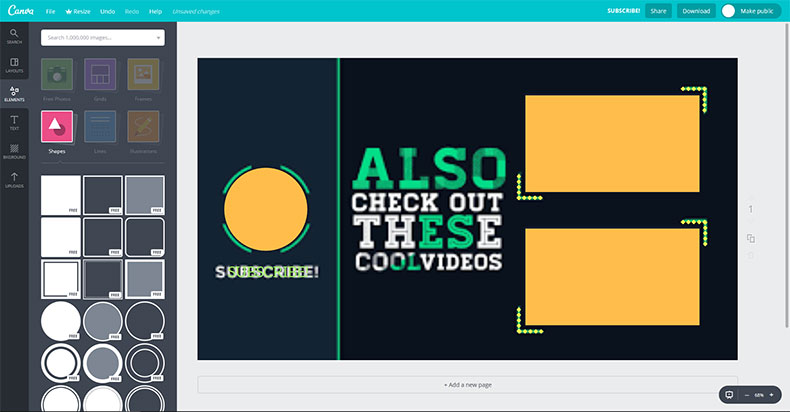
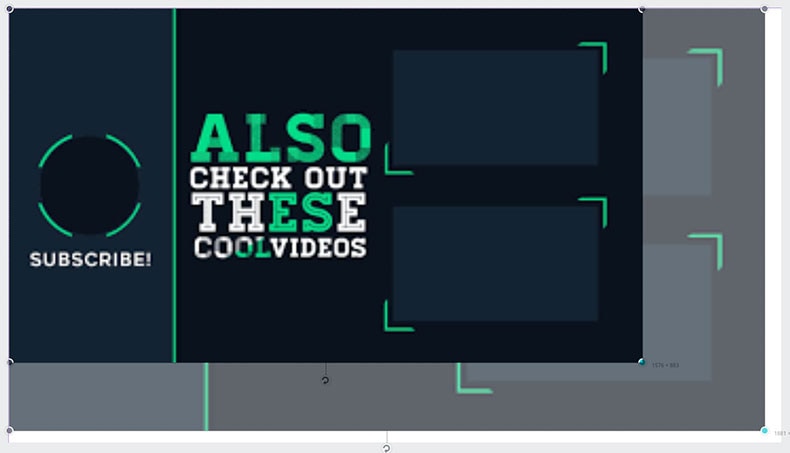
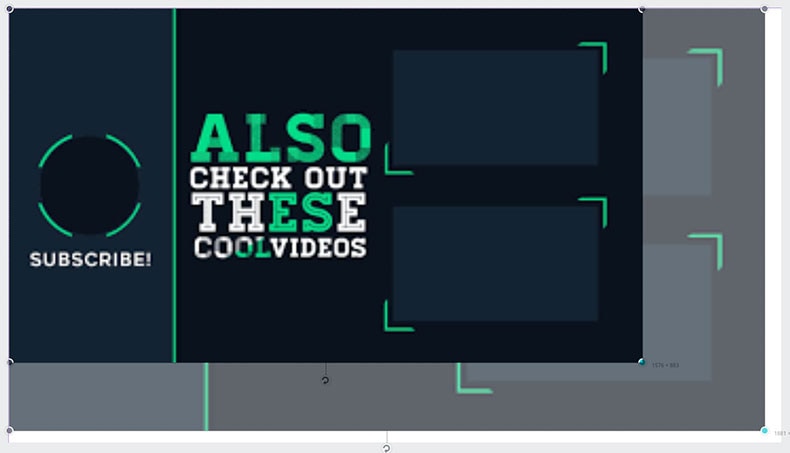
5. Upload the image onto your Canva project.

