
"In 2024, Easily Alter Video Velocity YouTube's Playback Speed Mastery"

Easily Alter Video Velocity: YouTube’s Playback Speed Mastery
YouTube is one of the top online learning platforms that ever existed. You could learn almost anything on YouTube just by ardently following through the videos with rapt attention, intent, and understanding. However, the degree to which you know effectively can hamper if the video you watch is too fast.
More so, you could want to save time while playing your choice YouTube video and yet wish to get all the information. You can eat your muffin and have it by speeding up or slowing down the YouTube playback speed. This article will show you how to speed up YouTube videos or slow them down.
In this article
01 How to Change YouTube’s Playback Speed on Computer
02 How to Change Video Speed with Keyboard Shortcuts on YouTube
03 How to Change YouTube’s Video Playback Speed on Mobile
04 How YouTube’s Playback Speed Controls Work?
05 How to Change a YouTube Video’s Speed Online
Part 1: How to Change YouTube’s Playback Speed on Computer
To fast-forward YouTube playback videos or slow it down on the computer, you must follow the proper steps. Changing YouTube’s playback speed on a computer is not a complex thing to do. You can achieve it if you follow the steps we will show you.
On the website, you can manually alter the YouTube video’s playback speed with your computer while watching it.
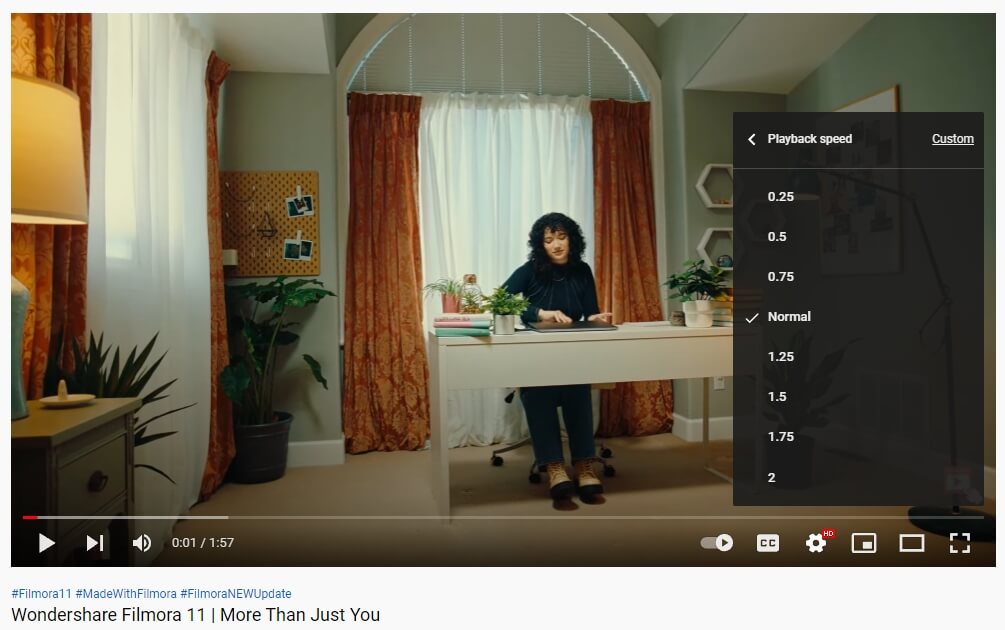
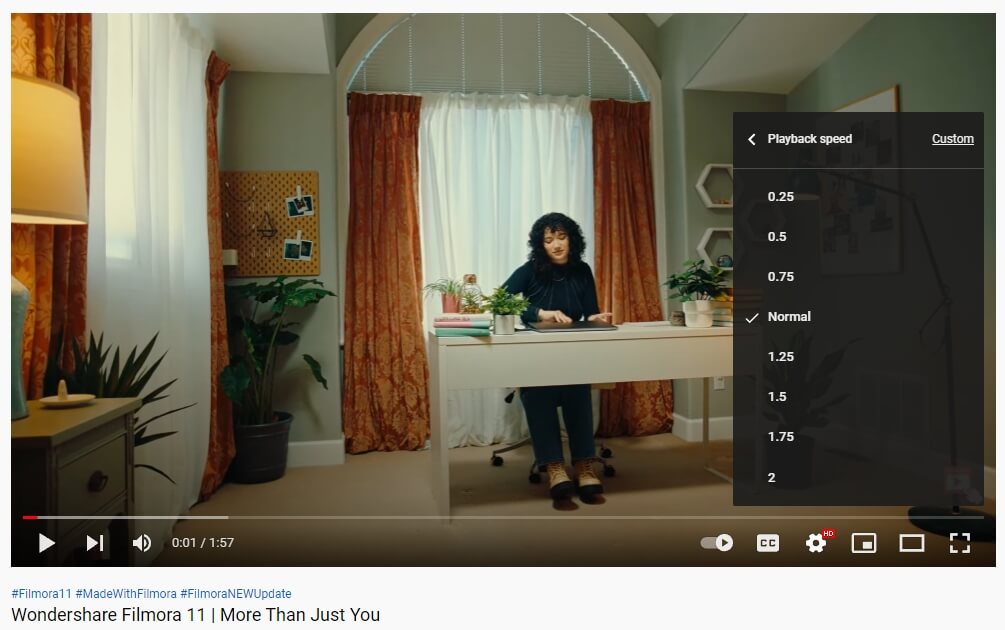
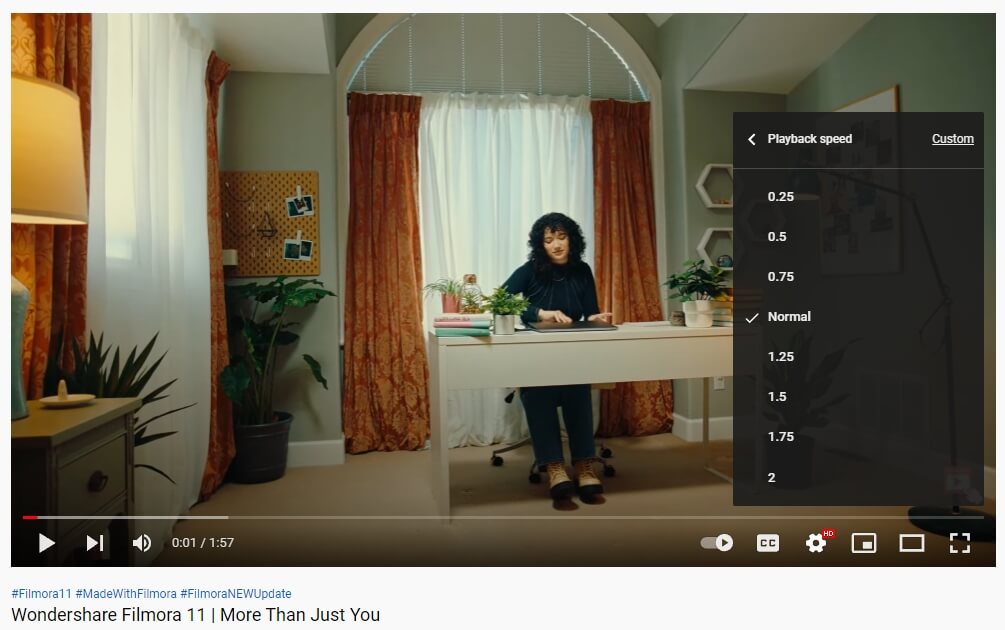
To start, at the bottom right corner of your YouTube video, click the gear wheel icon there. You’ll see a list of other settings like quality, subtitles, and playback speed.
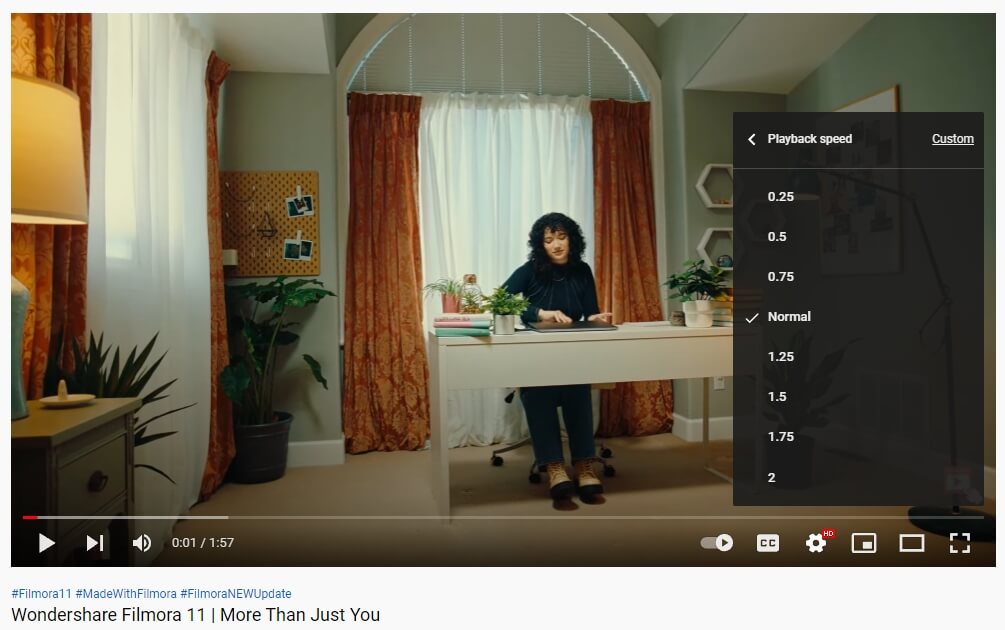
Select playback speed, and you will see a list of speeds from 0.25x, 0.5x, 0.75x, normal, 1.25x, 1.5x, 1.75 x to 2.0x.

