!["[New] Dynamic, Animated, and Personalized Filmora Subscribe Button for YouTube"](https://www.lifewire.com/thmb/ZyJlD6mN45XM86KjO968BS_pxbk=/540x405/filters:no_upscale():max_bytes(150000):strip_icc()/483595971-56a9feea5f9b58b7d00068b5.jpg)
"[New] Dynamic, Animated, and Personalized Filmora Subscribe Button for YouTube"

Dynamic, Animated, and Personalized: Filmora Subscribe Button for YouTube
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Maximizing Engagement: Ideal YouTube Thumbnail Dimensions
Best YouTube Thumbnail Size: How to Make a Thumbnail for YouTube in 2024

Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
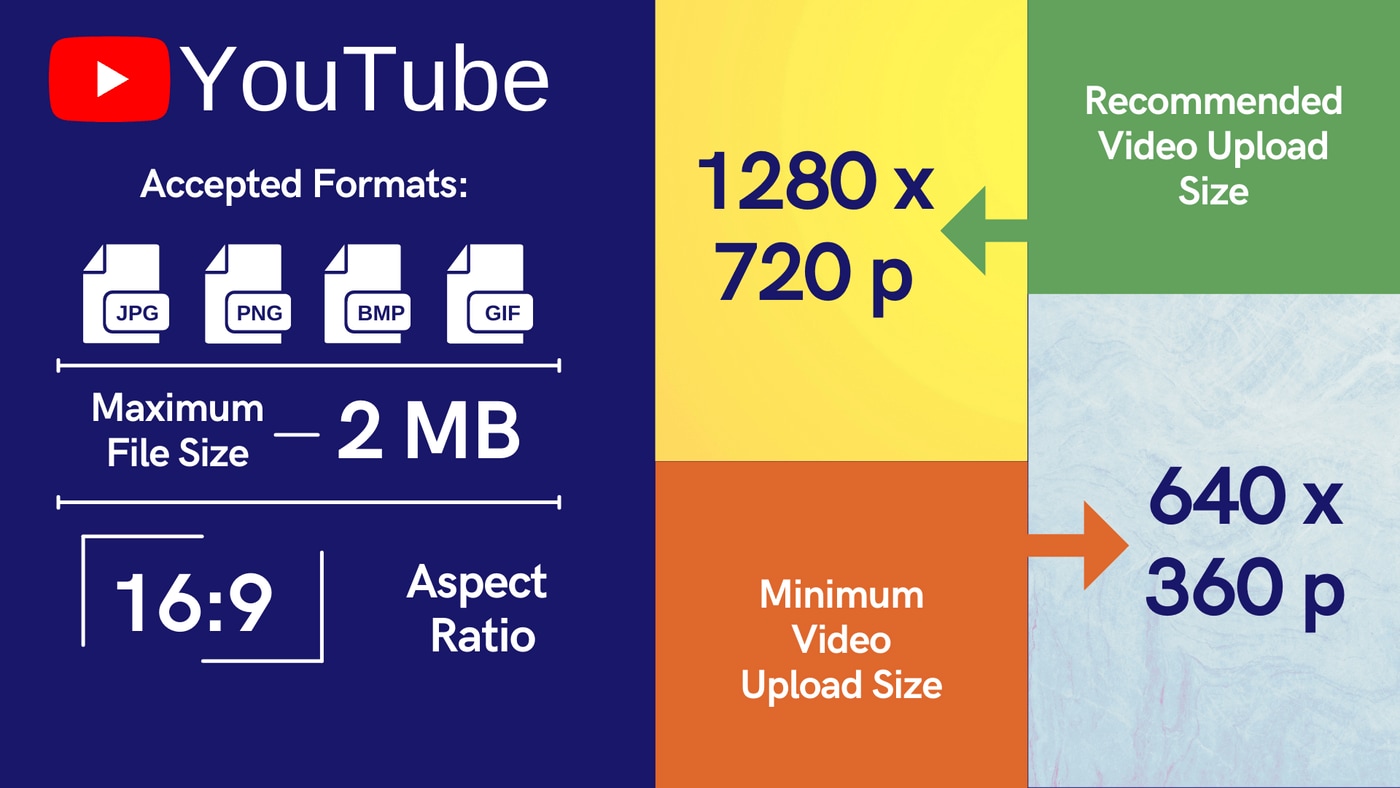
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
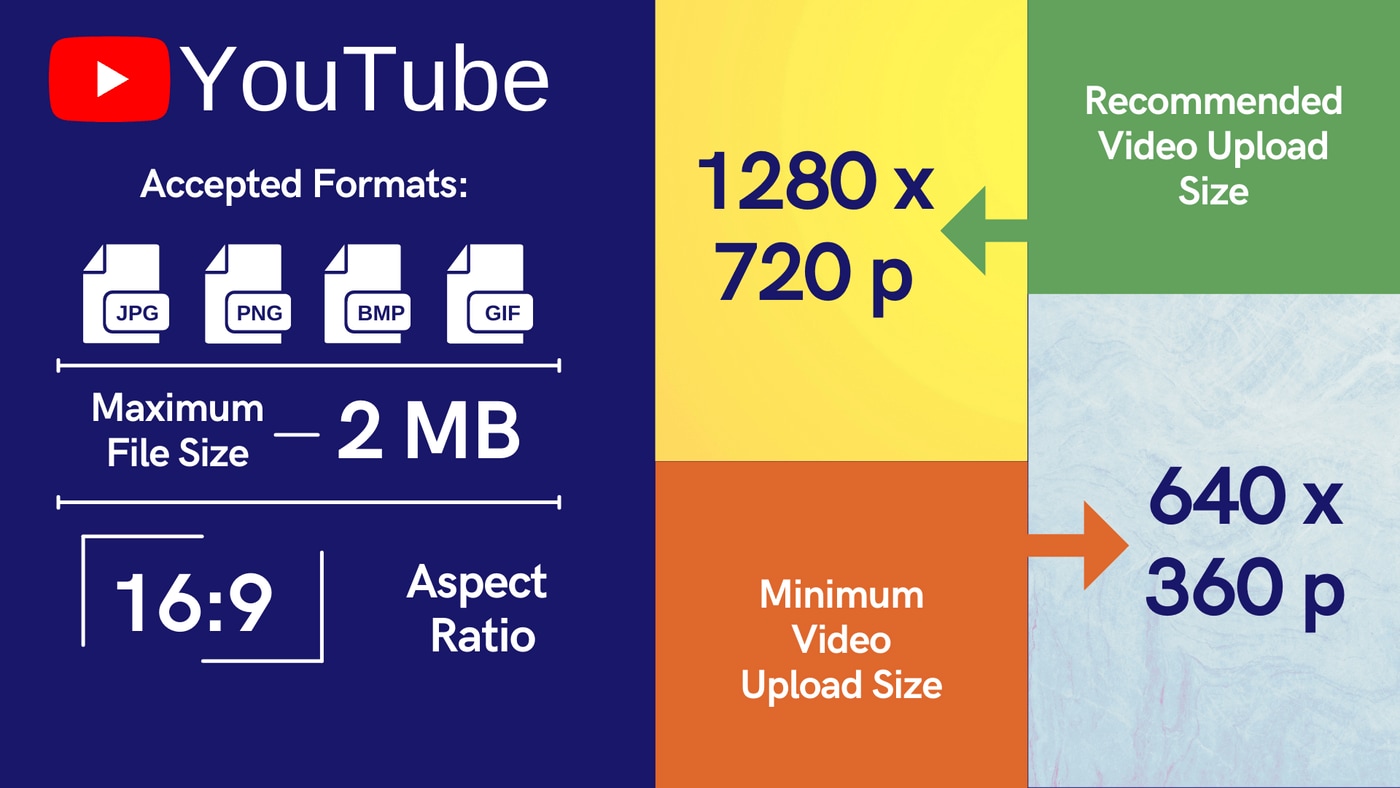
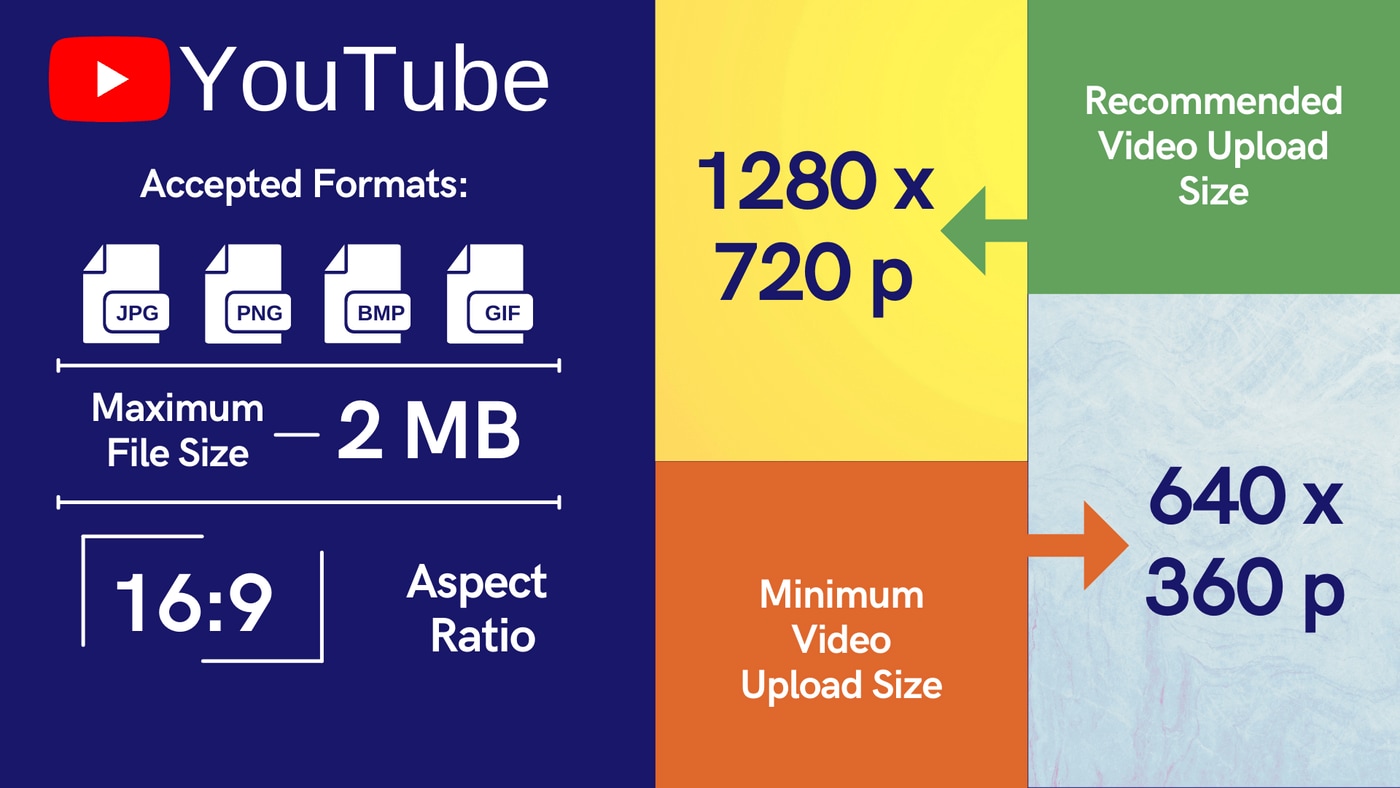
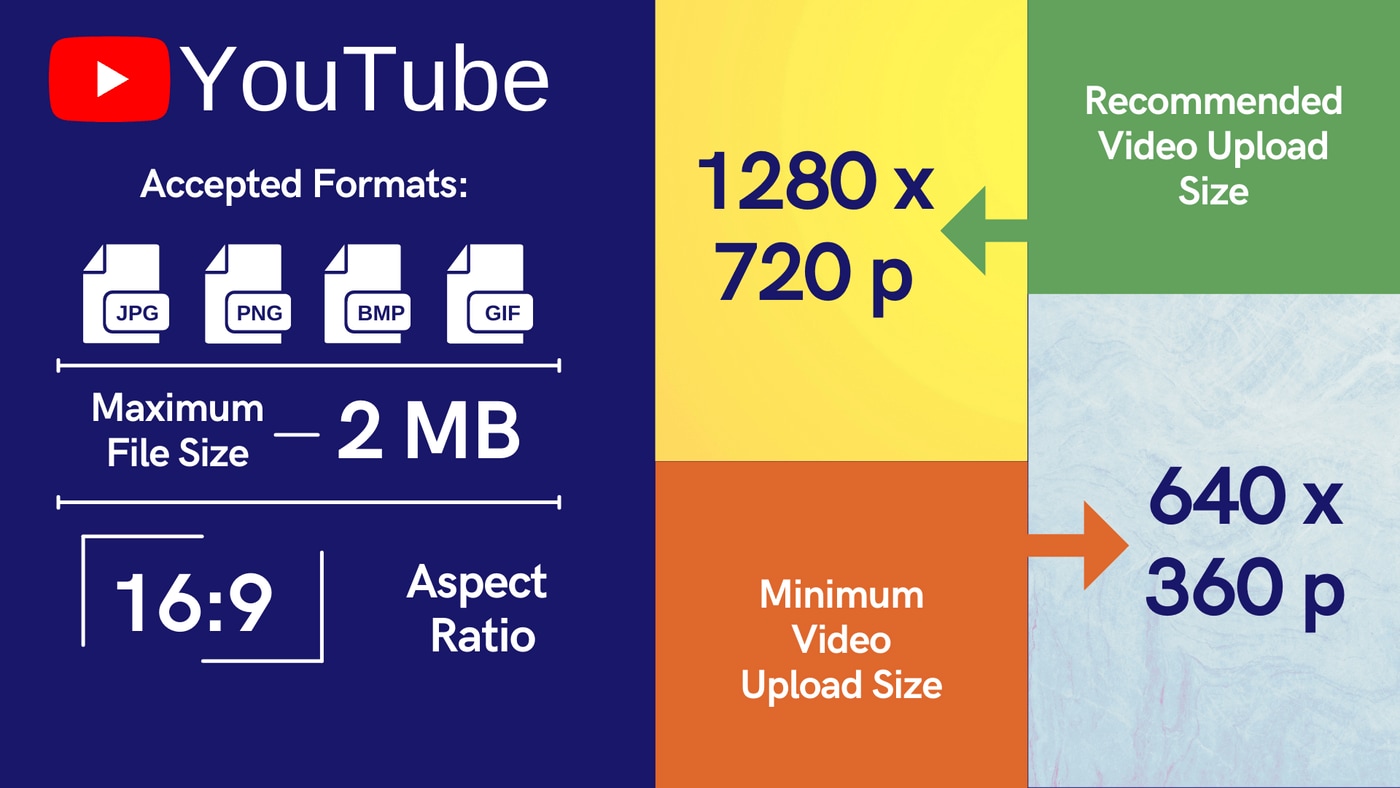
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
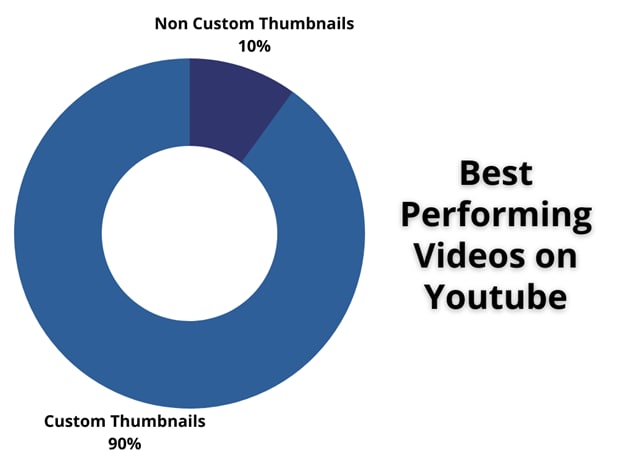
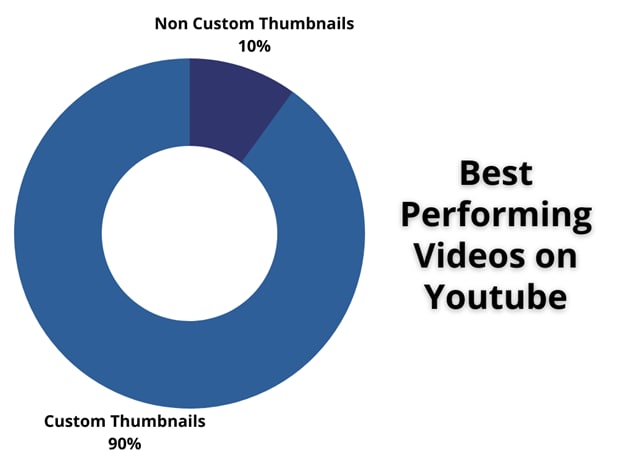