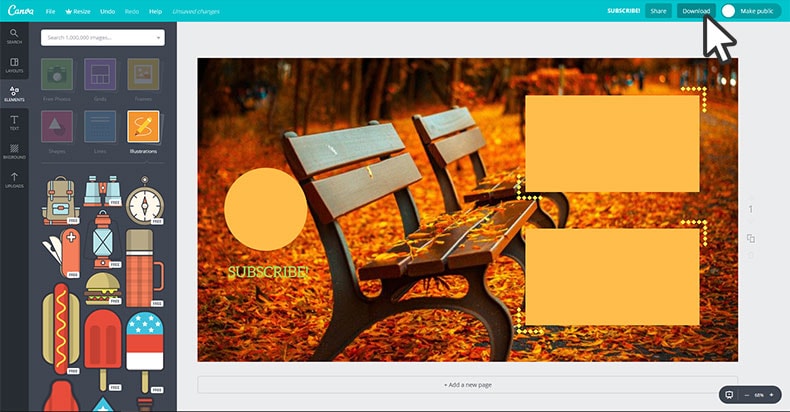
6. Stretch your image to the ends of your canvas.

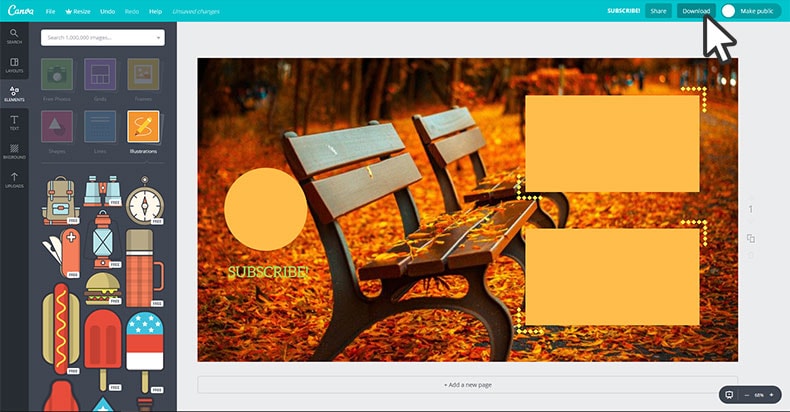
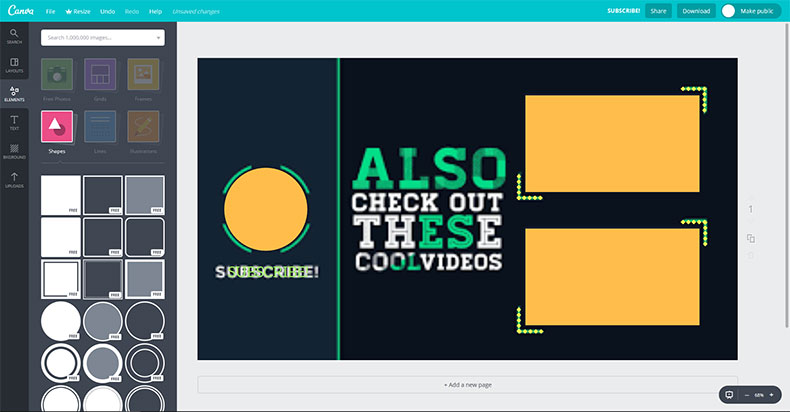
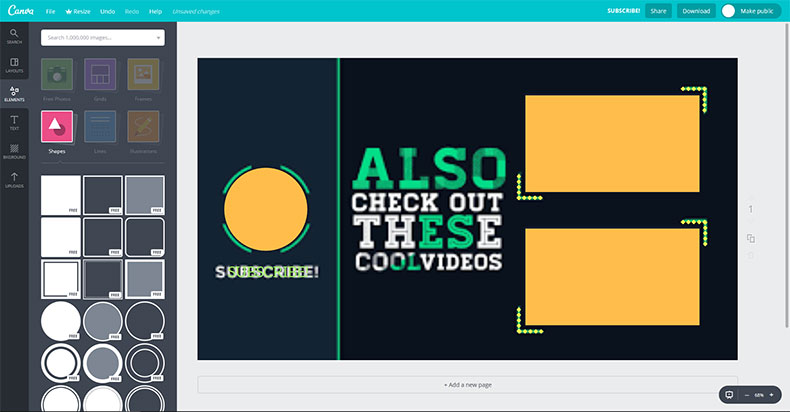
7. Insert your own shapes, lines, colours, images, and text over the image.

