
"In 2024, Add a Pop of Color to Your Videos Implementing Neons in YouTubes"

Add a Pop of Color to Your Videos: Implementing Neons in YouTubes
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
YouTube Masterclass: Crafting Engaging Openers (Technique 1 & 2)
2024 | How to Make a YouTube Intro Video?

Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
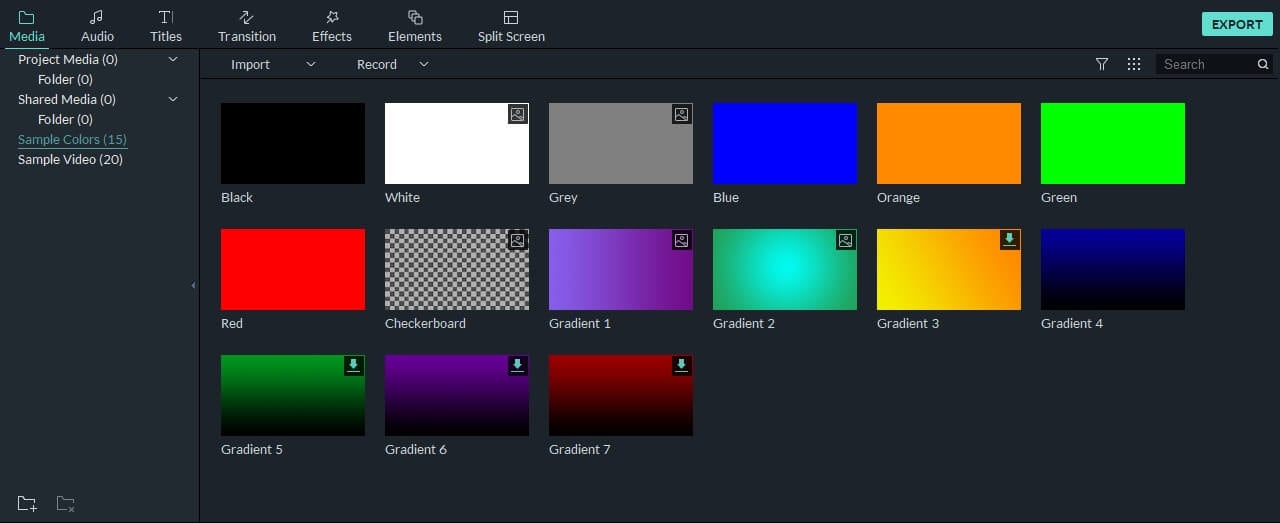
Step 1: Add Intro Background to Filmora
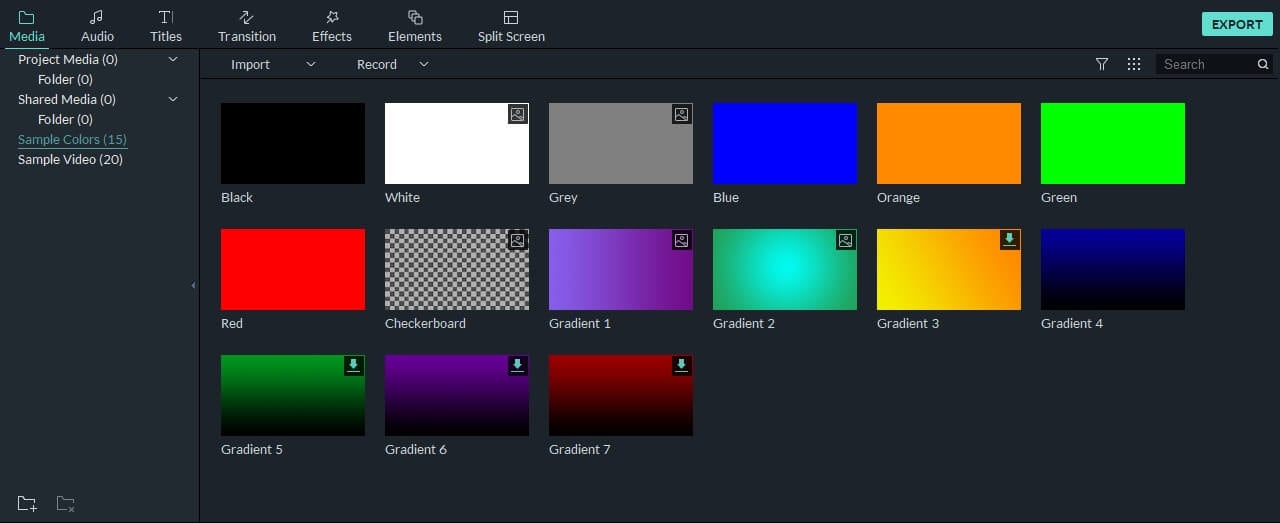
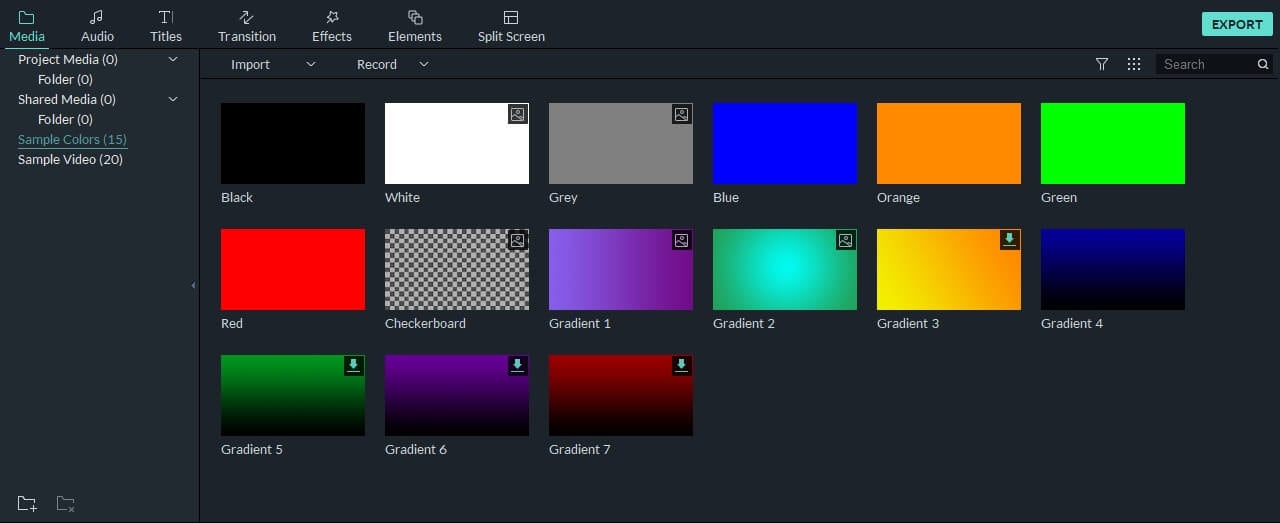
