!["[New] Eco-Friendly Ad Strategy with Screen Tools"](https://www.lifewire.com/thmb/SCmwS4Pz8-NfM7WT61M9Higzp2s=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/Amazon-Fire-Tablet-vs-Samsung-Tablet-8063f15c91ce490b9a7060d2330ab068.jpg)
"[New] Eco-Friendly Ad Strategy with Screen Tools"

Eco-Friendly Ad Strategy with Screen Tools
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
Advances in filmmaking have brought many concepts into reality. And the green screen is one common practice. Green screen technology is a technique where you use two images or video streams to composite them together. You can use any background images, either foreground or behind the actors. For YouTube, you can use green screen subscribe to facilitate video Call To Action. A green screen easily produces impossible scenes and expands filming ideas. Everything done at the Studio is also the best way to protect actors from hazardous environments.
More so, the best trick is to allow actors to appear together on the screen even when the scenes were captured separately. And did you know that subscribe green screen makes it easy to add YouTube Call To Action and direct viewers on what to do?

Methods to add a subscribe button to your video
Viewers are not likely to subscribe to any channel if they are not guided. One best method is to engage a subscribe button to your video and draw the attention of as many as possible.
1 Use Subscribe Green Screen
Put your green screen to work by subscribing to it. Follow these steps to produce eye-catching videos, with a call to action closing point.
Step 1. Set screen
You need to create a background at the Studio – and that’s the green screen. Keenly hand it on a frame before you start filming. Also, note that no wrinkles or fold-ups are visible.

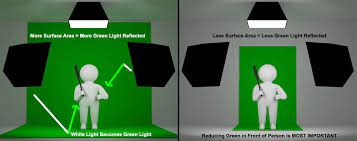
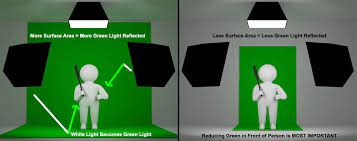
Step 2. Adjust lighting
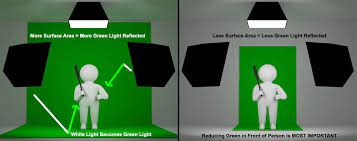
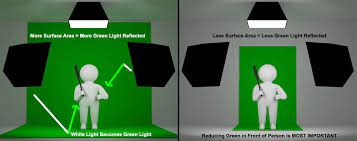
Lighting is important to facilitate high-resolution video output quality. Put appropriate lighting settings to avoid directional shadows and get the best results.
Step 3. Set up the subject
Give ample space between the subject and the green screen for an effective outcome. If they are too close, there will be a reflection of the green screen on the subject. It isn’t professional as it will be hard when it comes to matching to a different background.

Step 4. Start filming
Begin to film your video and ensure you take various shots for comparison. It is good to film at different angles to see what works best.
Step 5. Polish the rough cut
Tune all the footage to perfect video clips. It will save your efforts when keying out green screen footage. Remove the unwanted parts by trimming. You can also do other edits like merge and split where necessary.
Step 6. Key out the footage and edit the green screen
Your footage is now ready, and you are now free to edit the green screen. It is better to engage reliable editing software to remove the green traces in the shot.
Step 7. Paste the new background
Any background concept can now fit in. Add your desired background video or image in a new layer below the subject. You can continue to make other necessary adjustments like sharpness and hue for reality.
Step 8. Add Call To Action
Finally, tell your viewers to subscribe to your YouTube channel while watching the video. You can also introduce your other channels that aren’t yet known or those that have not reached 1,000 subscribers.
2 Using YouTube Studio
You can also enable the green screen to subscribe via the YouTube Studio. It is a YouTube application that provides you with the tools you need to create a successful YouTube channel. You can manage your videos, respond to comments and even add adverts to your content for pay. Here are the steps to add subscribe button.
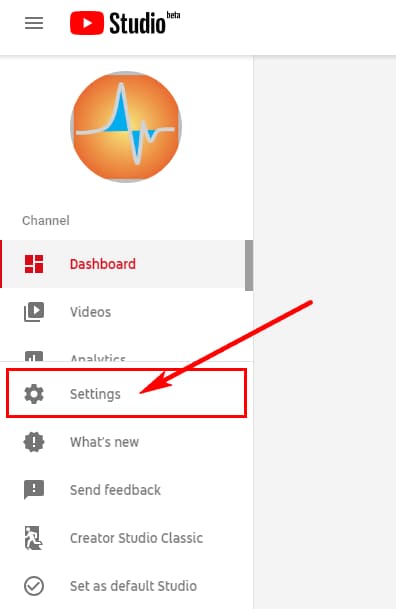
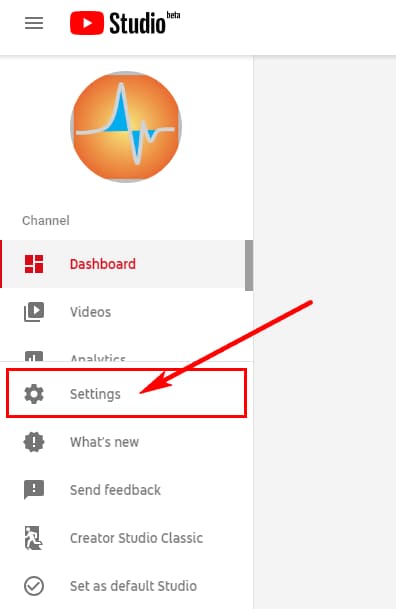
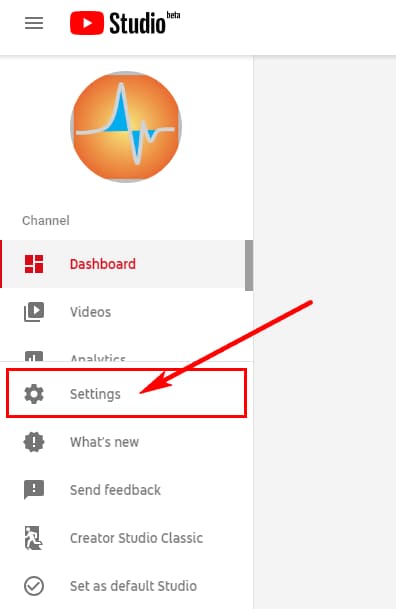
Step 1. First, go directly to “studio.youtube.com” or click on your profile picture on the YouTube page to launch YT Studio.

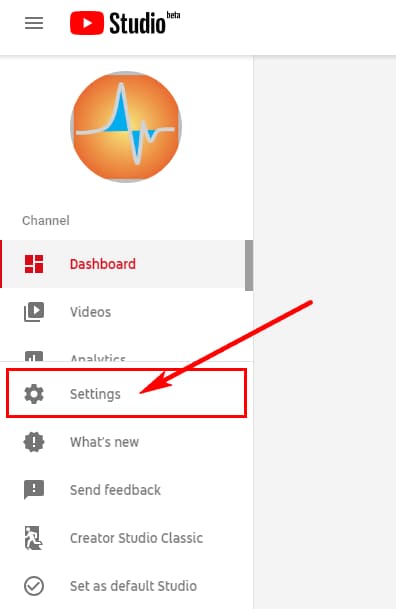
Step 2. Click on the “Menu” option and choose the “Settings”> “Channel” option.