These are preset speeds. If they are not suitable for you, you will have to select a custom speed, but they must be in the same range of 0.25x to 2.0x.
To do this, go back to playback speed. Select custom in the top-right side of the pop-up menu**,** then adjust the speed using a slider that you will see there.
Related: How to Make a YouTube Video .
Part 2: How to Change Video Speed with Keyboard Shortcuts on YouTube
If you are watching a YouTube Video on your computer and want to adjust the playback speed, you can change the speed with keyboard shortcuts.
Here’s another way to adjust the playback speed of YouTube videos more quickly.
To fast-forward the YouTube video, press your shift button and hold down, then tap your greater than(>) symbol on your keyboard. Your YouTube playback speed will increase by 0.25 as you keep tapping.
To reduce the playback speed YouTube videos, the reverse is the case. Press and hold down the shift tab, then tap less than the (<) symbol.
Changing the playback speed using these keyboard shortcuts increases by 0.25 increments. You have to use custom if you want other values, as earlier mentioned.
The best thing about this method of changing the speed is that you can do it while watching the movie or while paused.
Part 3: How to Change YouTube’s Video Playback Speed on Mobile
If you’d like to know how to speed up YouTube videos on your Android, iPhone, or iPad, here’s it.
First, you must open your YouTube App on your device and play the video you want to watch.
Then tap the video once, and it will bring up the toolbar.
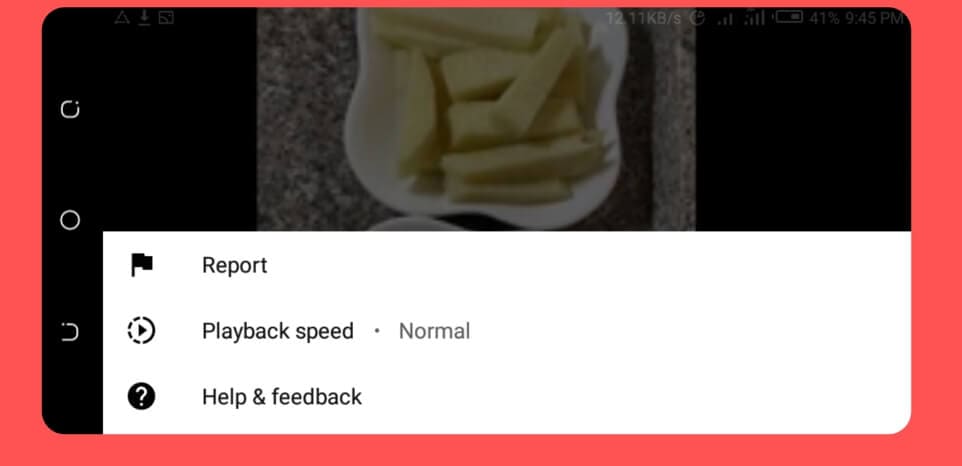
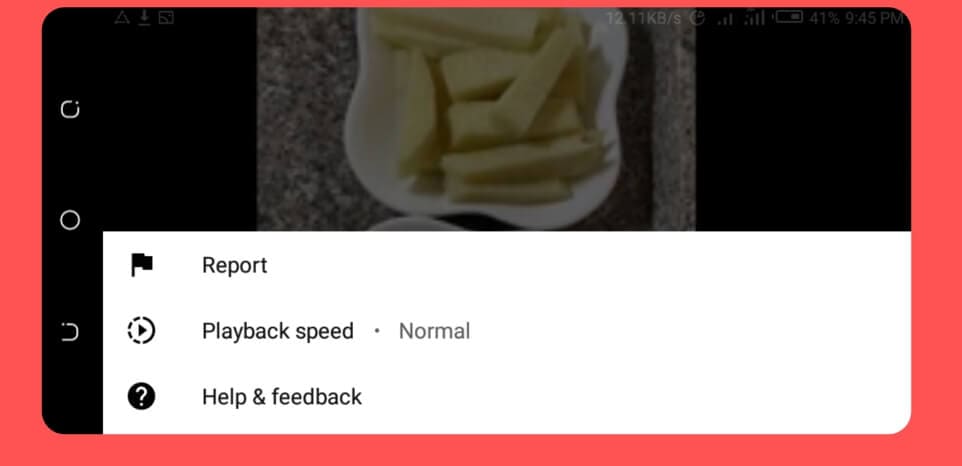
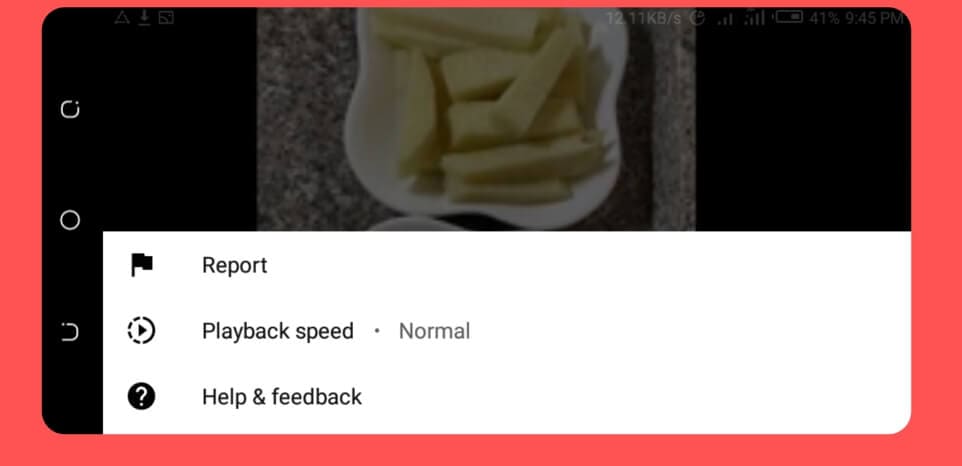
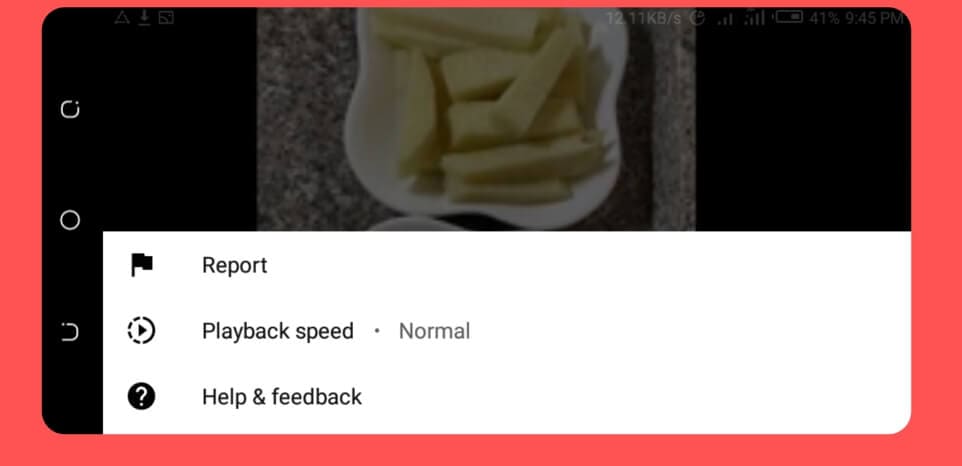
At the top right corner, select the vertically aligned three dots. This will bring out a menu for you—select playback speed.