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
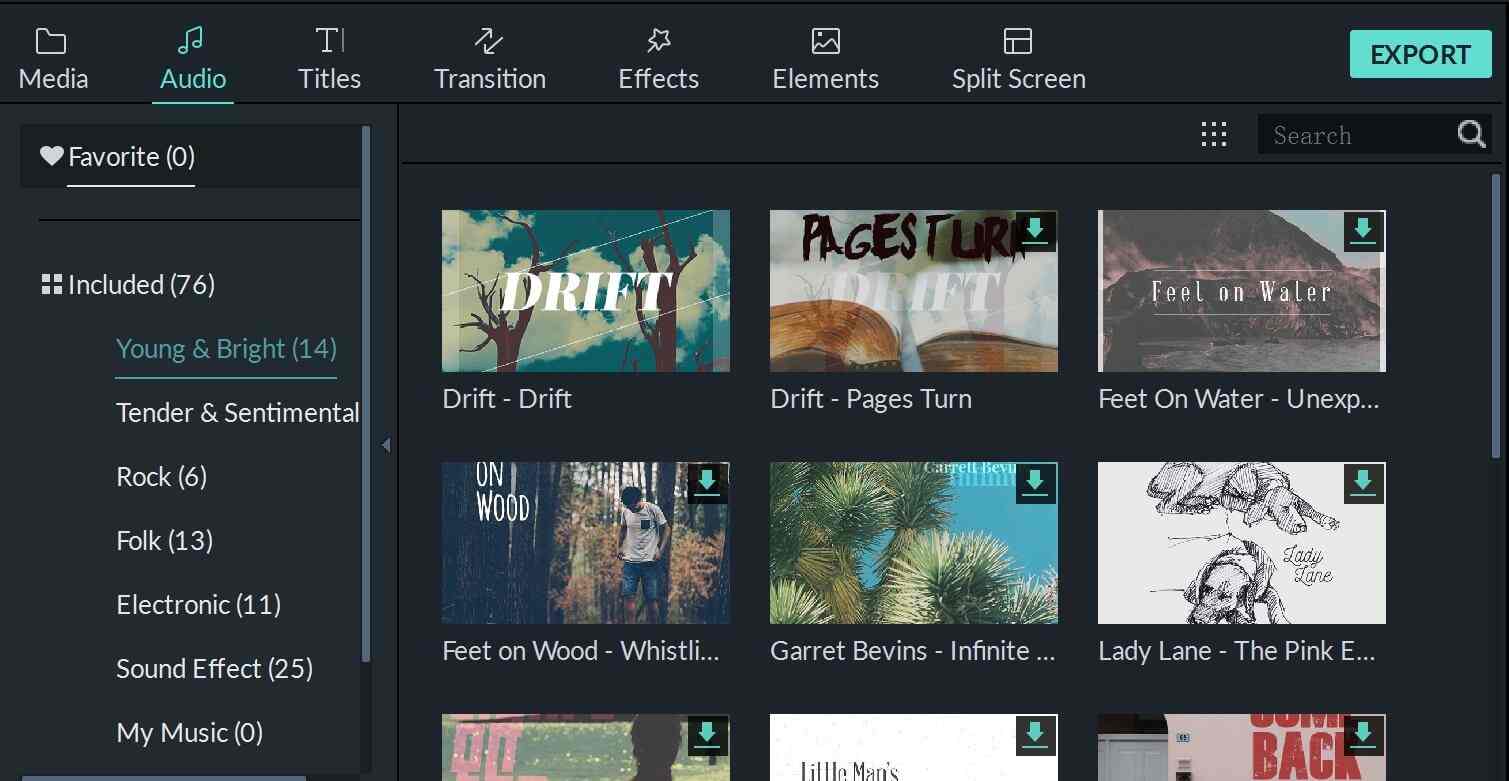
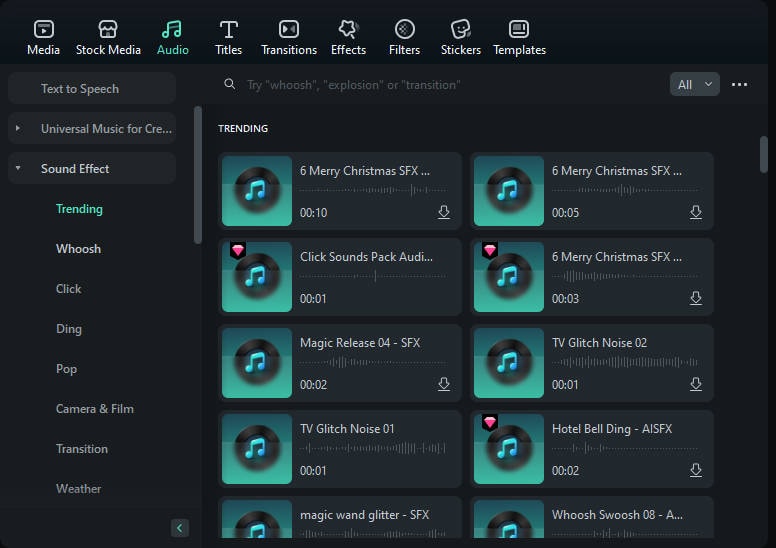
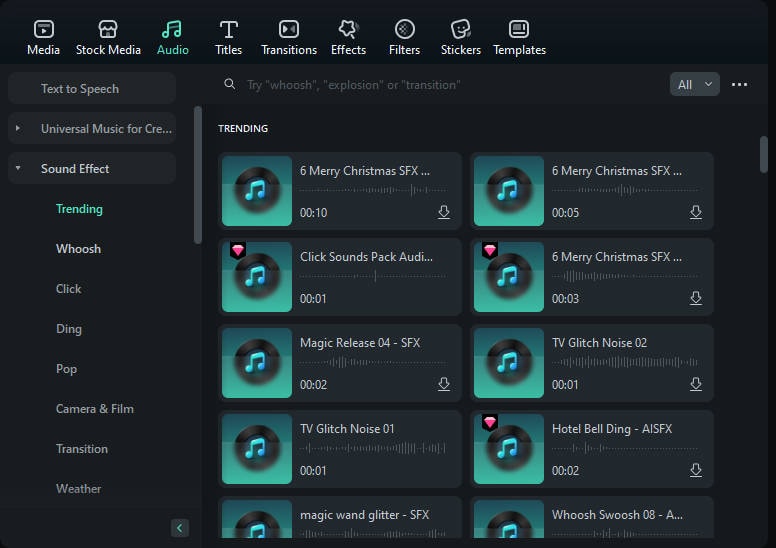