Step 3. Then select the “Choose” image and select which subscribe button image you wish to use as your branding watermark. You can easily get one on the Google images section.
Step 4. Next, choose the display time for the branding watermark. It could be a custom start time if you want the branding watermark to start showing at a specific time. You can also choose “End or video” for it to appear at the last 10 to 15 seconds of your video. Likewise, the branding watermark can show throughout the video if you choose the “Entire video” option.
Step 5. Finally, save the changes. Voila! Viewers can subscribe to your channel easily, with a single click of a button.
3 Using Subscribe Effects
You can also use the subscribers’ effects to add a Call To Action. Remember, your main aim is to increase the audience to your channel. And in most cases, viewers forget to subscribe even though they love your video. Perhaps they don’t understand the importance it holds to your channel. You can do this using a reliable video editor software – Filmora.
Filmora is a sophisticated tool that is easy to use and export your videos to your computer and upload them to YouTube. It has over 300 effects for YouTubers and comprises exclusive overlays for any scene. Follow these steps to add the subscribe button with subscribe effects.
Key Features of Filmora
- Edit and export your videos at up to 4K resolution
- Supports GIF animation, which you can use for CTA
- It has an advanced text editor
- Easily remove background noise for a polished video sound
- It has an audio equalizer functionality for audio uniformity
- It has the video stabilization functionality
For Win 7 or later (64-bit)
For macOS 10.12 or later
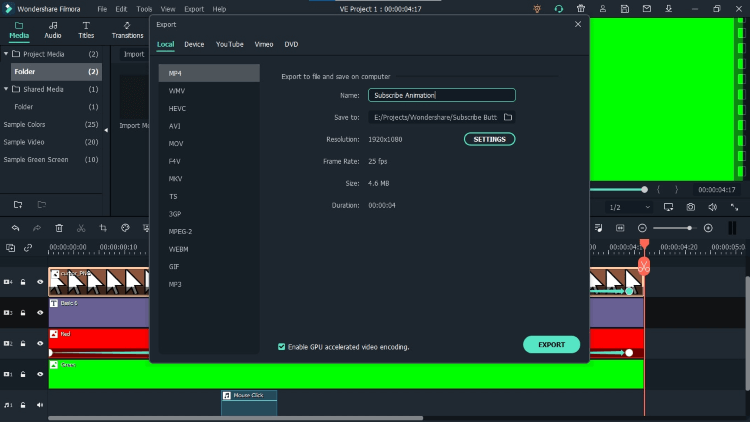
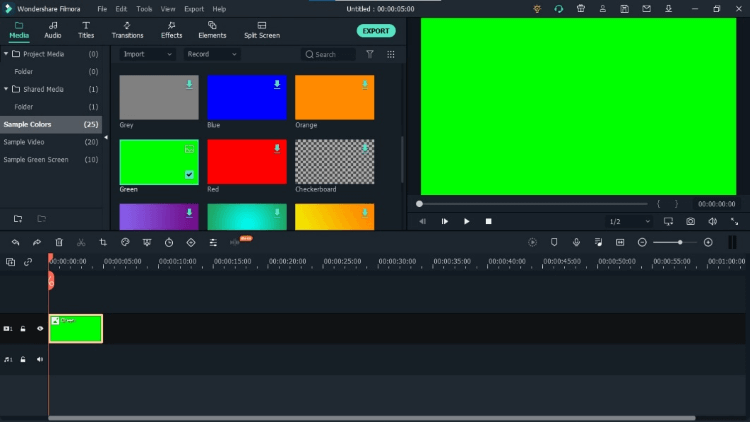
Step 1. Launch Filmora
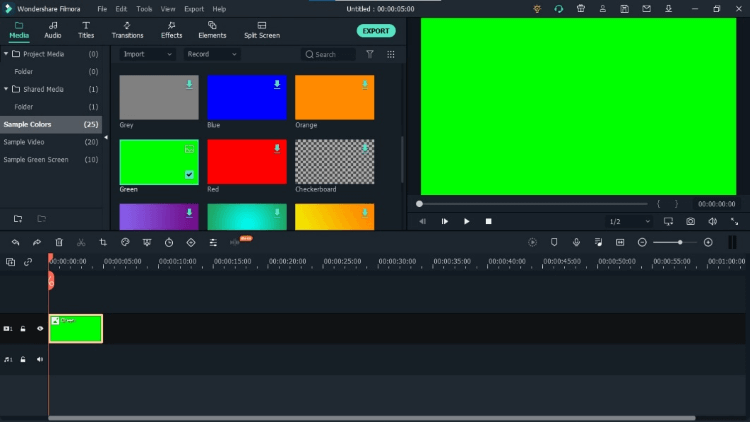
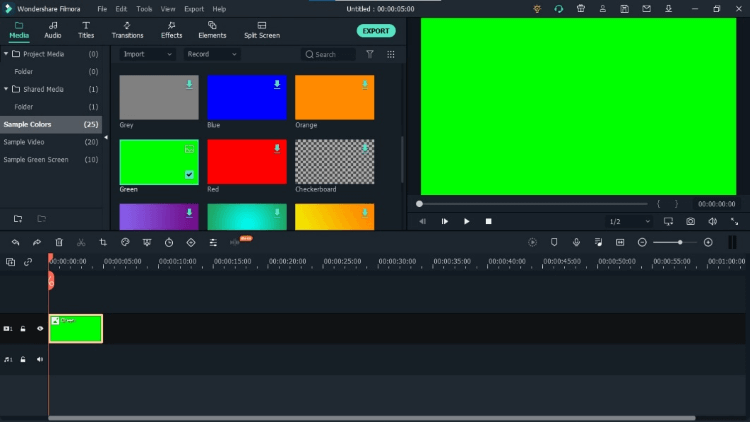
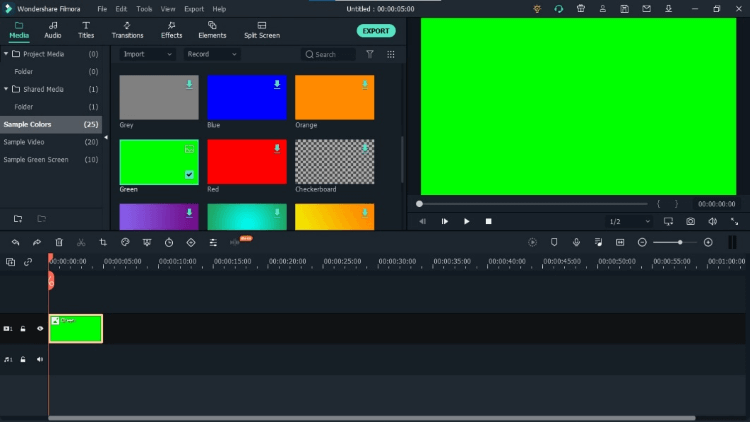
Open Filmora on your computer, then navigate to the upper left corner of the screen. Click on the “Sample Colors” and select the “Green color.” Next, drag it to video track into the timeline. Then adjust the duration of your video track to your preference.

