:max_bytes(150000):strip_icc()/GettyImages-174294003-57c6ee043df78cc16eeab260.jpg)
In 2024, Bridging App Dimensions with YouTube Shorts

Bridging App Dimensions with YouTube Shorts
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
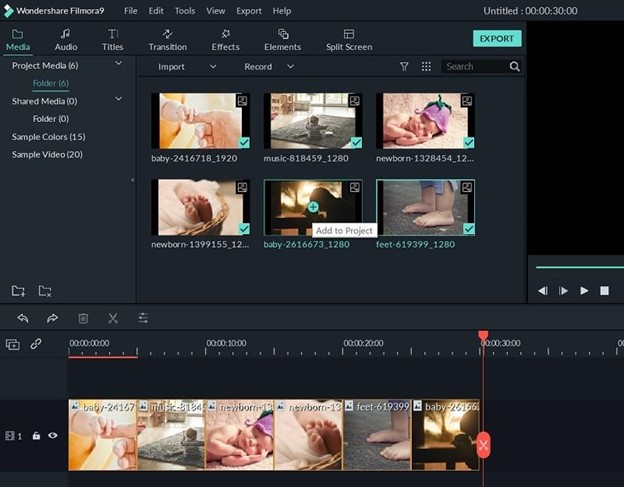
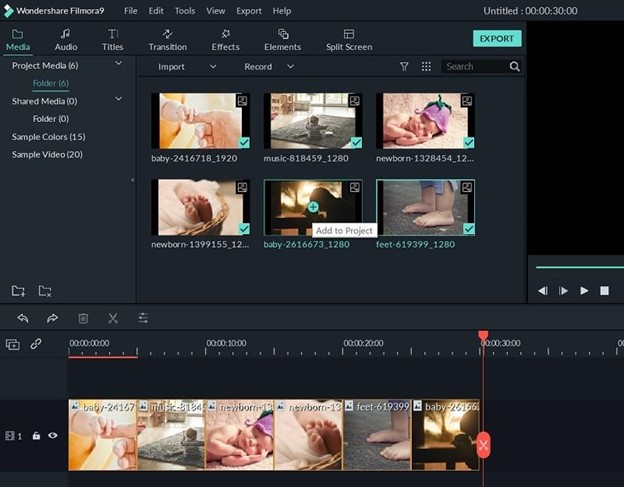
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Font Powerhouses for Captivating YouTube Thumbnails
YouTube has grown in popularity since it was developed and launched. You can watch YouTube videos for educational purposes, entertainment, or catch up with your favorite content creators. Thumbnails are a massive element of what makes a YouTube video successful. You can incorporate numerous fonts into your thumbnails, leaving you feeling stuck on which is the best option.
This article will discuss the 20 best YouTube thumbnail fonts to make your videos amazing.

- Bebas Neue - Popular YouTube Thumbnail Font
- Impact - YouTube Thumbnail Font for Strong Sense
- Montserrat - Good Font for YouTube Thumbnail
- Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
- Againts - Best Font for YouTube Thumbnail
- Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
- Oswald
- Arial Negrata - Print Font for YouTube Thumbnails
- BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
- Beauty and the Beast
- Chucklesome
- Caribold
- Bernhard - Serious YouTube Thumbnail Font
- Dustin Font Quartet
- The Tide - Chunky-Letter Font for YouTube Thumbnails
- Badaboom BB
- River Drive
- Traveler Note
- Free Love Script
- Config Rounded
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
Also read:
- The Ultimate Guide YouTube Mp3 Converters Ranked
- Top Video Editing Software Unveiled - #1 to #10 List
- Elevate Videography Quality Top 7 Sound Effects Pick for 2024
- Enhance Visibility Must-Have YouTube SEO Tactics Explained for 2024
- In 2024, Effective Visual Branding Crafting Compelling YouTube Logos
- In 2024, Comprehensive YouTube Video Editing with FinalCut Pro Skills
- Elevate Your Content Game with These 5 Proven YouTube Marketing Hacks for 2024
- Enhance Video Magic Find Your Favorite Mobile Edit Apps
- [New] Achieving Financial Gain with Youtube Shorts Essentials, Opportunities & Earning Prospects
- Get 1000 Subscribers for Your YouTube Channel
- Boost Channels and Views Through Savvy YouTube Analysis for 2024
- 2024 Approved Amplifying Your Brand The FameBit Approach to YouTube Affiliates
- 2024 Approved Affordable YouTube Intro Designs and Templates
- [Updated] Essential Audio Transforming Software for Streamers
- [New] Adding Impact Strategies for Youtubes' Last Impressions
- [Updated] Deleted History Uncovered Your Guide to Online Video Retrieval
- Analyzing YouTube Shorts Economic Impact for 2024
- Privacy-Preserving Recordings Methods to Shield Sensitive Data
- In 2024, How to Fake Snapchat Location on Oppo Reno 11 5G | Dr.fone
- Capturing Cinema Smartphone, Mac, and Desktop Screenshots
- New 2024 Approved Boost Your Gameplay Auditory Experience Add Music to KineMaster Strategically
- What Legendaries Are In Pokemon Platinum On Oppo Reno 10 Pro+ 5G? | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Vivo V27e? | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Oppo A38? | Dr.fone
- In 2024, How to Automatically Resize Videos for Instagram on Mac?
- Updated 2024 Approved Top Time-Lapse Photography Apps for Mobile Devices (2023 Update)
- 2024 Approved Curating Customized Instagram Highlight Banners
- In 2024, Life360 Learn How Everything Works On Lava Blaze 2 5G | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Honor Magic 5 Lite | Dr.fone
- [New] 2024 Approved Unlock Seamless Mac Screen Captures with Efficient Shortcuts Guide
- [Updated] Instagram's Time Constraints for Video Content Explored
- In 2024, Three Ways to Sim Unlock Samsung Galaxy XCover 6 Pro Tactical Edition
- In 2024, 11 Best Location Changers for Samsung Galaxy Z Flip 5 | Dr.fone
- Title: In 2024, Bridging App Dimensions with YouTube Shorts
- Author: Kevin
- Created at : 2024-05-25 15:27:23
- Updated at : 2024-05-26 15:27:23
- Link: https://youtube-videos.techidaily.com/in-2024-bridging-app-dimensions-with-youtube-shorts/
- License: This work is licensed under CC BY-NC-SA 4.0.