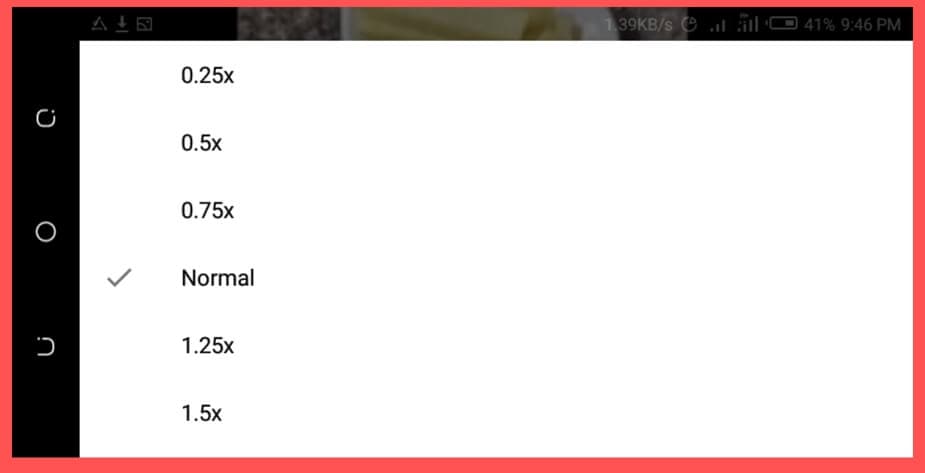
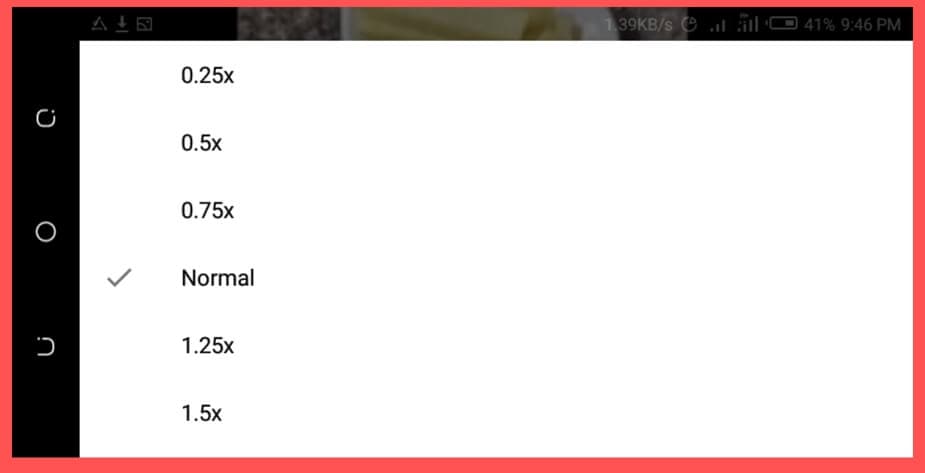
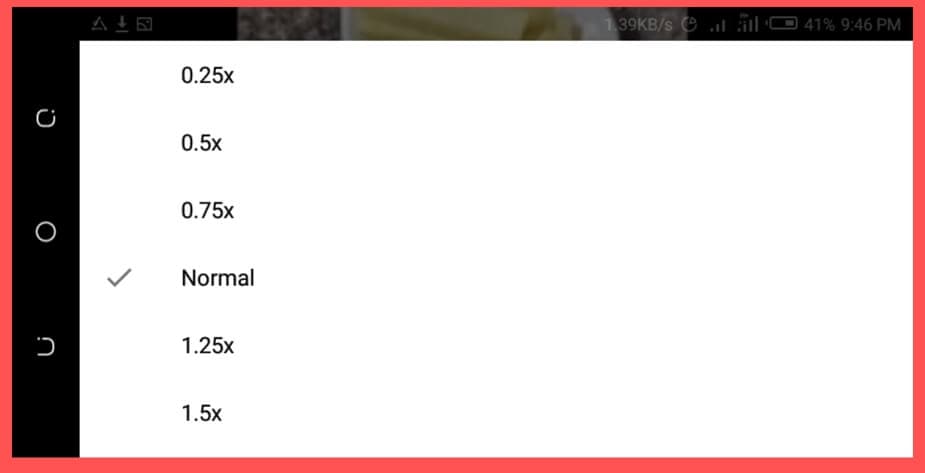
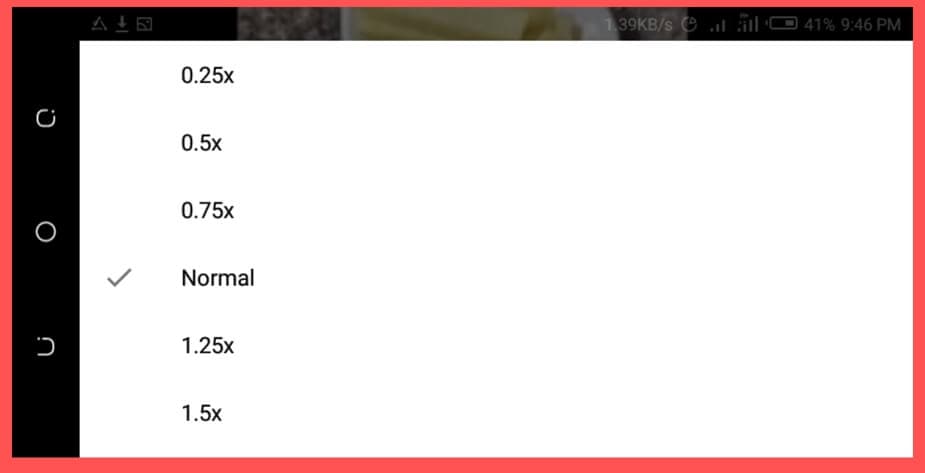
Then you will see a list containing the preset speed provided by YouTube.

1 is the average speed. Any value below than 1 will slow down the video, while any value above it will increase it.
Once done, close the menu, and the video will resume from where it stopped.