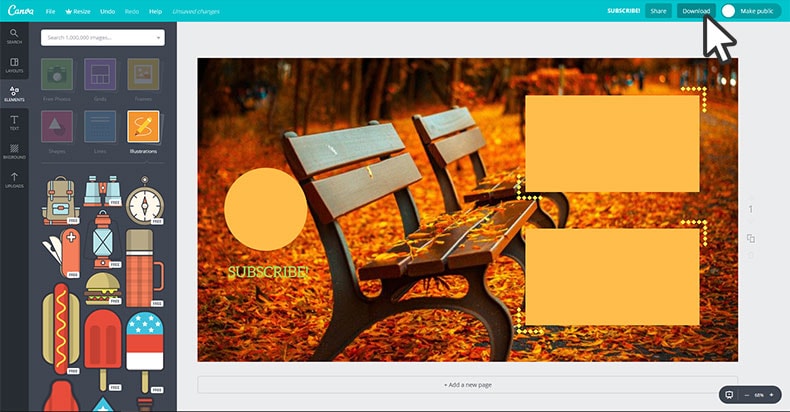
8. When you’re done, delete the original image so that you’re left with just your own design. Go ahead and click “download.”

If you’re looking for other options to design your end screen, make sure to also check out our article on The YouTube Outro Guide . To edit the YouTube video with more effects and templates, you can try Wondershare Filmora video editor.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube end screens are a great way to get your viewers who have watched your YouTube video until the end to subscribe to your channel, visit your website, or watch more of your videos. End screens work on all devices, including mobile phones and tablets. This was not the case for annotations (YouTube’s former way of doing these things). As more YouTubers have jumped onto using end screens, the need for well-designed end screen templates have rapidly grown. In this post, I will
- List some places you can download free end screen templates
- Give you a step-by-step tutorial on how to build your own outro for free
Part 1: Free End Screen Templates Download
Wondershare Filmstock Gaming Video Editing Skils ](https://filmstock.wondershare.com/creative-theme-game?source%5Fchannel=seo%5Farticle?spm=rs.filmora%5Fweb )
(The images displayed below are for preview purposes only. For the highest quality and ideal dimensions to add into your own video, click the image and follow the links that we provide)
1. The Sales Lion
In exchange for your name and e-mail address, the Sales Lion will let you download their YouTube templates pack, which includes a PhotoShop PSD file of their designed YouTube end screen.
sales-lion-outro-end-screen ](https://www.thesaleslion.com/download-youtube-templates-pack/ “The Sales Lion YouTube Templates Pack”)
2. Grabster
Grabster offers five free YouTube end screen templates. With each download, you’ll get a PhotoShop PSD file and a font file so that you can change the text.
grabster-outro ](https://mega.nz/#!l5VVwR7J!w9hv%5FBgVIN2SsEdlf5IZViISJvXgmkDbErhG4A3gGYQ “Grabster Channel Art Template”)
grabster-your-channel-name-outro ](https://mega.nz/#!RoMXlTbR!ALzroPD6CNRVuDABR7Uv3WAPajr0WJ1BT9ZVDwF4m0Y “Grabster Channel Art Template”)
grabster-youtube-end-screen ](https://mega.nz/#!B8sAhL6Q!iIaTl4uGojXONee6k%5FdTLWdSVrGOiRWPQu4BjU2zJ5o “Grabster Channel Art Template”)
grabster-youtube-end-screen-2 ](https://mega.nz/#!RokxlYTK!vuKGcwG-ymNdR9tBfSp8xjhynNIkn%5F4PC9ob%5Fq2TvWc “Grabster Channel Art Template”)
grabster-youtube-end-screen-3 ](https://mega.nz/#!otc2wRaK!pk%5F7smhaRSuymYkKpf6DVPh2yt40Vlhz8xd8wRuu9Oo “Grabster Channel Art Template”)
3. Taha Chimar
Those who do not have PhotoShop can use Taha Chimar’s end screen designs that come in png file format.