Step 2. Design the subscribe GIF animation
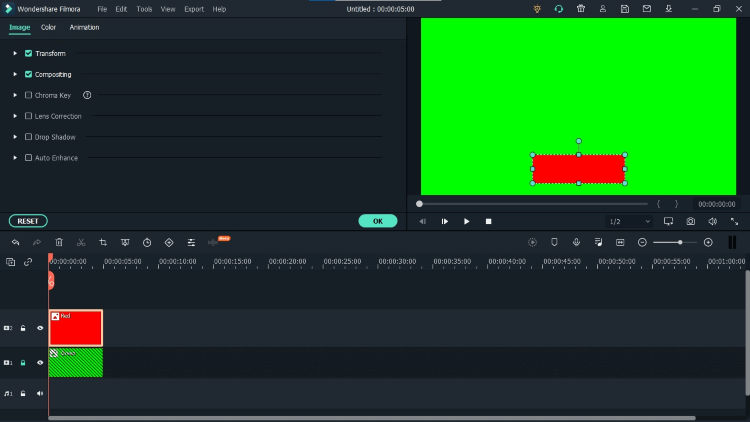
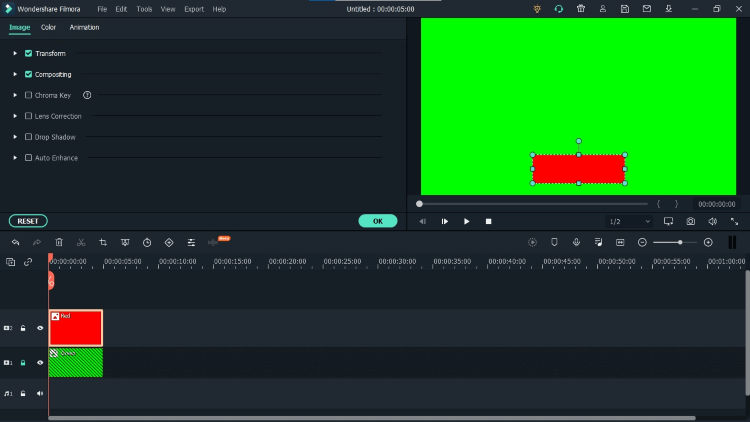
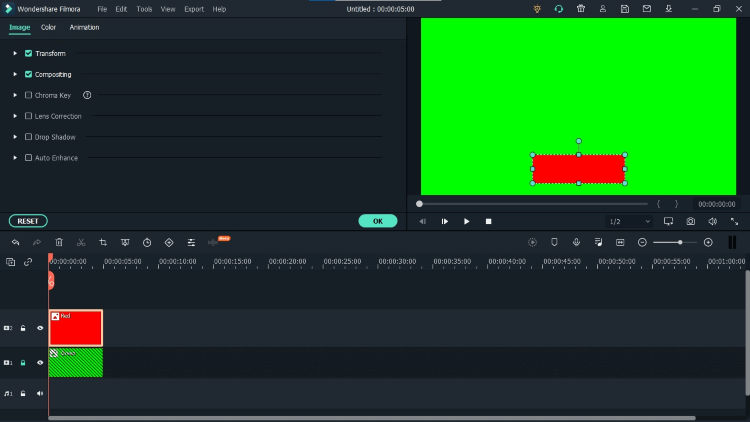
Use a different color shade to design the subscribe GIF animation. Take “Red” in this case as it smartly blends with the green color that we choose earlier. Drag the red color above the green background.

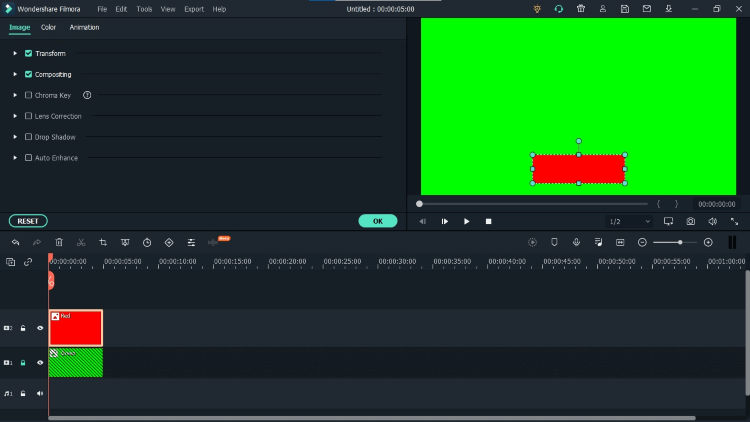
Step 3. Adjust the red box
Make the added color red button look like a subscribe button. Then place it at any point you want it to appear in front of the background.
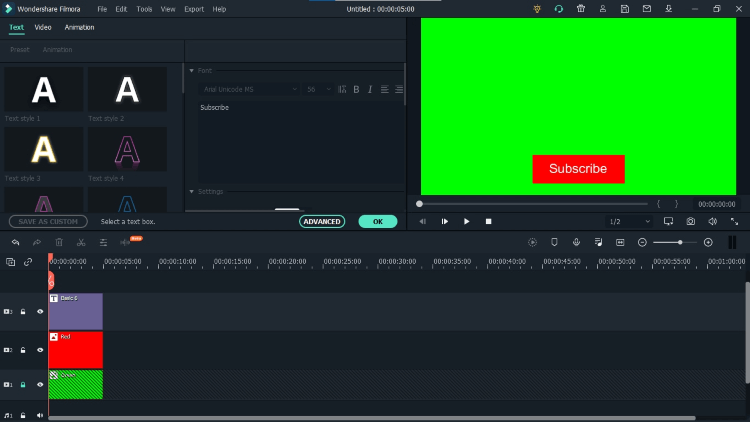
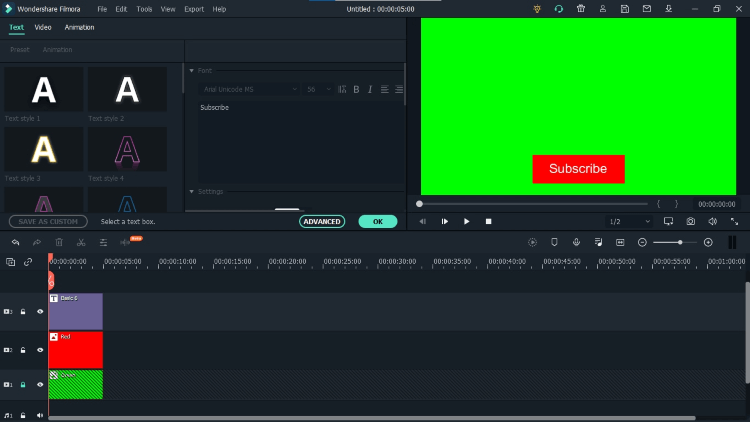
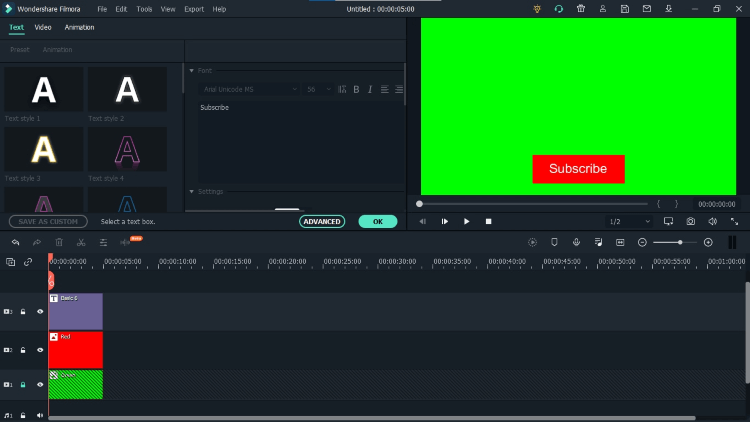
Step 4. Add the subscribe text
Write a text into the button. Filmora offers you various styles of text to choose from. You can select the text style you want to use, then drag and drop it into the timeline.