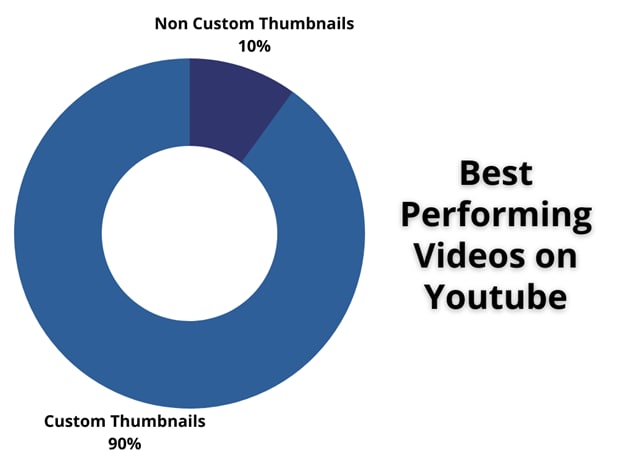
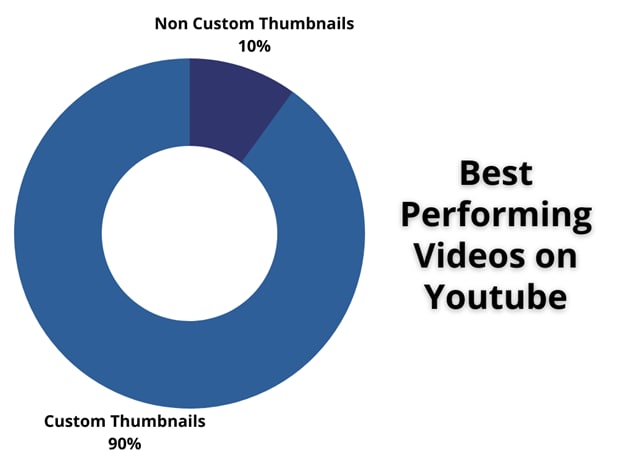
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
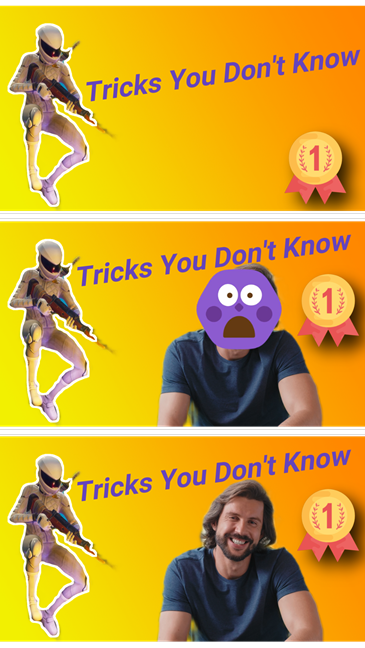
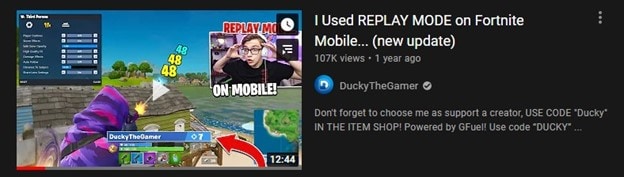
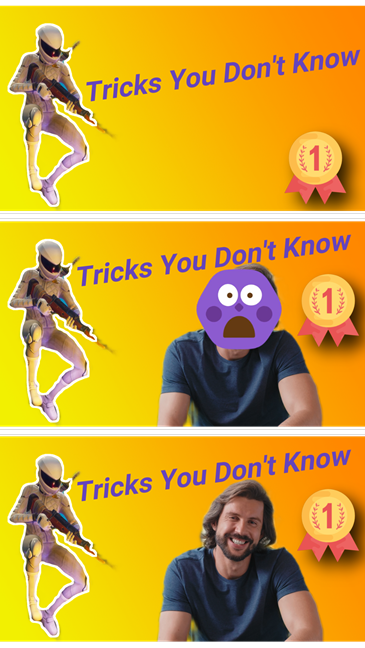
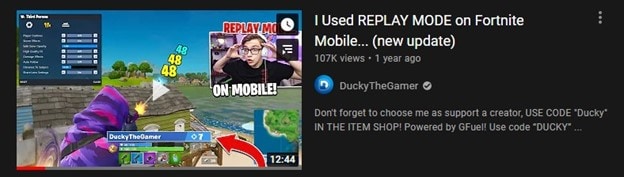
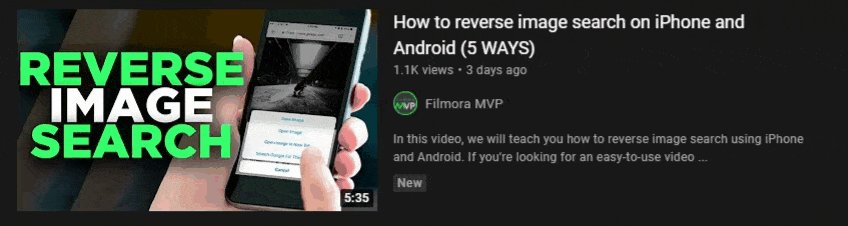
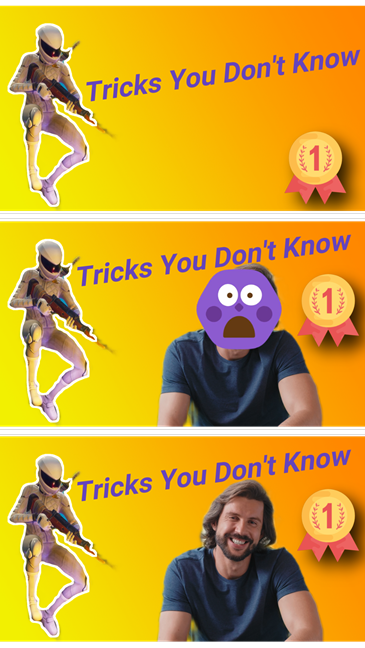
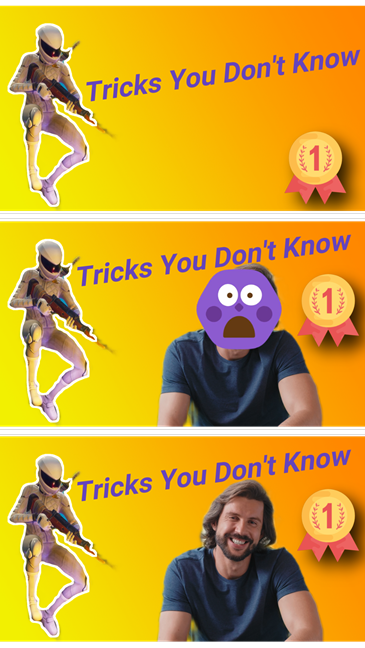
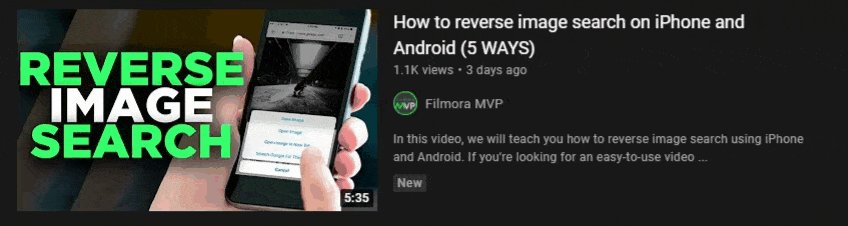
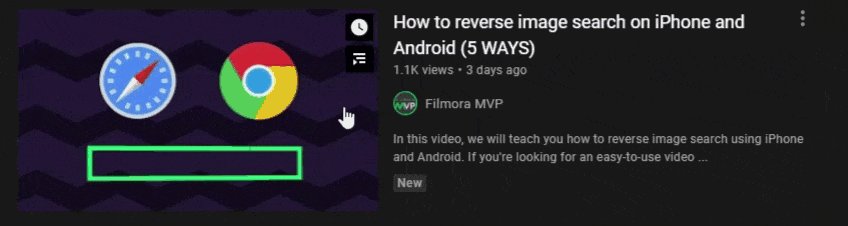
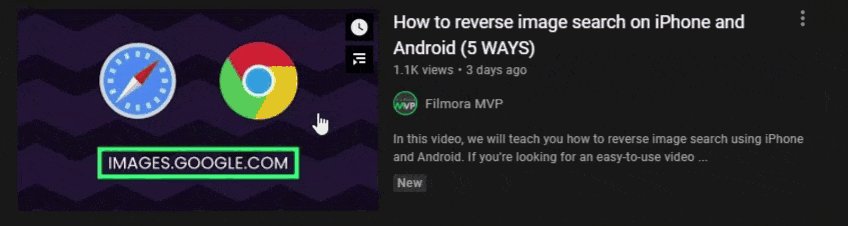
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

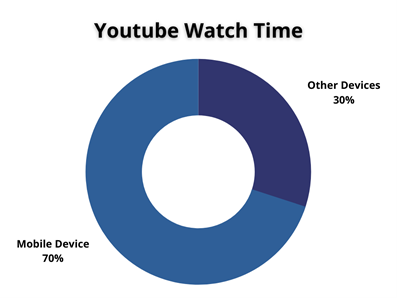
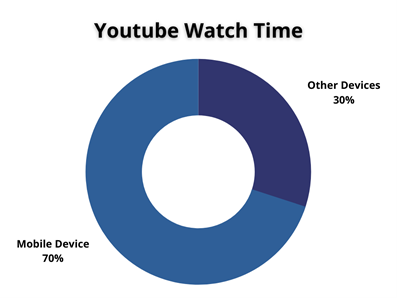
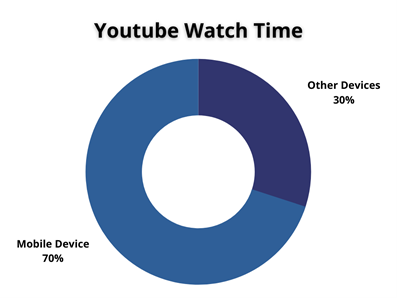
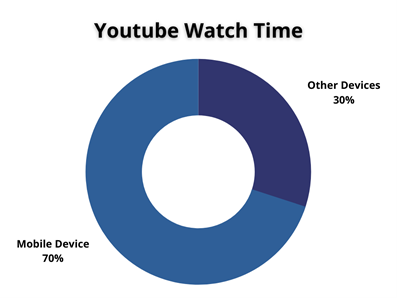
If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


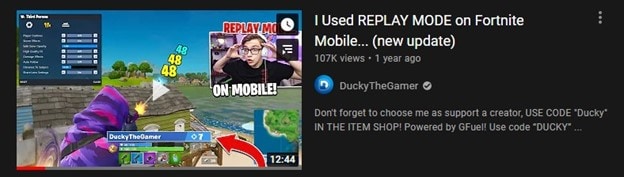
When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
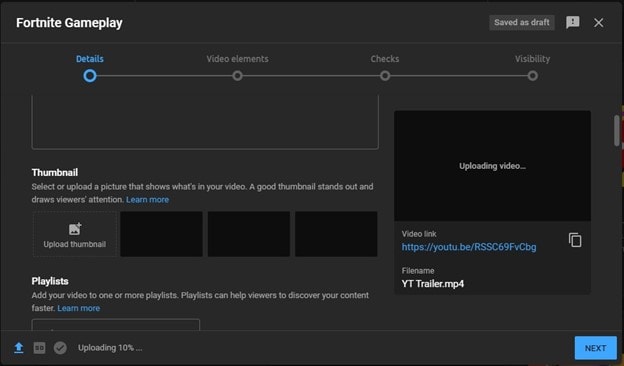