To download, you will have to follow a URL link in the description box of the YouTube videos. Be careful, though, as a lot of the links lead to free hosting websites with pop-ups that can harm your computer if you are easily fooled by them.
4. SoapyEdits
SoapyEdits is a YouTuber with a channel offering a whole playlist of PhotoShop PSD file end screen designs.
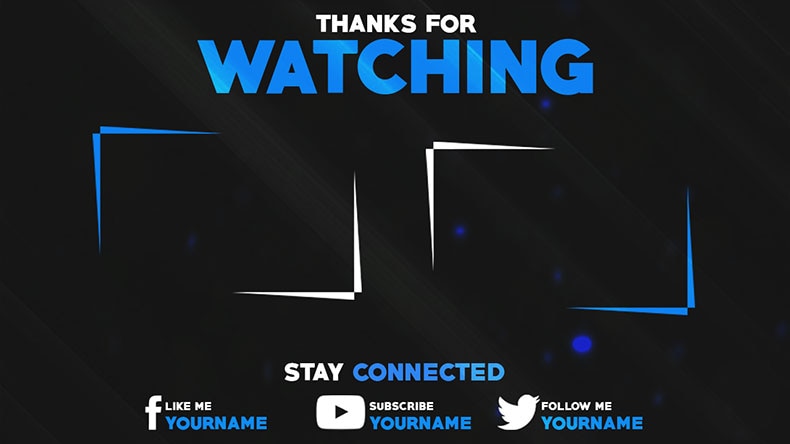
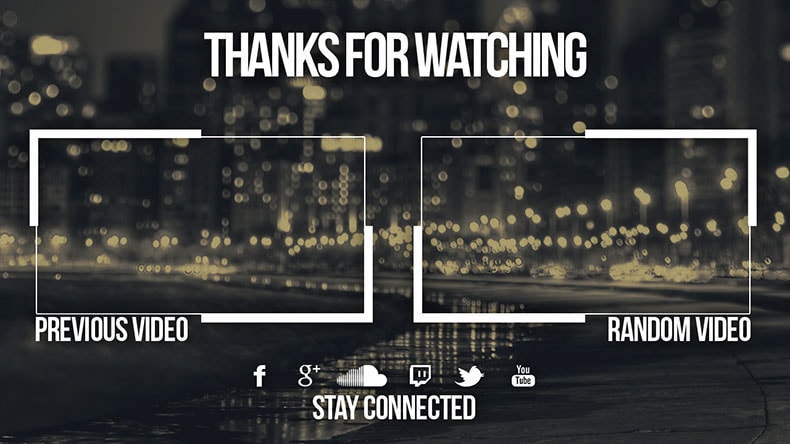
Here are some of our favorite ones.

Here’s one for the Minecraft fans:



Another way to get your YouTube end screens for free, of course, is to make them yourself. Canva is a great free online design tool for this.
Part 2: How To Build Your Outro For Free (Step-by-step Canva Tutorial)
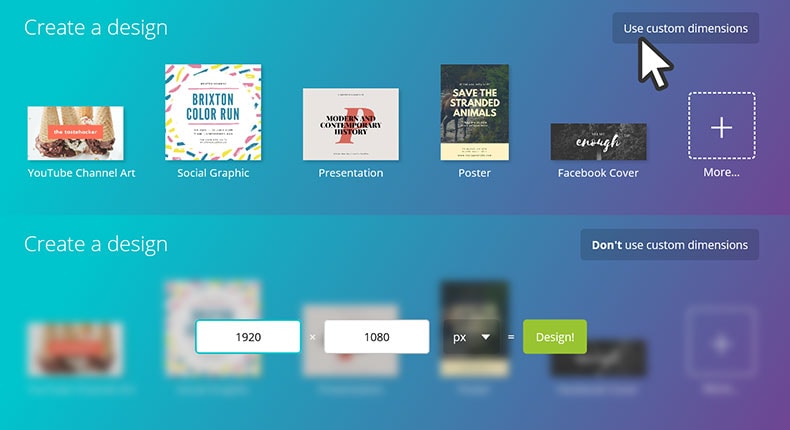
1. First, you have to sign up with an e-mail address

2. Once logged in, select “use custom dimensions” and plug in “1920” pixels as your width and “1080” pixels as your height (this, of course, may vary depending on the resolution of your video project).