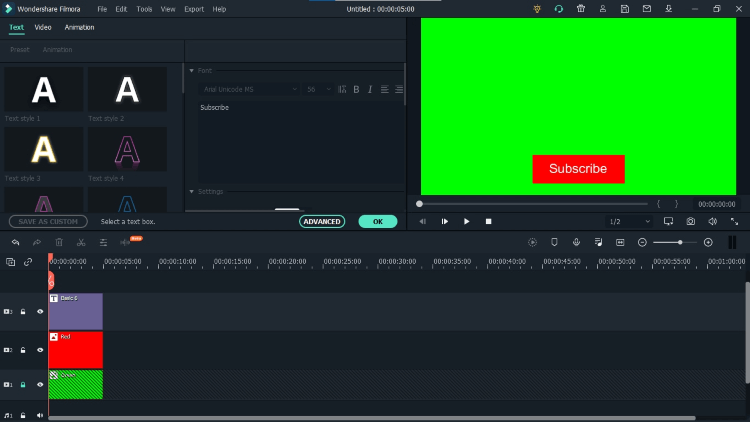
Step 5. Edit title with “Subscribe”
Edit your text with the word “Subscribe,” then place it under the red rectangle and hit the “OK” button.
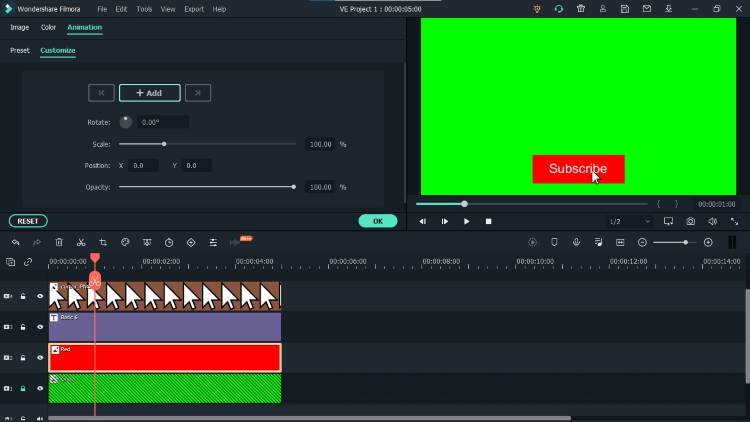
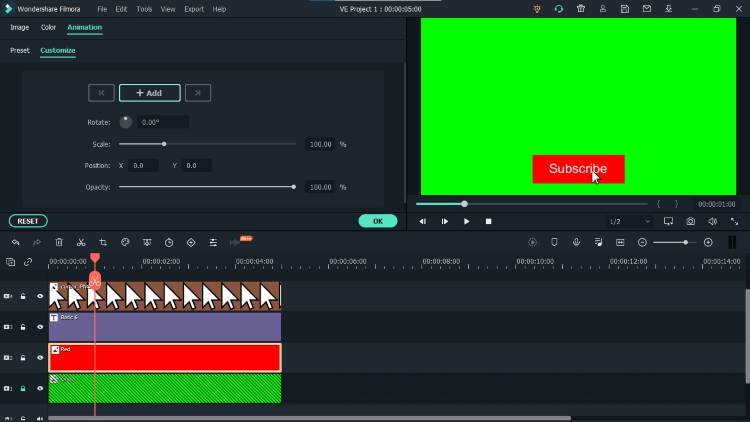
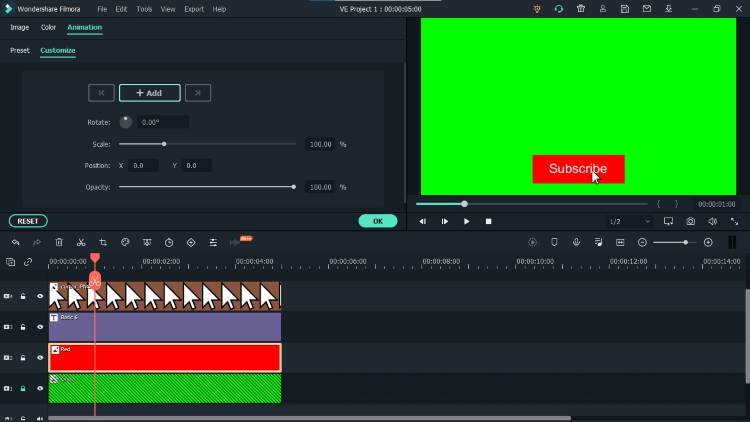
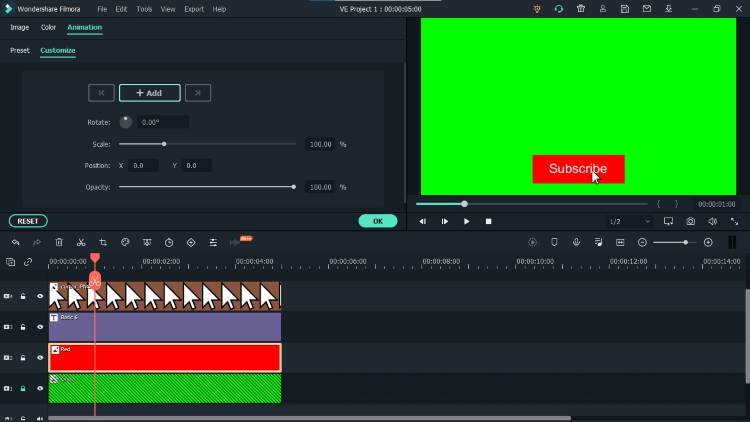
Step 6. Animate the “Subscribe” button
Double click on the “Red” button. Just go to the “Animate” tab and click on the “Customize” option. Next, click on the “Add” button.