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

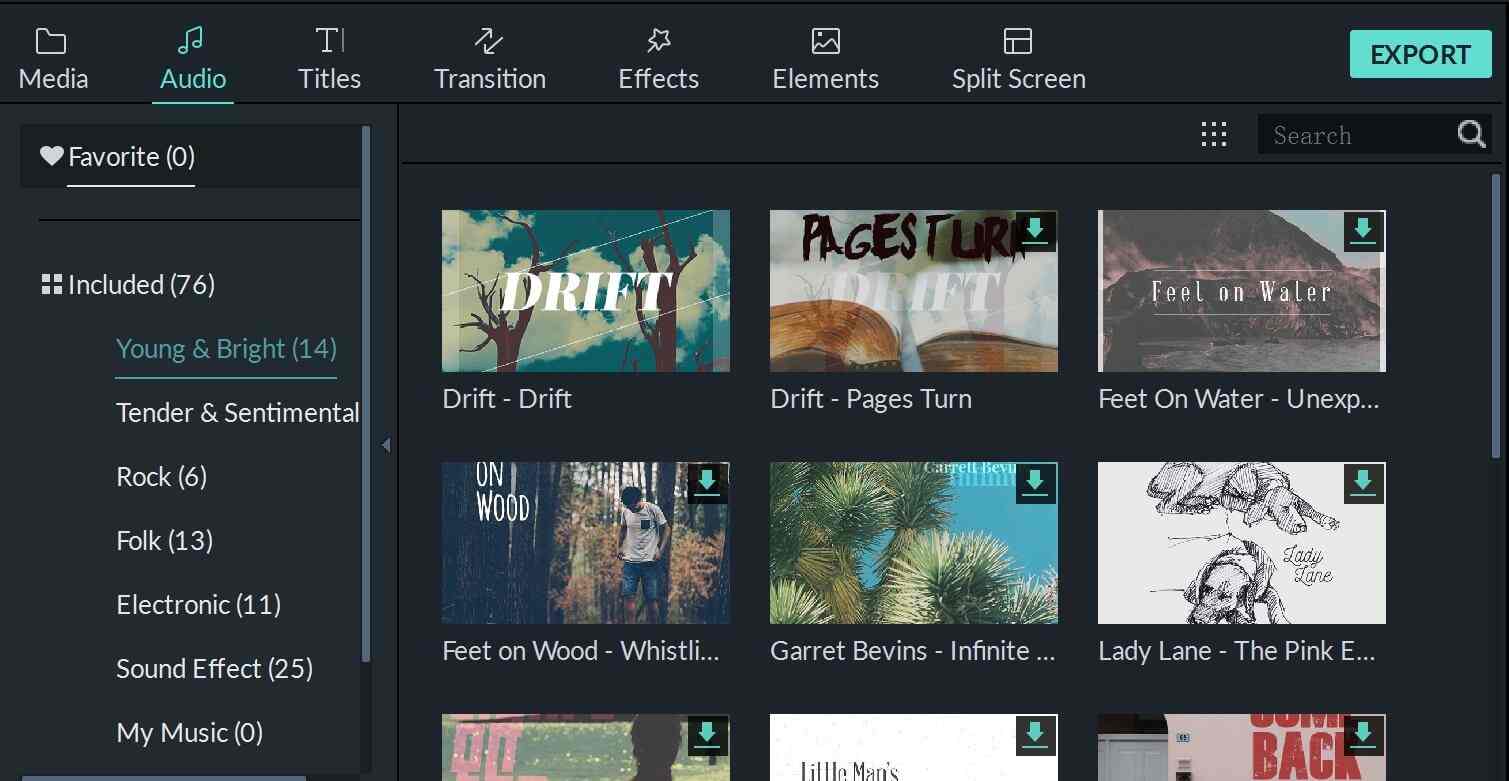
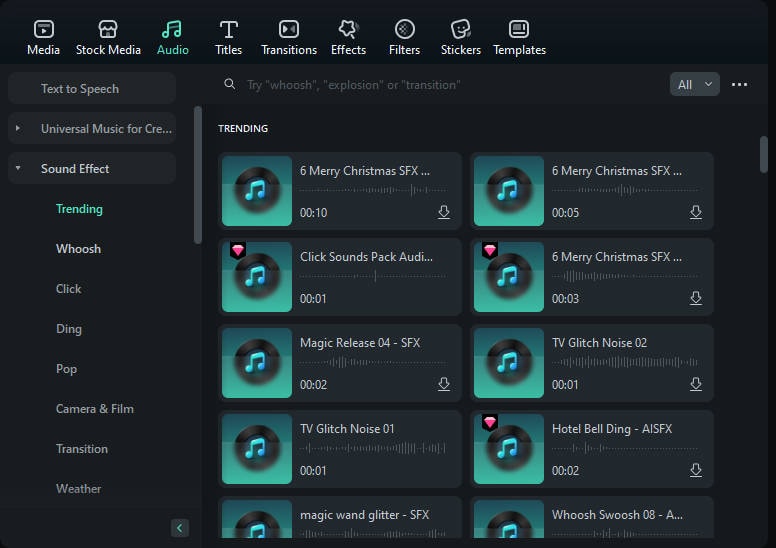