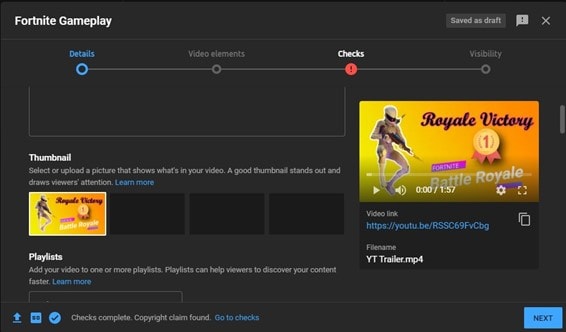
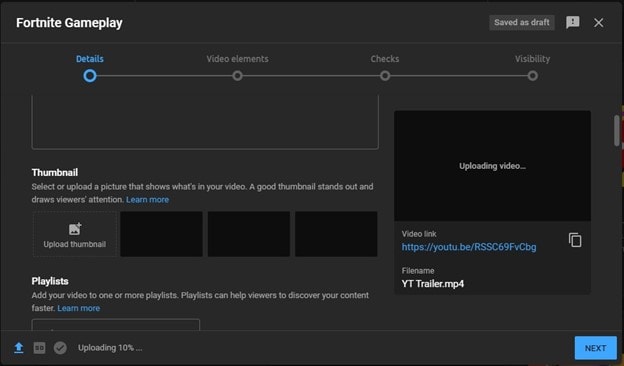
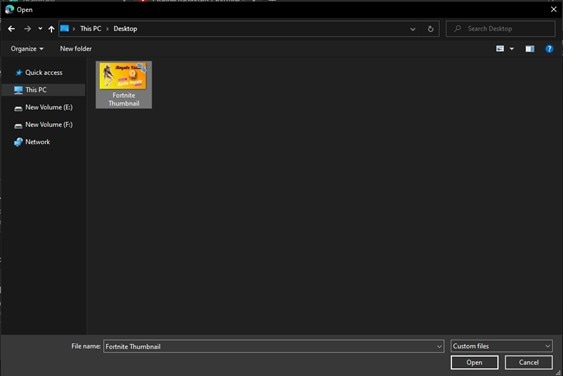
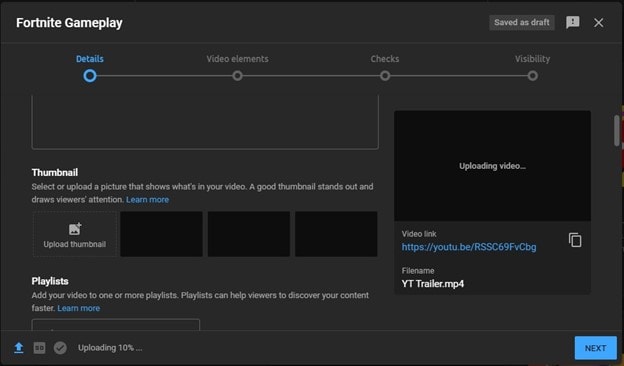
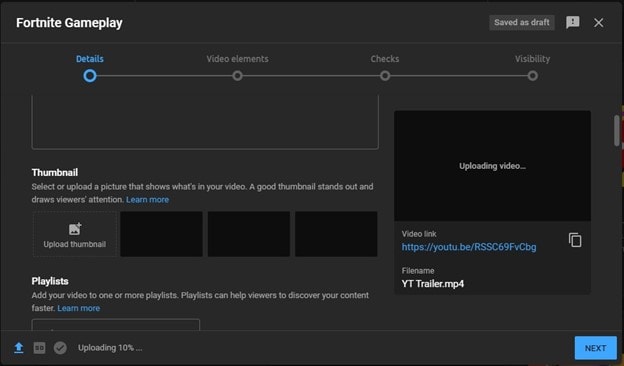
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

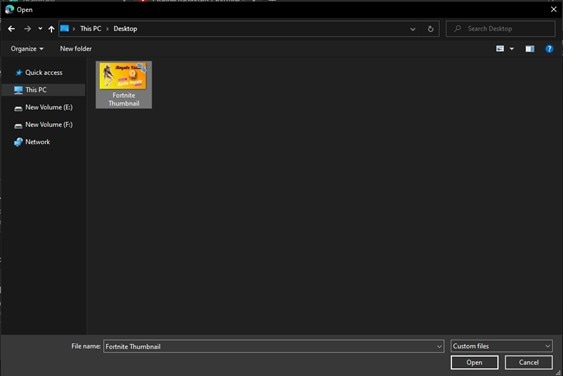
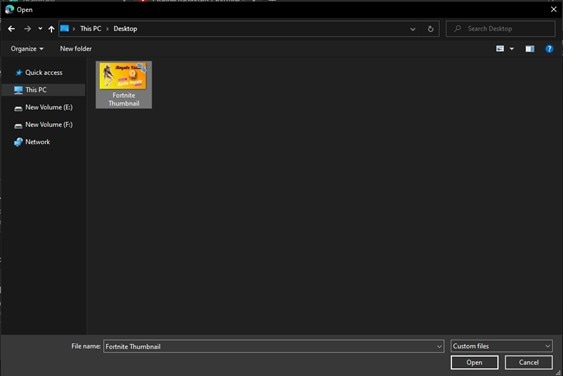
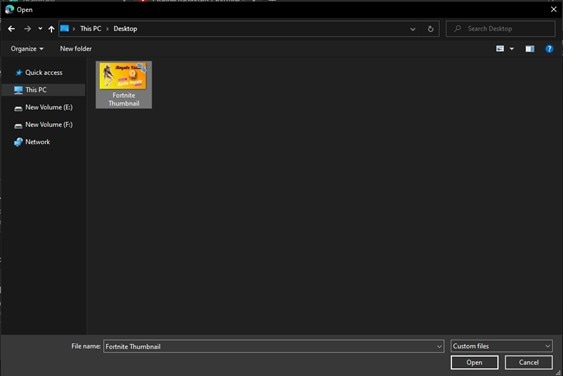
- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

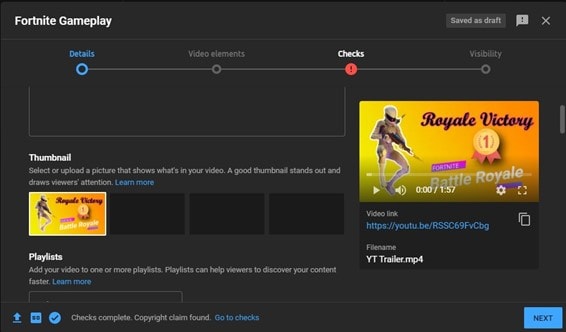
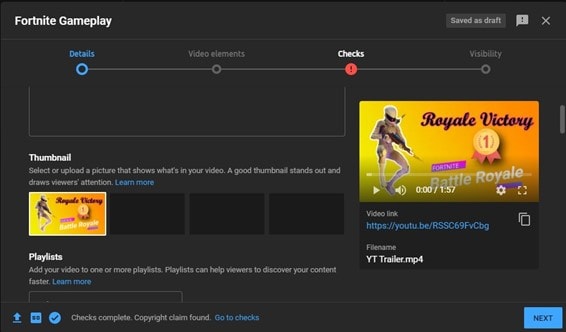
- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
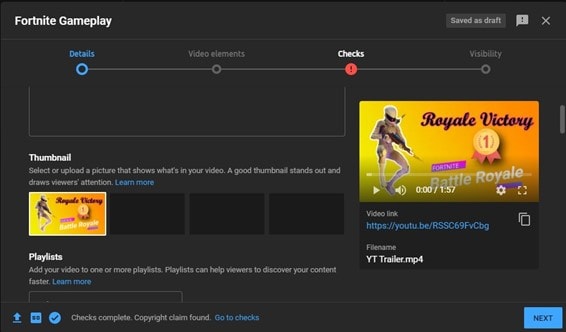
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Crafting Your Perfect YouTube Playlists A Step-by-Step Guide
- 2024 Approved Craft Professional Scenes - Access These Top 8 Free Green Screen Backdrops Sites
- High-Cash Content Creators
- [New] Comprehensive Guide Your Shorts' Hidden Thumbnails
- Affordable Acoustic Amps and Mics for Video Voyagers for 2024