Step 7. Animate text as well
Go to the “Text” option in the timeline and click on “Advanced” text editor. Then go to the “Animation” tab and select the animation you wish to use. Here, you can adjust your text’s start and ending time when you want it to start fading.
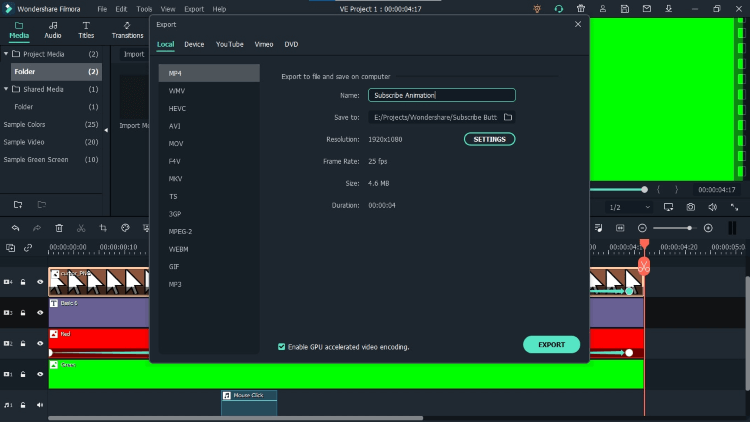
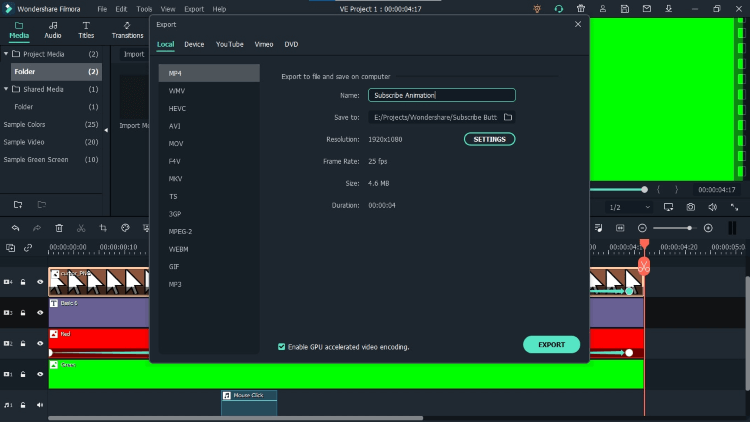
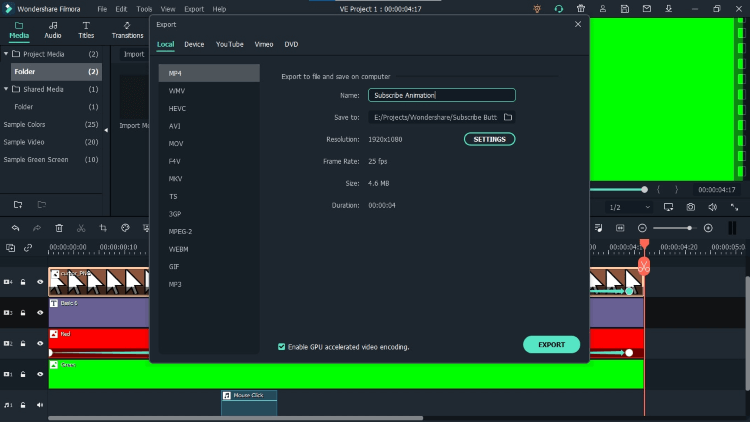
Step 8. Export GIF
Your Subscribe GIF is now ready to be exported to your video. Hit the “Export” button and select which format to export it in.

Extra Tip: Ways to Include Calls to Action on videos
Know how to include CTA in your video marketing strategy to boost your subscribers.
- Include Annotations
Annotations are eye-catching and a quick reminder for viewers. You have a variety to choose from, like bubbles, shoutouts, etc. They are used to remind you to subscribe to the channel, view another video, or comment after watching it. - Edit CTAs in your video
It lets the viewer know what to do next before the video ends. The likely reminder is to subscribe to the channel. They could also be reminded to watch the next video or leave a comment. - YouTube Ad Overlays also work
However, ad overlay is for content creators with Google AdWords enabled on their YT channel. Adding an Ad Overlay will link you to any part of the web. Do you want to know the best part? No cost at all! You only need to pay for the views you buy during your video promotion.
Conclusion
● The best strategy to get viewers to subscribe to your YouTube channel is to engage a Call To Action. A bigger number of subscribers guarantees more watch time and the possible growth of your channel. Subscribe green screen even makes it perfect as far as video creation is concerned. You can get different video background ideas and make every scene look authentic. You can engage a third-party tool like Filmora. It will effortlessly add a green screen subscribe in a few steps. Likewise, you can add annotations and other text styles to enhance your look.
Advances in filmmaking have brought many concepts into reality. And the green screen is one common practice. Green screen technology is a technique where you use two images or video streams to composite them together. You can use any background images, either foreground or behind the actors. For YouTube, you can use green screen subscribe to facilitate video Call To Action. A green screen easily produces impossible scenes and expands filming ideas. Everything done at the Studio is also the best way to protect actors from hazardous environments.
More so, the best trick is to allow actors to appear together on the screen even when the scenes were captured separately. And did you know that subscribe green screen makes it easy to add YouTube Call To Action and direct viewers on what to do?

Methods to add a subscribe button to your video
Viewers are not likely to subscribe to any channel if they are not guided. One best method is to engage a subscribe button to your video and draw the attention of as many as possible.
1 Use Subscribe Green Screen
Put your green screen to work by subscribing to it. Follow these steps to produce eye-catching videos, with a call to action closing point.
Step 1. Set screen
You need to create a background at the Studio – and that’s the green screen. Keenly hand it on a frame before you start filming. Also, note that no wrinkles or fold-ups are visible.

Step 2. Adjust lighting
Lighting is important to facilitate high-resolution video output quality. Put appropriate lighting settings to avoid directional shadows and get the best results.
Step 3. Set up the subject
Give ample space between the subject and the green screen for an effective outcome. If they are too close, there will be a reflection of the green screen on the subject. It isn’t professional as it will be hard when it comes to matching to a different background.

Step 4. Start filming
Begin to film your video and ensure you take various shots for comparison. It is good to film at different angles to see what works best.
Step 5. Polish the rough cut
Tune all the footage to perfect video clips. It will save your efforts when keying out green screen footage. Remove the unwanted parts by trimming. You can also do other edits like merge and split where necessary.
Step 6. Key out the footage and edit the green screen
Your footage is now ready, and you are now free to edit the green screen. It is better to engage reliable editing software to remove the green traces in the shot.
Step 7. Paste the new background
Any background concept can now fit in. Add your desired background video or image in a new layer below the subject. You can continue to make other necessary adjustments like sharpness and hue for reality.
Step 8. Add Call To Action
Finally, tell your viewers to subscribe to your YouTube channel while watching the video. You can also introduce your other channels that aren’t yet known or those that have not reached 1,000 subscribers.
2 Using YouTube Studio
You can also enable the green screen to subscribe via the YouTube Studio. It is a YouTube application that provides you with the tools you need to create a successful YouTube channel. You can manage your videos, respond to comments and even add adverts to your content for pay. Here are the steps to add subscribe button.
Step 1. First, go directly to “studio.youtube.com” or click on your profile picture on the YouTube page to launch YT Studio.

Step 2. Click on the “Menu” option and choose the “Settings”> “Channel” option.