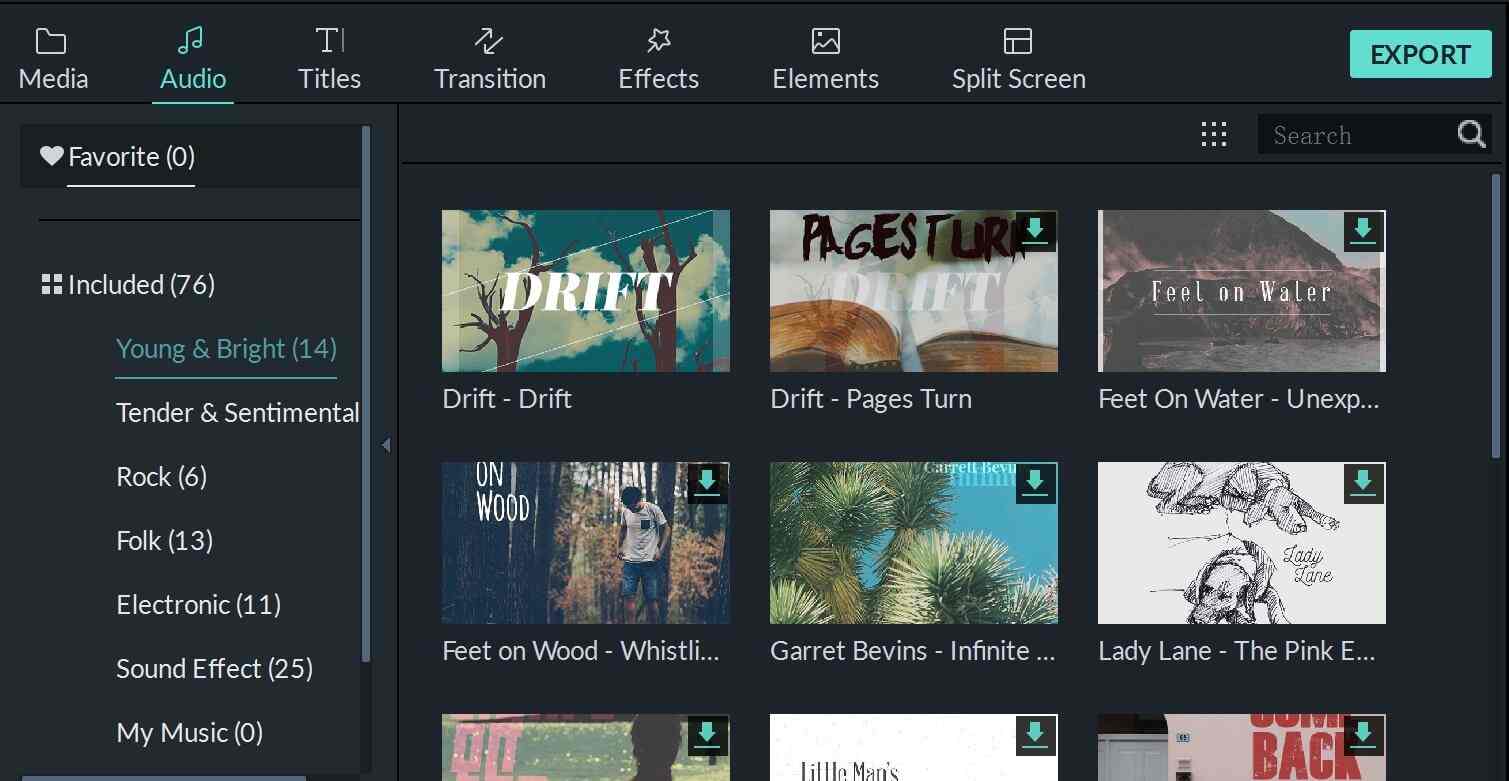
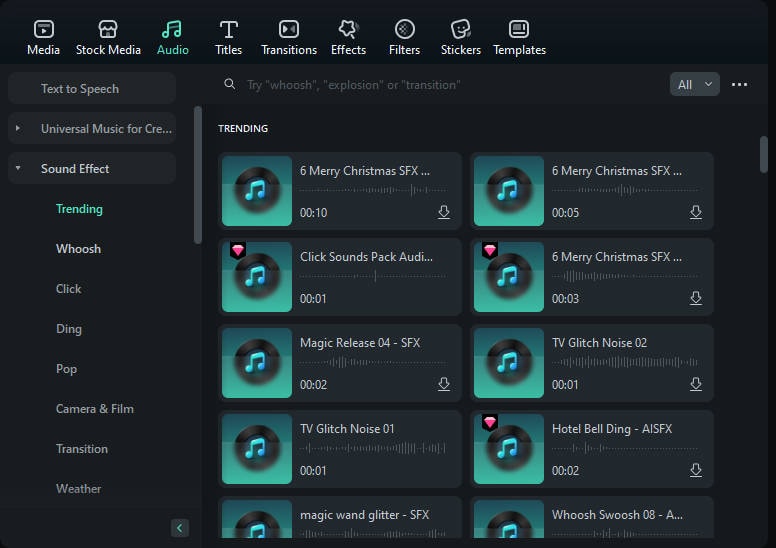
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
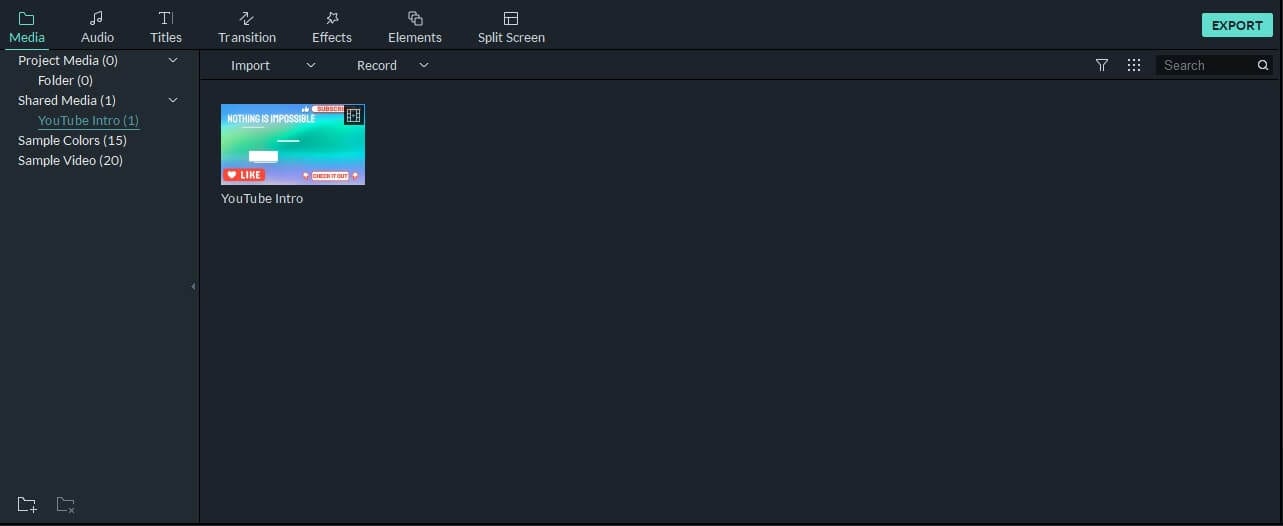