- Aim for Affluence Enroll Now in YouTube's Partner Programme
- Upcoming Games with Industry Experts
- In 2024, Buzzing Tracks Ultimate Backdrops for YouTube Shorts
- Enhance Well-Being & Flexibility with These Outstanding Channels
- How to Blur Background of Your YouTube Video
- [New] Essential Selection The Greatest Free Editing Software
- In 2024, Elevating Your Unboxing Channel A Complete How-To
- [Updated] Break Even on Youtube Monetizing with a Minimum of 500 Viewers
- Navigating the World of YouTube Editing Using FinalCut Pro
- Building a Fanbase with YouTube Streams for 2024
- In 2024, Boosting YouTube Income Using Studio Anywhere, Anyhow
- [New] A Step-by-Step Youtube Traffic & Revenue Assessment Guide
- Skyrocketing Viewership - YouTube's Quintessential 5 Marketing Strategies
- Easy Tutorial Uploading YouTube Shorts Video via Computer & Phone for 2024
- In 2024, Edit with Ease The Top 10 YouTube Video Trimmers Guide
- Budget-Friendly Strategies to Infuse Text & Video
- Are YouTube Engagement Strategies Justifiable for 2024
- 2024 Approved Breakthrough Vids The Titans of 100 Million YouTube Views
- Unleashing YouTube Potential The Best Shortcuts to Higher Views
- Beyond Indexation Decoding the Purpose of 'Unlisted' Videos for 2024
- [Updated] A Step-by-Step Guide to YouTube Stats Analysis via Social Blade Platform
- In 2024, Analyzing Per-View Gain for Content Making on Video Platforms
- Event Ensemble Curating Best DJ Templates for 2024
- Unlock Higher Rankings Essential Tips to Elevate Your YT Content
- Embark on a Wanderlust Adventure Becoming A Professional Travel Vlogger for 2024
- [New] Deep Dive Into Rank Tracker Solutions for Peak Success on YouTube
- In 2024, Brevity in Action Shortening YouTube Video Content
- [New] Discover 12 Cutting-Edge Flip-Screen Cams for Video Content
- Master Your MP3 Ultimate Guide to YouTube Converters
- Superior ASMR Video Curation
- In 2024, Elevate Your Smartphone Shots Best Camera Accessories for Filmmakers