Step 3. Then select the “Choose” image and select which subscribe button image you wish to use as your branding watermark. You can easily get one on the Google images section.
Step 4. Next, choose the display time for the branding watermark. It could be a custom start time if you want the branding watermark to start showing at a specific time. You can also choose “End or video” for it to appear at the last 10 to 15 seconds of your video. Likewise, the branding watermark can show throughout the video if you choose the “Entire video” option.
Step 5. Finally, save the changes. Voila! Viewers can subscribe to your channel easily, with a single click of a button.
3 Using Subscribe Effects
You can also use the subscribers’ effects to add a Call To Action. Remember, your main aim is to increase the audience to your channel. And in most cases, viewers forget to subscribe even though they love your video. Perhaps they don’t understand the importance it holds to your channel. You can do this using a reliable video editor software – Filmora.
Filmora is a sophisticated tool that is easy to use and export your videos to your computer and upload them to YouTube. It has over 300 effects for YouTubers and comprises exclusive overlays for any scene. Follow these steps to add the subscribe button with subscribe effects.
Key Features of Filmora
- Edit and export your videos at up to 4K resolution
- Supports GIF animation, which you can use for CTA
- It has an advanced text editor
- Easily remove background noise for a polished video sound
- It has an audio equalizer functionality for audio uniformity
- It has the video stabilization functionality
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1. Launch Filmora
Open Filmora on your computer, then navigate to the upper left corner of the screen. Click on the “Sample Colors” and select the “Green color.” Next, drag it to video track into the timeline. Then adjust the duration of your video track to your preference.

Step 2. Design the subscribe GIF animation
Use a different color shade to design the subscribe GIF animation. Take “Red” in this case as it smartly blends with the green color that we choose earlier. Drag the red color above the green background.

Step 3. Adjust the red box
Make the added color red button look like a subscribe button. Then place it at any point you want it to appear in front of the background.
Step 4. Add the subscribe text
Write a text into the button. Filmora offers you various styles of text to choose from. You can select the text style you want to use, then drag and drop it into the timeline.

Step 5. Edit title with “Subscribe”
Edit your text with the word “Subscribe,” then place it under the red rectangle and hit the “OK” button.
Step 6. Animate the “Subscribe” button
Double click on the “Red” button. Just go to the “Animate” tab and click on the “Customize” option. Next, click on the “Add” button.

Step 7. Animate text as well
Go to the “Text” option in the timeline and click on “Advanced” text editor. Then go to the “Animation” tab and select the animation you wish to use. Here, you can adjust your text’s start and ending time when you want it to start fading.
Step 8. Export GIF
Your Subscribe GIF is now ready to be exported to your video. Hit the “Export” button and select which format to export it in.

Extra Tip: Ways to Include Calls to Action on videos
Know how to include CTA in your video marketing strategy to boost your subscribers.
- Include Annotations
Annotations are eye-catching and a quick reminder for viewers. You have a variety to choose from, like bubbles, shoutouts, etc. They are used to remind you to subscribe to the channel, view another video, or comment after watching it. - Edit CTAs in your video
It lets the viewer know what to do next before the video ends. The likely reminder is to subscribe to the channel. They could also be reminded to watch the next video or leave a comment. - YouTube Ad Overlays also work
However, ad overlay is for content creators with Google AdWords enabled on their YT channel. Adding an Ad Overlay will link you to any part of the web. Do you want to know the best part? No cost at all! You only need to pay for the views you buy during your video promotion.
Conclusion
● The best strategy to get viewers to subscribe to your YouTube channel is to engage a Call To Action. A bigger number of subscribers guarantees more watch time and the possible growth of your channel. Subscribe green screen even makes it perfect as far as video creation is concerned. You can get different video background ideas and make every scene look authentic. You can engage a third-party tool like Filmora. It will effortlessly add a green screen subscribe in a few steps. Likewise, you can add annotations and other text styles to enhance your look.
Advances in filmmaking have brought many concepts into reality. And the green screen is one common practice. Green screen technology is a technique where you use two images or video streams to composite them together. You can use any background images, either foreground or behind the actors. For YouTube, you can use green screen subscribe to facilitate video Call To Action. A green screen easily produces impossible scenes and expands filming ideas. Everything done at the Studio is also the best way to protect actors from hazardous environments.
More so, the best trick is to allow actors to appear together on the screen even when the scenes were captured separately. And did you know that subscribe green screen makes it easy to add YouTube Call To Action and direct viewers on what to do?

Methods to add a subscribe button to your video
Viewers are not likely to subscribe to any channel if they are not guided. One best method is to engage a subscribe button to your video and draw the attention of as many as possible.
1 Use Subscribe Green Screen
Put your green screen to work by subscribing to it. Follow these steps to produce eye-catching videos, with a call to action closing point.
Step 1. Set screen
You need to create a background at the Studio – and that’s the green screen. Keenly hand it on a frame before you start filming. Also, note that no wrinkles or fold-ups are visible.

Step 2. Adjust lighting
Lighting is important to facilitate high-resolution video output quality. Put appropriate lighting settings to avoid directional shadows and get the best results.
Step 3. Set up the subject
Give ample space between the subject and the green screen for an effective outcome. If they are too close, there will be a reflection of the green screen on the subject. It isn’t professional as it will be hard when it comes to matching to a different background.

Step 4. Start filming
Begin to film your video and ensure you take various shots for comparison. It is good to film at different angles to see what works best.
Step 5. Polish the rough cut
Tune all the footage to perfect video clips. It will save your efforts when keying out green screen footage. Remove the unwanted parts by trimming. You can also do other edits like merge and split where necessary.
Step 6. Key out the footage and edit the green screen
Your footage is now ready, and you are now free to edit the green screen. It is better to engage reliable editing software to remove the green traces in the shot.
Step 7. Paste the new background
Any background concept can now fit in. Add your desired background video or image in a new layer below the subject. You can continue to make other necessary adjustments like sharpness and hue for reality.
Step 8. Add Call To Action
Finally, tell your viewers to subscribe to your YouTube channel while watching the video. You can also introduce your other channels that aren’t yet known or those that have not reached 1,000 subscribers.
2 Using YouTube Studio
You can also enable the green screen to subscribe via the YouTube Studio. It is a YouTube application that provides you with the tools you need to create a successful YouTube channel. You can manage your videos, respond to comments and even add adverts to your content for pay. Here are the steps to add subscribe button.
Step 1. First, go directly to “studio.youtube.com” or click on your profile picture on the YouTube page to launch YT Studio.

Step 2. Click on the “Menu” option and choose the “Settings”> “Channel” option.

Step 3. Then select the “Choose” image and select which subscribe button image you wish to use as your branding watermark. You can easily get one on the Google images section.
Step 4. Next, choose the display time for the branding watermark. It could be a custom start time if you want the branding watermark to start showing at a specific time. You can also choose “End or video” for it to appear at the last 10 to 15 seconds of your video. Likewise, the branding watermark can show throughout the video if you choose the “Entire video” option.
Step 5. Finally, save the changes. Voila! Viewers can subscribe to your channel easily, with a single click of a button.
3 Using Subscribe Effects
You can also use the subscribers’ effects to add a Call To Action. Remember, your main aim is to increase the audience to your channel. And in most cases, viewers forget to subscribe even though they love your video. Perhaps they don’t understand the importance it holds to your channel. You can do this using a reliable video editor software – Filmora.
Filmora is a sophisticated tool that is easy to use and export your videos to your computer and upload them to YouTube. It has over 300 effects for YouTubers and comprises exclusive overlays for any scene. Follow these steps to add the subscribe button with subscribe effects.
Key Features of Filmora
- Edit and export your videos at up to 4K resolution
- Supports GIF animation, which you can use for CTA
- It has an advanced text editor
- Easily remove background noise for a polished video sound
- It has an audio equalizer functionality for audio uniformity
- It has the video stabilization functionality
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1. Launch Filmora
Open Filmora on your computer, then navigate to the upper left corner of the screen. Click on the “Sample Colors” and select the “Green color.” Next, drag it to video track into the timeline. Then adjust the duration of your video track to your preference.