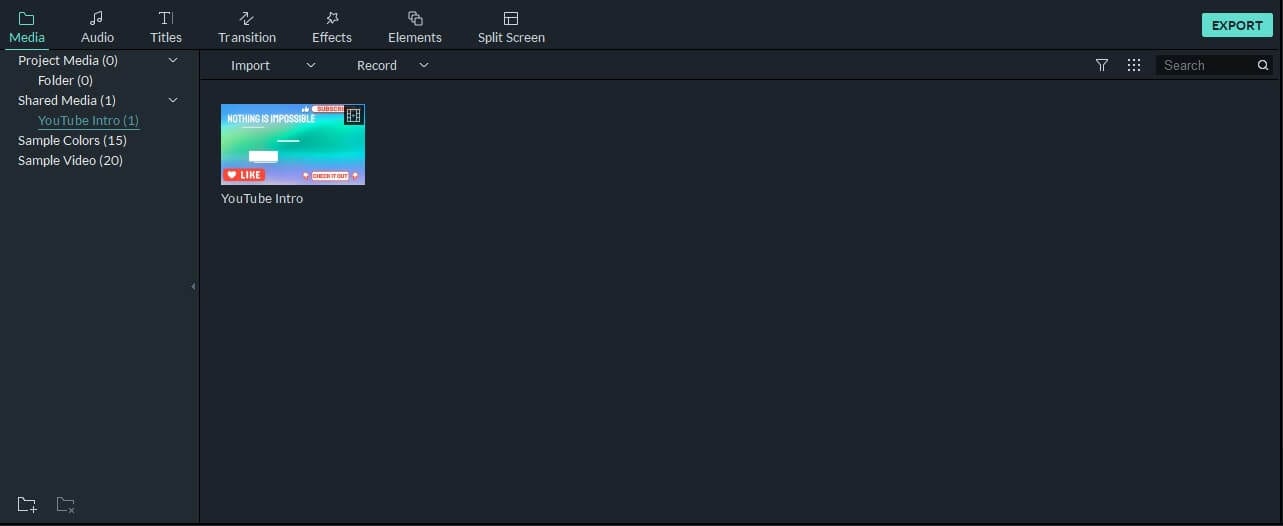
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
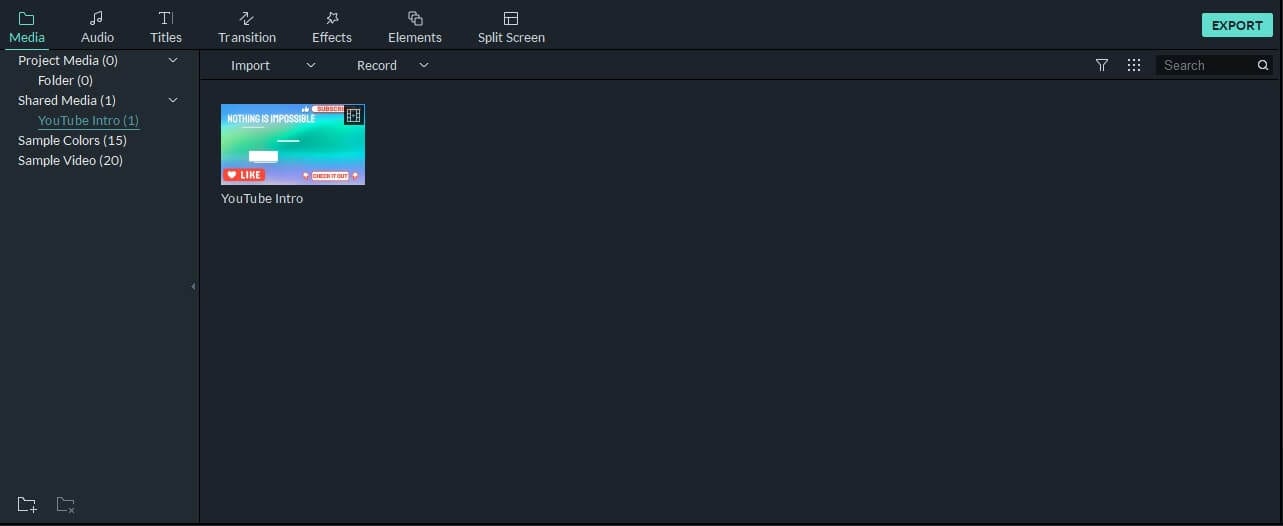
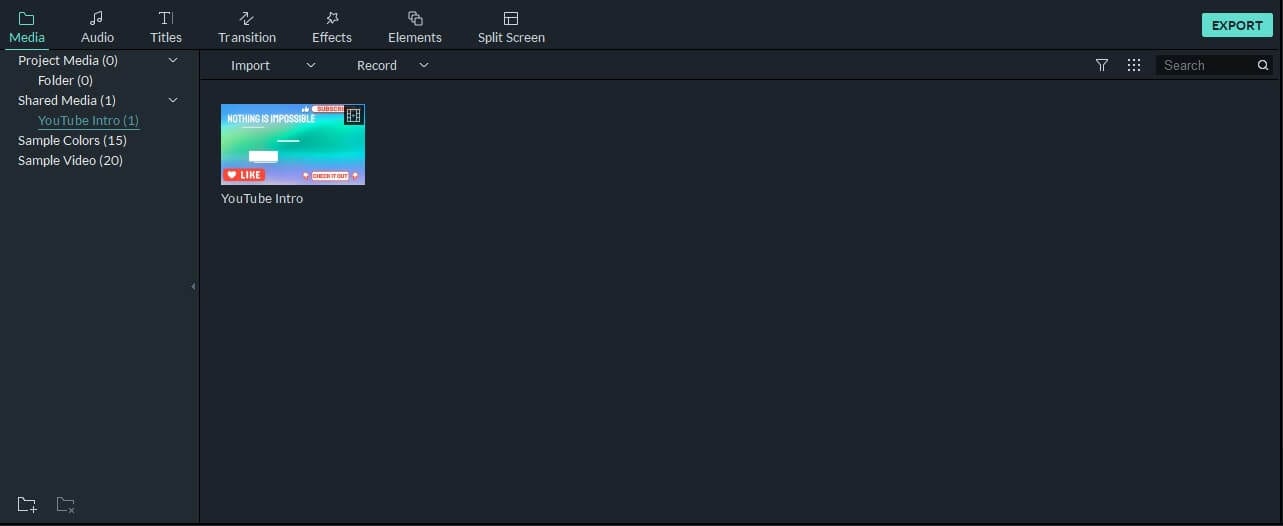