3. After clicking “Design!,” a new browser will open with a blank canvas.
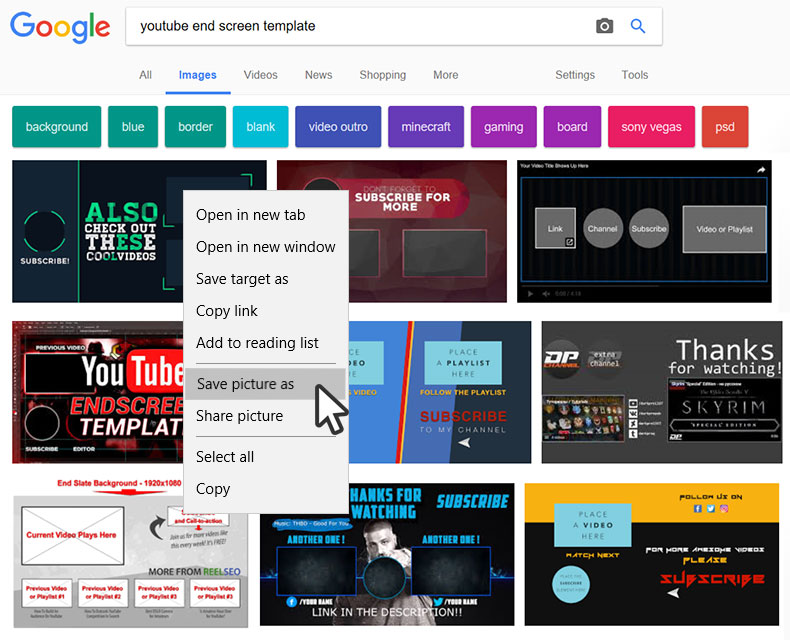
4. Next, do an image search for “YouTube End Screen,” choose an end screen with a layout that you would like to build off of, and save the image onto your computer.

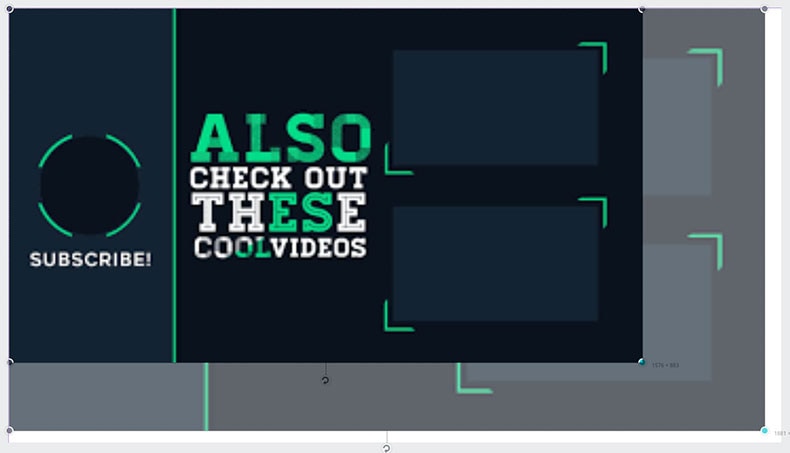
5. Upload the image onto your Canva project.

6. Stretch your image to the ends of your canvas.

7. Insert your own shapes, lines, colours, images, and text over the image.

8. When you’re done, delete the original image so that you’re left with just your own design. Go ahead and click “download.”