Part 4: How YouTube’s Playback Speed Controls Work?
YouTube has an added feature known as ‘playback speed.’ This feature allows you to select a speed from 0.25x to 2x the normal speed. With this YouTube’s speed control, 1 is the normal speed, with 0.25 being one-quarter (1/4th) of the actual speed and slowing the video. In the same vein, 2x is twice the average speed, increasing the video speed.
However, in as much as YouTube speed control slows or speeds up the video, it does not change the pitch of the video. All it does is either expand or compress the video samples while still maintaining the video or audio pitch. It would still sound like the podcaster or video blogger is just talking faster or slower.
Music would still maintain the same musical key and pitch while playing faster or slower.
If you are watching a presentation or interview that seems like everyone is talking like they have all the time in the world, you can fast forward YouTube video by using the feature.
Also, you can slow down a tutorial or the video you are watching if you feel they are too fast using this YouTube speed control.
Conclusion
YouTube speed control has made it easier to change YouTube playback speed to either speed up or slow down the video. This enables you to capture important moments or information you may miss if the video was fast. Also, you can save time and get to the information you are searching for as soon as possible by speeding the YouTube video.
02 How to Change Video Speed with Keyboard Shortcuts on YouTube
03 How to Change YouTube’s Video Playback Speed on Mobile
04 How YouTube’s Playback Speed Controls Work?
05 How to Change a YouTube Video’s Speed Online
Part 1: How to Change YouTube’s Playback Speed on Computer
To fast-forward YouTube playback videos or slow it down on the computer, you must follow the proper steps. Changing YouTube’s playback speed on a computer is not a complex thing to do. You can achieve it if you follow the steps we will show you.
On the website, you can manually alter the YouTube video’s playback speed with your computer while watching it.
To start, at the bottom right corner of your YouTube video, click the gear wheel icon there. You’ll see a list of other settings like quality, subtitles, and playback speed.
Select playback speed, and you will see a list of speeds from 0.25x, 0.5x, 0.75x, normal, 1.25x, 1.5x, 1.75 x to 2.0x.

These are preset speeds. If they are not suitable for you, you will have to select a custom speed, but they must be in the same range of 0.25x to 2.0x.
To do this, go back to playback speed. Select custom in the top-right side of the pop-up menu**,** then adjust the speed using a slider that you will see there.
Related: How to Make a YouTube Video .
Part 2: How to Change Video Speed with Keyboard Shortcuts on YouTube
If you are watching a YouTube Video on your computer and want to adjust the playback speed, you can change the speed with keyboard shortcuts.
Here’s another way to adjust the playback speed of YouTube videos more quickly.
To fast-forward the YouTube video, press your shift button and hold down, then tap your greater than(>) symbol on your keyboard. Your YouTube playback speed will increase by 0.25 as you keep tapping.
To reduce the playback speed YouTube videos, the reverse is the case. Press and hold down the shift tab, then tap less than the (<) symbol.
Changing the playback speed using these keyboard shortcuts increases by 0.25 increments. You have to use custom if you want other values, as earlier mentioned.
The best thing about this method of changing the speed is that you can do it while watching the movie or while paused.
Part 3: How to Change YouTube’s Video Playback Speed on Mobile
If you’d like to know how to speed up YouTube videos on your Android, iPhone, or iPad, here’s it.
First, you must open your YouTube App on your device and play the video you want to watch.
Then tap the video once, and it will bring up the toolbar.
At the top right corner, select the vertically aligned three dots. This will bring out a menu for you—select playback speed.

Then you will see a list containing the preset speed provided by YouTube.

1 is the average speed. Any value below than 1 will slow down the video, while any value above it will increase it.
Once done, close the menu, and the video will resume from where it stopped.
Part 4: How YouTube’s Playback Speed Controls Work?
YouTube has an added feature known as ‘playback speed.’ This feature allows you to select a speed from 0.25x to 2x the normal speed. With this YouTube’s speed control, 1 is the normal speed, with 0.25 being one-quarter (1/4th) of the actual speed and slowing the video. In the same vein, 2x is twice the average speed, increasing the video speed.
However, in as much as YouTube speed control slows or speeds up the video, it does not change the pitch of the video. All it does is either expand or compress the video samples while still maintaining the video or audio pitch. It would still sound like the podcaster or video blogger is just talking faster or slower.
Music would still maintain the same musical key and pitch while playing faster or slower.
If you are watching a presentation or interview that seems like everyone is talking like they have all the time in the world, you can fast forward YouTube video by using the feature.
Also, you can slow down a tutorial or the video you are watching if you feel they are too fast using this YouTube speed control.