Step 2. Design the subscribe GIF animation
Use a different color shade to design the subscribe GIF animation. Take “Red” in this case as it smartly blends with the green color that we choose earlier. Drag the red color above the green background.

Step 3. Adjust the red box
Make the added color red button look like a subscribe button. Then place it at any point you want it to appear in front of the background.
Step 4. Add the subscribe text
Write a text into the button. Filmora offers you various styles of text to choose from. You can select the text style you want to use, then drag and drop it into the timeline.

Step 5. Edit title with “Subscribe”
Edit your text with the word “Subscribe,” then place it under the red rectangle and hit the “OK” button.
Step 6. Animate the “Subscribe” button
Double click on the “Red” button. Just go to the “Animate” tab and click on the “Customize” option. Next, click on the “Add” button.

Step 7. Animate text as well
Go to the “Text” option in the timeline and click on “Advanced” text editor. Then go to the “Animation” tab and select the animation you wish to use. Here, you can adjust your text’s start and ending time when you want it to start fading.
Step 8. Export GIF
Your Subscribe GIF is now ready to be exported to your video. Hit the “Export” button and select which format to export it in.

Extra Tip: Ways to Include Calls to Action on videos
Know how to include CTA in your video marketing strategy to boost your subscribers.
- Include Annotations
Annotations are eye-catching and a quick reminder for viewers. You have a variety to choose from, like bubbles, shoutouts, etc. They are used to remind you to subscribe to the channel, view another video, or comment after watching it. - Edit CTAs in your video
It lets the viewer know what to do next before the video ends. The likely reminder is to subscribe to the channel. They could also be reminded to watch the next video or leave a comment. - YouTube Ad Overlays also work
However, ad overlay is for content creators with Google AdWords enabled on their YT channel. Adding an Ad Overlay will link you to any part of the web. Do you want to know the best part? No cost at all! You only need to pay for the views you buy during your video promotion.
Conclusion
● The best strategy to get viewers to subscribe to your YouTube channel is to engage a Call To Action. A bigger number of subscribers guarantees more watch time and the possible growth of your channel. Subscribe green screen even makes it perfect as far as video creation is concerned. You can get different video background ideas and make every scene look authentic. You can engage a third-party tool like Filmora. It will effortlessly add a green screen subscribe in a few steps. Likewise, you can add annotations and other text styles to enhance your look.
Advances in filmmaking have brought many concepts into reality. And the green screen is one common practice. Green screen technology is a technique where you use two images or video streams to composite them together. You can use any background images, either foreground or behind the actors. For YouTube, you can use green screen subscribe to facilitate video Call To Action. A green screen easily produces impossible scenes and expands filming ideas. Everything done at the Studio is also the best way to protect actors from hazardous environments.
More so, the best trick is to allow actors to appear together on the screen even when the scenes were captured separately. And did you know that subscribe green screen makes it easy to add YouTube Call To Action and direct viewers on what to do?

Methods to add a subscribe button to your video
Viewers are not likely to subscribe to any channel if they are not guided. One best method is to engage a subscribe button to your video and draw the attention of as many as possible.
1 Use Subscribe Green Screen
Put your green screen to work by subscribing to it. Follow these steps to produce eye-catching videos, with a call to action closing point.
Step 1. Set screen
You need to create a background at the Studio – and that’s the green screen. Keenly hand it on a frame before you start filming. Also, note that no wrinkles or fold-ups are visible.

Step 2. Adjust lighting
Lighting is important to facilitate high-resolution video output quality. Put appropriate lighting settings to avoid directional shadows and get the best results.
Step 3. Set up the subject
Give ample space between the subject and the green screen for an effective outcome. If they are too close, there will be a reflection of the green screen on the subject. It isn’t professional as it will be hard when it comes to matching to a different background.

Step 4. Start filming
Begin to film your video and ensure you take various shots for comparison. It is good to film at different angles to see what works best.
Step 5. Polish the rough cut
Tune all the footage to perfect video clips. It will save your efforts when keying out green screen footage. Remove the unwanted parts by trimming. You can also do other edits like merge and split where necessary.
Step 6. Key out the footage and edit the green screen
Your footage is now ready, and you are now free to edit the green screen. It is better to engage reliable editing software to remove the green traces in the shot.
Step 7. Paste the new background
Any background concept can now fit in. Add your desired background video or image in a new layer below the subject. You can continue to make other necessary adjustments like sharpness and hue for reality.
Step 8. Add Call To Action
Finally, tell your viewers to subscribe to your YouTube channel while watching the video. You can also introduce your other channels that aren’t yet known or those that have not reached 1,000 subscribers.
2 Using YouTube Studio
You can also enable the green screen to subscribe via the YouTube Studio. It is a YouTube application that provides you with the tools you need to create a successful YouTube channel. You can manage your videos, respond to comments and even add adverts to your content for pay. Here are the steps to add subscribe button.
Step 1. First, go directly to “studio.youtube.com” or click on your profile picture on the YouTube page to launch YT Studio.

Step 2. Click on the “Menu” option and choose the “Settings”> “Channel” option.

Step 3. Then select the “Choose” image and select which subscribe button image you wish to use as your branding watermark. You can easily get one on the Google images section.
Step 4. Next, choose the display time for the branding watermark. It could be a custom start time if you want the branding watermark to start showing at a specific time. You can also choose “End or video” for it to appear at the last 10 to 15 seconds of your video. Likewise, the branding watermark can show throughout the video if you choose the “Entire video” option.
Step 5. Finally, save the changes. Voila! Viewers can subscribe to your channel easily, with a single click of a button.
3 Using Subscribe Effects
You can also use the subscribers’ effects to add a Call To Action. Remember, your main aim is to increase the audience to your channel. And in most cases, viewers forget to subscribe even though they love your video. Perhaps they don’t understand the importance it holds to your channel. You can do this using a reliable video editor software – Filmora.
Filmora is a sophisticated tool that is easy to use and export your videos to your computer and upload them to YouTube. It has over 300 effects for YouTubers and comprises exclusive overlays for any scene. Follow these steps to add the subscribe button with subscribe effects.
Key Features of Filmora
- Edit and export your videos at up to 4K resolution
- Supports GIF animation, which you can use for CTA
- It has an advanced text editor
- Easily remove background noise for a polished video sound
- It has an audio equalizer functionality for audio uniformity
- It has the video stabilization functionality
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1. Launch Filmora
Open Filmora on your computer, then navigate to the upper left corner of the screen. Click on the “Sample Colors” and select the “Green color.” Next, drag it to video track into the timeline. Then adjust the duration of your video track to your preference.

Step 2. Design the subscribe GIF animation
Use a different color shade to design the subscribe GIF animation. Take “Red” in this case as it smartly blends with the green color that we choose earlier. Drag the red color above the green background.