If you’re looking for other options to design your end screen, make sure to also check out our article on The YouTube Outro Guide . To edit the YouTube video with more effects and templates, you can try Wondershare Filmora video editor.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube end screens are a great way to get your viewers who have watched your YouTube video until the end to subscribe to your channel, visit your website, or watch more of your videos. End screens work on all devices, including mobile phones and tablets. This was not the case for annotations (YouTube’s former way of doing these things). As more YouTubers have jumped onto using end screens, the need for well-designed end screen templates have rapidly grown. In this post, I will
- List some places you can download free end screen templates
- Give you a step-by-step tutorial on how to build your own outro for free
Part 1: Free End Screen Templates Download
Wondershare Filmstock Gaming Video Editing Skils ](https://filmstock.wondershare.com/creative-theme-game?source%5Fchannel=seo%5Farticle?spm=rs.filmora%5Fweb )
(The images displayed below are for preview purposes only. For the highest quality and ideal dimensions to add into your own video, click the image and follow the links that we provide)
1. The Sales Lion
In exchange for your name and e-mail address, the Sales Lion will let you download their YouTube templates pack, which includes a PhotoShop PSD file of their designed YouTube end screen.
sales-lion-outro-end-screen ](https://www.thesaleslion.com/download-youtube-templates-pack/ “The Sales Lion YouTube Templates Pack”)
2. Grabster
Grabster offers five free YouTube end screen templates. With each download, you’ll get a PhotoShop PSD file and a font file so that you can change the text.
grabster-outro ](https://mega.nz/#!l5VVwR7J!w9hv%5FBgVIN2SsEdlf5IZViISJvXgmkDbErhG4A3gGYQ “Grabster Channel Art Template”)
grabster-your-channel-name-outro ](https://mega.nz/#!RoMXlTbR!ALzroPD6CNRVuDABR7Uv3WAPajr0WJ1BT9ZVDwF4m0Y “Grabster Channel Art Template”)
grabster-youtube-end-screen ](https://mega.nz/#!B8sAhL6Q!iIaTl4uGojXONee6k%5FdTLWdSVrGOiRWPQu4BjU2zJ5o “Grabster Channel Art Template”)
grabster-youtube-end-screen-2 ](https://mega.nz/#!RokxlYTK!vuKGcwG-ymNdR9tBfSp8xjhynNIkn%5F4PC9ob%5Fq2TvWc “Grabster Channel Art Template”)
grabster-youtube-end-screen-3 ](https://mega.nz/#!otc2wRaK!pk%5F7smhaRSuymYkKpf6DVPh2yt40Vlhz8xd8wRuu9Oo “Grabster Channel Art Template”)
3. Taha Chimar
Those who do not have PhotoShop can use Taha Chimar’s end screen designs that come in png file format.

To download, you will have to follow a URL link in the description box of the YouTube videos. Be careful, though, as a lot of the links lead to free hosting websites with pop-ups that can harm your computer if you are easily fooled by them.
4. SoapyEdits
SoapyEdits is a YouTuber with a channel offering a whole playlist of PhotoShop PSD file end screen designs.
Here are some of our favorite ones.

Here’s one for the Minecraft fans:



Another way to get your YouTube end screens for free, of course, is to make them yourself. Canva is a great free online design tool for this.
Part 2: How To Build Your Outro For Free (Step-by-step Canva Tutorial)
1. First, you have to sign up with an e-mail address

2. Once logged in, select “use custom dimensions” and plug in “1920” pixels as your width and “1080” pixels as your height (this, of course, may vary depending on the resolution of your video project).

3. After clicking “Design!,” a new browser will open with a blank canvas.
4. Next, do an image search for “YouTube End Screen,” choose an end screen with a layout that you would like to build off of, and save the image onto your computer.

5. Upload the image onto your Canva project.

6. Stretch your image to the ends of your canvas.

7. Insert your own shapes, lines, colours, images, and text over the image.

8. When you’re done, delete the original image so that you’re left with just your own design. Go ahead and click “download.”