- Tips to Expunge Your YouTube Queue of Postponed Content
- Channeling Success The Personal Brand Strategy for YouTubers
- Optimize and Submit Longer YouTube Content
- [New] Epic Moments in Gameplay with Casters
- 2024 Approved Channel Success Across Social Networks YouTube + More
- [New] Elevate Video Quality From YouTube to Crisp Avis Format
- Demystifying the Powerhouse Behind YouTube Creator Hub for 2024
- Innovation in Action YouTube Split-Screen Techniques
- Secrets of Hosting No-Cost Seminars on the World’s Largest Video Platform
- [New] Dominate Views Smarter Youtube Timing Strategies
- Premier ASMR Vloggers You Can't Miss
- Your Blueprint to Youtube Success Top Tips for Outstanding Shorts
- Affordable & Accessible The Definitive Guide to 9 Budget-Friendly Editors for 2024
- How to Avoid the Biggest Slip-Ups for New YouTube Enthusiasts
- [New] Exploring Preeminent Webinar Tools
- '21 Edition Deep-Dive Unraveling Vegas Pro’s Complexities
- Stealthy Stroll Through Facebook Episodes
- [New] Surging Brand Visibility Through Creative TikTok Content for 2024
- Updated 2024 Approved The Process of Purging Audio Content in the Latest AVI Codec
- How to Fix Error 495 While Download/Updating Android Apps On Motorola Moto G14 | Dr.fone
- [New] In 2024, Melody Matters Device Reviews
- Ways To Find Unlocking Codes For Lava Yuva 2 Phones
- Updated From Still to Motion The Top Animated Photo Makers
- New In 2024, The Insiders Guide to Understanding Rap Lyrics and Themes
- [Updated] In 2024, Sending Instagram Direct Messages with Twitter Videos
- [Updated] Twitter Jokes Unveiled 3 PC-Based Methods for 2024
- 2024 Approved Optimal Low-Cost Screen Recording Options for Chromebook
- Updated Do You Want to Print Designs Onto Your Garments or Other Fashion Accessories? Find Out How to Create a Screen Print Effect in Photoshop to Give Your Text or Graphics a Vintage or Retro Look
- [Updated] In 2024, Step-by-Step Tutorial on How to Use IGTV Effectively
- In 2024, How to Use Google Assistant on Your Lock Screen Of Realme Narzo N53 Phone
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Xiaomi Redmi Note 12 Pro 5G | Dr.fone
- Securing Elite Photos Online With No Expense Incurred
- Fixing Persistent Pandora Crashes on Tecno Camon 20 Premier 5G | Dr.fone
- New From Voice to Verse A Novices Guide to Creating a Polished Podcast Masterpiece for 2024
- [New] Step Into Stardom Building Starry-Eyed TikTok Dances on MacOS
- [New] 2024 Approved Plan Ahead on Instagram Rankings of The Top 8 Scheduling Apps
- Video Mastery Unlocked The Top 5 Online Techniques to Shorten Vimeo Content for 2024
- Title: "[New] Dynamic, Animated, and Personalized Filmora Subscribe Button for YouTube"
- Author: Kevin
- Created at : 2024-05-25 16:03:36
- Updated at : 2024-05-26 16:03:36
- Link: https://youtube-videos.techidaily.com/new-dynamic-animated-and-personalized-filmora-subscribe-button-for-youtube/
- License: This work is licensed under CC BY-NC-SA 4.0.