Conclusion
YouTube speed control has made it easier to change YouTube playback speed to either speed up or slow down the video. This enables you to capture important moments or information you may miss if the video was fast. Also, you can save time and get to the information you are searching for as soon as possible by speeding the YouTube video.
02 How to Change Video Speed with Keyboard Shortcuts on YouTube
03 How to Change YouTube’s Video Playback Speed on Mobile
04 How YouTube’s Playback Speed Controls Work?
05 How to Change a YouTube Video’s Speed Online
Part 1: How to Change YouTube’s Playback Speed on Computer
To fast-forward YouTube playback videos or slow it down on the computer, you must follow the proper steps. Changing YouTube’s playback speed on a computer is not a complex thing to do. You can achieve it if you follow the steps we will show you.
On the website, you can manually alter the YouTube video’s playback speed with your computer while watching it.
To start, at the bottom right corner of your YouTube video, click the gear wheel icon there. You’ll see a list of other settings like quality, subtitles, and playback speed.
Select playback speed, and you will see a list of speeds from 0.25x, 0.5x, 0.75x, normal, 1.25x, 1.5x, 1.75 x to 2.0x.

These are preset speeds. If they are not suitable for you, you will have to select a custom speed, but they must be in the same range of 0.25x to 2.0x.
To do this, go back to playback speed. Select custom in the top-right side of the pop-up menu**,** then adjust the speed using a slider that you will see there.
Related: How to Make a YouTube Video .
Part 2: How to Change Video Speed with Keyboard Shortcuts on YouTube
If you are watching a YouTube Video on your computer and want to adjust the playback speed, you can change the speed with keyboard shortcuts.
Here’s another way to adjust the playback speed of YouTube videos more quickly.
To fast-forward the YouTube video, press your shift button and hold down, then tap your greater than(>) symbol on your keyboard. Your YouTube playback speed will increase by 0.25 as you keep tapping.
To reduce the playback speed YouTube videos, the reverse is the case. Press and hold down the shift tab, then tap less than the (<) symbol.
Changing the playback speed using these keyboard shortcuts increases by 0.25 increments. You have to use custom if you want other values, as earlier mentioned.
The best thing about this method of changing the speed is that you can do it while watching the movie or while paused.
Part 3: How to Change YouTube’s Video Playback Speed on Mobile
If you’d like to know how to speed up YouTube videos on your Android, iPhone, or iPad, here’s it.
First, you must open your YouTube App on your device and play the video you want to watch.
Then tap the video once, and it will bring up the toolbar.
At the top right corner, select the vertically aligned three dots. This will bring out a menu for you—select playback speed.

Then you will see a list containing the preset speed provided by YouTube.

1 is the average speed. Any value below than 1 will slow down the video, while any value above it will increase it.
Once done, close the menu, and the video will resume from where it stopped.
Part 4: How YouTube’s Playback Speed Controls Work?
YouTube has an added feature known as ‘playback speed.’ This feature allows you to select a speed from 0.25x to 2x the normal speed. With this YouTube’s speed control, 1 is the normal speed, with 0.25 being one-quarter (1/4th) of the actual speed and slowing the video. In the same vein, 2x is twice the average speed, increasing the video speed.
However, in as much as YouTube speed control slows or speeds up the video, it does not change the pitch of the video. All it does is either expand or compress the video samples while still maintaining the video or audio pitch. It would still sound like the podcaster or video blogger is just talking faster or slower.
Music would still maintain the same musical key and pitch while playing faster or slower.
If you are watching a presentation or interview that seems like everyone is talking like they have all the time in the world, you can fast forward YouTube video by using the feature.
Also, you can slow down a tutorial or the video you are watching if you feel they are too fast using this YouTube speed control.
Conclusion
YouTube speed control has made it easier to change YouTube playback speed to either speed up or slow down the video. This enables you to capture important moments or information you may miss if the video was fast. Also, you can save time and get to the information you are searching for as soon as possible by speeding the YouTube video.
02 How to Change Video Speed with Keyboard Shortcuts on YouTube
03 How to Change YouTube’s Video Playback Speed on Mobile
04 How YouTube’s Playback Speed Controls Work?
05 How to Change a YouTube Video’s Speed Online
Part 1: How to Change YouTube’s Playback Speed on Computer
To fast-forward YouTube playback videos or slow it down on the computer, you must follow the proper steps. Changing YouTube’s playback speed on a computer is not a complex thing to do. You can achieve it if you follow the steps we will show you.
On the website, you can manually alter the YouTube video’s playback speed with your computer while watching it.
To start, at the bottom right corner of your YouTube video, click the gear wheel icon there. You’ll see a list of other settings like quality, subtitles, and playback speed.