If you’re looking for other options to design your end screen, make sure to also check out our article on The YouTube Outro Guide . To edit the YouTube video with more effects and templates, you can try Wondershare Filmora video editor.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube end screens are a great way to get your viewers who have watched your YouTube video until the end to subscribe to your channel, visit your website, or watch more of your videos. End screens work on all devices, including mobile phones and tablets. This was not the case for annotations (YouTube’s former way of doing these things). As more YouTubers have jumped onto using end screens, the need for well-designed end screen templates have rapidly grown. In this post, I will
- List some places you can download free end screen templates
- Give you a step-by-step tutorial on how to build your own outro for free
Part 1: Free End Screen Templates Download
Wondershare Filmstock Gaming Video Editing Skils ](https://filmstock.wondershare.com/creative-theme-game?source%5Fchannel=seo%5Farticle?spm=rs.filmora%5Fweb )
(The images displayed below are for preview purposes only. For the highest quality and ideal dimensions to add into your own video, click the image and follow the links that we provide)
1. The Sales Lion
In exchange for your name and e-mail address, the Sales Lion will let you download their YouTube templates pack, which includes a PhotoShop PSD file of their designed YouTube end screen.
sales-lion-outro-end-screen ](https://www.thesaleslion.com/download-youtube-templates-pack/ “The Sales Lion YouTube Templates Pack”)
2. Grabster
Grabster offers five free YouTube end screen templates. With each download, you’ll get a PhotoShop PSD file and a font file so that you can change the text.
grabster-outro ](https://mega.nz/#!l5VVwR7J!w9hv%5FBgVIN2SsEdlf5IZViISJvXgmkDbErhG4A3gGYQ “Grabster Channel Art Template”)
grabster-your-channel-name-outro ](https://mega.nz/#!RoMXlTbR!ALzroPD6CNRVuDABR7Uv3WAPajr0WJ1BT9ZVDwF4m0Y “Grabster Channel Art Template”)
grabster-youtube-end-screen ](https://mega.nz/#!B8sAhL6Q!iIaTl4uGojXONee6k%5FdTLWdSVrGOiRWPQu4BjU2zJ5o “Grabster Channel Art Template”)
grabster-youtube-end-screen-2 ](https://mega.nz/#!RokxlYTK!vuKGcwG-ymNdR9tBfSp8xjhynNIkn%5F4PC9ob%5Fq2TvWc “Grabster Channel Art Template”)
grabster-youtube-end-screen-3 ](https://mega.nz/#!otc2wRaK!pk%5F7smhaRSuymYkKpf6DVPh2yt40Vlhz8xd8wRuu9Oo “Grabster Channel Art Template”)
3. Taha Chimar
Those who do not have PhotoShop can use Taha Chimar’s end screen designs that come in png file format.

To download, you will have to follow a URL link in the description box of the YouTube videos. Be careful, though, as a lot of the links lead to free hosting websites with pop-ups that can harm your computer if you are easily fooled by them.
4. SoapyEdits
SoapyEdits is a YouTuber with a channel offering a whole playlist of PhotoShop PSD file end screen designs.
Here are some of our favorite ones.

Here’s one for the Minecraft fans:



Another way to get your YouTube end screens for free, of course, is to make them yourself. Canva is a great free online design tool for this.
Part 2: How To Build Your Outro For Free (Step-by-step Canva Tutorial)
1. First, you have to sign up with an e-mail address

2. Once logged in, select “use custom dimensions” and plug in “1920” pixels as your width and “1080” pixels as your height (this, of course, may vary depending on the resolution of your video project).

3. After clicking “Design!,” a new browser will open with a blank canvas.
4. Next, do an image search for “YouTube End Screen,” choose an end screen with a layout that you would like to build off of, and save the image onto your computer.

5. Upload the image onto your Canva project.

6. Stretch your image to the ends of your canvas.

7. Insert your own shapes, lines, colours, images, and text over the image.

8. When you’re done, delete the original image so that you’re left with just your own design. Go ahead and click “download.”

If you’re looking for other options to design your end screen, make sure to also check out our article on The YouTube Outro Guide . To edit the YouTube video with more effects and templates, you can try Wondershare Filmora video editor.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Channel Image Makeovers on the House
- [New] Step-by-Step Record Hulu Everywhere - Windows/Mac/iOS/Android
- [Updated] Engineering Endgame Echoes
- [Updated] Freshest Beats Newly Trending Music for YouTube Short Videos
- 2024 Approved Bite-Sized Video Knowledge Now
- 2024 Approved Mastering #Instagram Hashtags Today's Must-Learn Tips
- Feature-by-Feature Review of the Onetastic Plugin for Microsoft's OneNote Application
- Halo 3 No Longer Crashes: A Comprehensive Fix Guide
- How to Fake GPS on Android without Mock Location For your Asus ROG Phone 8 Pro | Dr.fone
- How to Unlock Vivo X100 Phone without PIN
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Xiaomi Redmi K70 | Dr.fone
- Innovate On-Screen Imagery with YouTube’s Green Screens Edge
- Title: Quick Cover Art Crafting for Fighting Games
- Author: Kevin
- Created at : 2024-12-08 16:53:29
- Updated at : 2024-12-10 17:53:02
- Link: https://youtube-videos.techidaily.com/quick-cover-art-crafting-for-fighting-games/
- License: This work is licensed under CC BY-NC-SA 4.0.