Step 3. Adjust the red box
Make the added color red button look like a subscribe button. Then place it at any point you want it to appear in front of the background.
Step 4. Add the subscribe text
Write a text into the button. Filmora offers you various styles of text to choose from. You can select the text style you want to use, then drag and drop it into the timeline.

Step 5. Edit title with “Subscribe”
Edit your text with the word “Subscribe,” then place it under the red rectangle and hit the “OK” button.
Step 6. Animate the “Subscribe” button
Double click on the “Red” button. Just go to the “Animate” tab and click on the “Customize” option. Next, click on the “Add” button.

Step 7. Animate text as well
Go to the “Text” option in the timeline and click on “Advanced” text editor. Then go to the “Animation” tab and select the animation you wish to use. Here, you can adjust your text’s start and ending time when you want it to start fading.
Step 8. Export GIF
Your Subscribe GIF is now ready to be exported to your video. Hit the “Export” button and select which format to export it in.

Extra Tip: Ways to Include Calls to Action on videos
Know how to include CTA in your video marketing strategy to boost your subscribers.
- Include Annotations
Annotations are eye-catching and a quick reminder for viewers. You have a variety to choose from, like bubbles, shoutouts, etc. They are used to remind you to subscribe to the channel, view another video, or comment after watching it. - Edit CTAs in your video
It lets the viewer know what to do next before the video ends. The likely reminder is to subscribe to the channel. They could also be reminded to watch the next video or leave a comment. - YouTube Ad Overlays also work
However, ad overlay is for content creators with Google AdWords enabled on their YT channel. Adding an Ad Overlay will link you to any part of the web. Do you want to know the best part? No cost at all! You only need to pay for the views you buy during your video promotion.
Conclusion
● The best strategy to get viewers to subscribe to your YouTube channel is to engage a Call To Action. A bigger number of subscribers guarantees more watch time and the possible growth of your channel. Subscribe green screen even makes it perfect as far as video creation is concerned. You can get different video background ideas and make every scene look authentic. You can engage a third-party tool like Filmora. It will effortlessly add a green screen subscribe in a few steps. Likewise, you can add annotations and other text styles to enhance your look.
Crafting Content Dimensions for App Aggregates
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Also read:
- Visionaries Shaping Marvel Online Experience
- Beginner’s Essential Guide to YouTube Video Editing Magic
- [New] Cash Creation in Content A Deep Dive Into Vids and Videos
- [Updated] Essentials for Professionals Advanced Strategies in Video Tagging
- 10 Must-Watch Historical Channels for Students
- [Updated] Advanced Presentation Techniques YouTube in Slides
- In 2024, A Filmmaker's Guide Seamless Editing & Uploading 360-Degree Footage for YouTube
- 2024 Approved Enhance Visibility & Engagement Vlog's SEO Arsenal
- [Updated] Enhance Your Videos Effective Titles and Keywords on YouTube
- 2024 Approved Decoding Aspect Ratios for Effective YouTube Videos
- In 2024, Elevating Your Video Content for a Fanbase Boom
- Boost Engagement Advanced YouTube Tag Strategies Revealed for 2024
- 2024 Approved Best Tools for Transforming Your Spotify Mixes Into YouTube Channels
- Top Flick Alternatives Indie-Worthy 2023 Releases
- Audience Accessibility Enhancement Adding Subtitles and Closed Captions on YouTube
- Get Superior Visuals From YouTube - Downloading Thumbnails Free
- Unlocking YouTube's Full Potential with Top Video Formats
- [New] Essential Filmmaking Software Exploration
- Enhancing Visual Content Turning Youtube Clips Into Animated GIFs for 2024
- Breakdown of Profit Earning Potential From Each YouTube Sponsored Post?
- Professionalizing Slides with YouTube Videos
- Monetization Mastery Unleashing Earnings From Your Online Content
- [New] How to Create GIFs From YouTube Videos on Desktop and Mobile Devices
- Harness the Power of Engagement Boosting YouTube Traffic
- Optimizing YouTube Thumbnails for Better Clickthrough Rates
- 2024 Approved 10 Must-See VR Videos on YouTube for Deep Immersion
- Top 10 Most Subscribed YouTuber in the World
- Become a YouTube Earning Expert Universal Device Strategies
- In 2024, Discover Keyword Power 30 Must-Use Hashtags for FreeGame Content
- From Raw Footage to YouTube Perfection - Premiere Pro Techniques
- [Updated] Channeling Success The Personal Brand Strategy for YouTubers
- Social Blade The Comprehensive Guide to YouTube Performance Tracking
- 2024 Approved Digital Dominance The Top Global YouTube Creators
- Navigating Videos Sequentially for Free - YouTube Guide
- [New] Evaluating Dailymotion vs YouTube Profitability
- Snicker Sounds Hilarious Song Imitations
- __Warranty and Lifespan Higher Quality LED Systems May Come with a Higher Upfront Price but Can Offer Longer Lifespans and Better Performance, Which Should Be Considered in the Overall Cost Evaluation
- Dive Into the World of Enhanced YouTube Content with Premium Subscription for 2024
- Ace Your Video Masterful Use of Hash Tags in Games for 2024
- Video Reversal Made Simple A Beginners Guide to Final Cut Pro for 2024
- Oppo A58 4G Tutorial - Bypass Lock Screen,Security Password Pin,Fingerprint,Pattern
- [New] In 2024, The Wizardry of Images Elevate Your Snapchat with Edits
- 2024 Approved FlashBack Screen Recorder Review
- New Cartoonify Your Footage The Ultimate Conversion Tutorial for 2024
- New Animate Graphics in Canva for 2024
- In 2024, Firefox's Video Downloader Boost Optimal Extensions & Plugins for Facebook Content
- How to Unlock Xiaomi Redmi Note 12 4G Phone without Google Account?
- [Updated] In 2024, Rhythm & Reel Incorporating Tunes on Instagram
- 2024 Approved Pro Tips Record Your Mac's Display
- From Pixel to Prospectus - The Top 7 Generators for Artistic Conversion
- In 2024, All You Need To Know About Mega Greninja For Realme 11 5G | Dr.fone
- [Updated] 20 Banger Tracks From TikTok Influencers You Need
- Updated The Text-to-Audio Revolution Essential Conversion Tips and Tricks for 2024
- Updated In 2024, Change the Look How to Modify Video Dimensions Easily
- In 2024, Innovative Replacements to OBS for Screencasts
- Will iSpoofer update On OnePlus 12R | Dr.fone
- Free Video Editing on Ubuntu Top 10 Picks for 2024
- [New] In 2024, Giggle Galaxy Most Shared Content on Both Platforms
- [New] In 2024, CinematicCapture Easy Screen Recorder for Win11 PCs
- Google Play Services Wont Update? 12 Fixes are Here on Vivo Y100 | Dr.fone
- How to recover deleted photos from Android Gallery after format on Vivo V27e
- New Techniques to Lessen Song Tempo Without Compromising Pitch Recognition
- Title: "[New] Eco-Friendly Ad Strategy with Screen Tools"
- Author: Kevin
- Created at : 2024-05-25 16:04:06
- Updated at : 2024-05-26 16:04:06
- Link: https://youtube-videos.techidaily.com/new-eco-friendly-ad-strategy-with-screen-tools/
- License: This work is licensed under CC BY-NC-SA 4.0.