Select playback speed, and you will see a list of speeds from 0.25x, 0.5x, 0.75x, normal, 1.25x, 1.5x, 1.75 x to 2.0x.

These are preset speeds. If they are not suitable for you, you will have to select a custom speed, but they must be in the same range of 0.25x to 2.0x.
To do this, go back to playback speed. Select custom in the top-right side of the pop-up menu**,** then adjust the speed using a slider that you will see there.
Related: How to Make a YouTube Video .
Part 2: How to Change Video Speed with Keyboard Shortcuts on YouTube
If you are watching a YouTube Video on your computer and want to adjust the playback speed, you can change the speed with keyboard shortcuts.
Here’s another way to adjust the playback speed of YouTube videos more quickly.
To fast-forward the YouTube video, press your shift button and hold down, then tap your greater than(>) symbol on your keyboard. Your YouTube playback speed will increase by 0.25 as you keep tapping.
To reduce the playback speed YouTube videos, the reverse is the case. Press and hold down the shift tab, then tap less than the (<) symbol.
Changing the playback speed using these keyboard shortcuts increases by 0.25 increments. You have to use custom if you want other values, as earlier mentioned.
The best thing about this method of changing the speed is that you can do it while watching the movie or while paused.
Part 3: How to Change YouTube’s Video Playback Speed on Mobile
If you’d like to know how to speed up YouTube videos on your Android, iPhone, or iPad, here’s it.
First, you must open your YouTube App on your device and play the video you want to watch.
Then tap the video once, and it will bring up the toolbar.
At the top right corner, select the vertically aligned three dots. This will bring out a menu for you—select playback speed.

Then you will see a list containing the preset speed provided by YouTube.

1 is the average speed. Any value below than 1 will slow down the video, while any value above it will increase it.
Once done, close the menu, and the video will resume from where it stopped.
Part 4: How YouTube’s Playback Speed Controls Work?
YouTube has an added feature known as ‘playback speed.’ This feature allows you to select a speed from 0.25x to 2x the normal speed. With this YouTube’s speed control, 1 is the normal speed, with 0.25 being one-quarter (1/4th) of the actual speed and slowing the video. In the same vein, 2x is twice the average speed, increasing the video speed.
However, in as much as YouTube speed control slows or speeds up the video, it does not change the pitch of the video. All it does is either expand or compress the video samples while still maintaining the video or audio pitch. It would still sound like the podcaster or video blogger is just talking faster or slower.
Music would still maintain the same musical key and pitch while playing faster or slower.
If you are watching a presentation or interview that seems like everyone is talking like they have all the time in the world, you can fast forward YouTube video by using the feature.
Also, you can slow down a tutorial or the video you are watching if you feel they are too fast using this YouTube speed control.
Conclusion
YouTube speed control has made it easier to change YouTube playback speed to either speed up or slow down the video. This enables you to capture important moments or information you may miss if the video was fast. Also, you can save time and get to the information you are searching for as soon as possible by speeding the YouTube video.
Engage Viewers with an Effortless YouTube Animated Subscribe Button Using Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Channel Alchemy Turning Viewers Into Believers
- [New] Enhance Every Viewing Moment with These Top 6 Free Platforms for YouTube Short Downloads
- [Updated] Enable/Disable Picture-in-Picture with Safari on iOS, iPad for 2024
- 2024 Approved Customize Your YouTube Watch Experience (Speed Settings)
- 2024 Approved Hear & Engage Speech Technology Gratis
- 2024 Approved IOS and PS2 Gaming Top Emulators Unveiled
- 2024 Approved Reimagined Classrooms Through VR Technology
- Advanced Array Manipulations and Sorting Algorithms
- Channel Prominence Mastery A Comprehensive YouTube Guide for 2024
- ChatGPT Plus Review: Top 5 Benefits of Joining Now
- Demystifying The Process of Checking Subs for 2024
- Exploring the Upgrades in the Latest Apple AirPods (Gen 3) with ZDNET's In-Depth Analysis
- How to Stop V Rising Game Lag and Ensure Fluid Playback on PC
- In 2024, Refining Shots with GoPro's Advanced Color Tools
- Infusing Energy Into Video Summaries Neon Thumbnail Edges
- Premier FIFA Vids Data Visualized for Social Media
- What Is the Best MP4 Cutter for YouTubers On Mac?
- Title: In 2024, Easily Alter Video Velocity YouTube's Playback Speed Mastery
- Author: Kevin
- Created at : 2025-01-08 18:37:19
- Updated at : 2025-01-10 16:36:18
- Link: https://youtube-videos.techidaily.com/in-2024-easily-alter-video-velocity-youtubes-playback-speed-mastery/
- License: This work is licensed under CC BY-NC-SA 4.0.