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
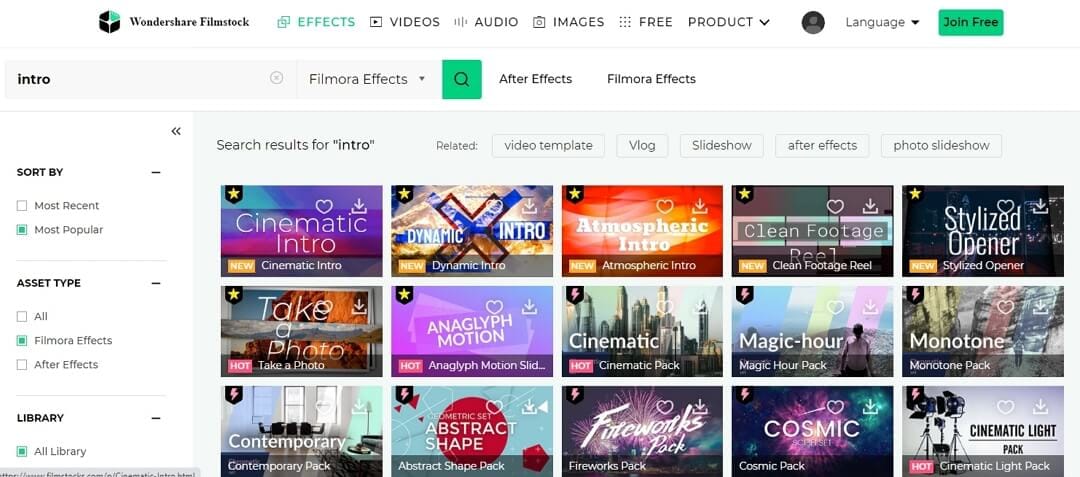
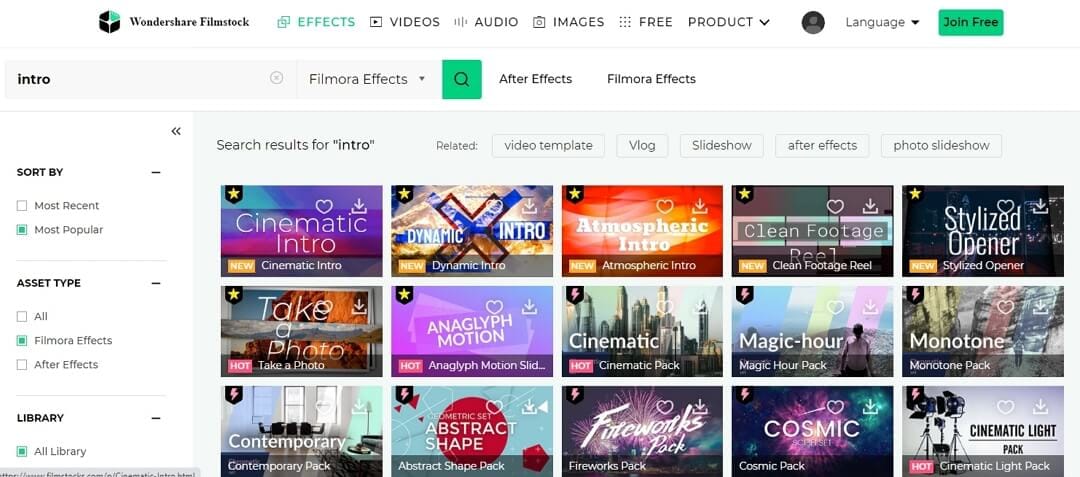
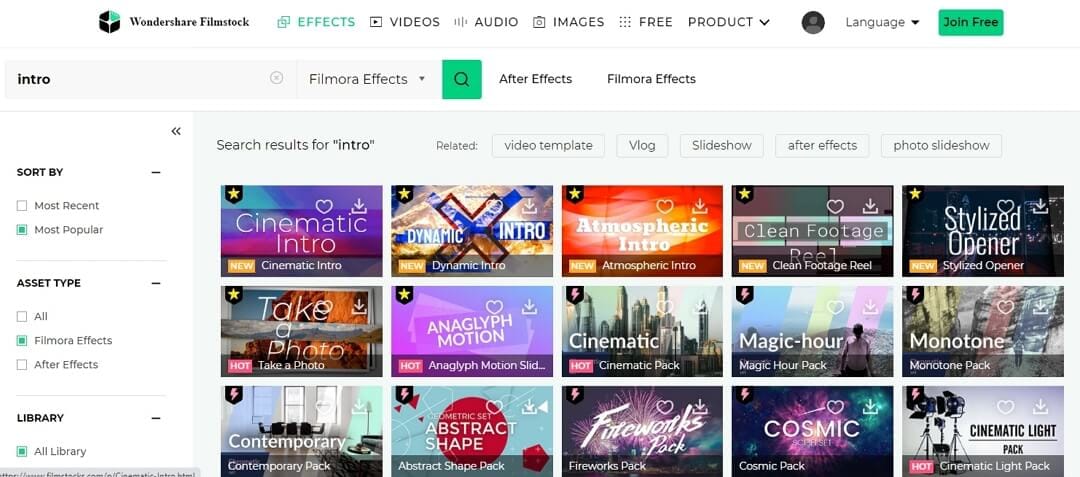
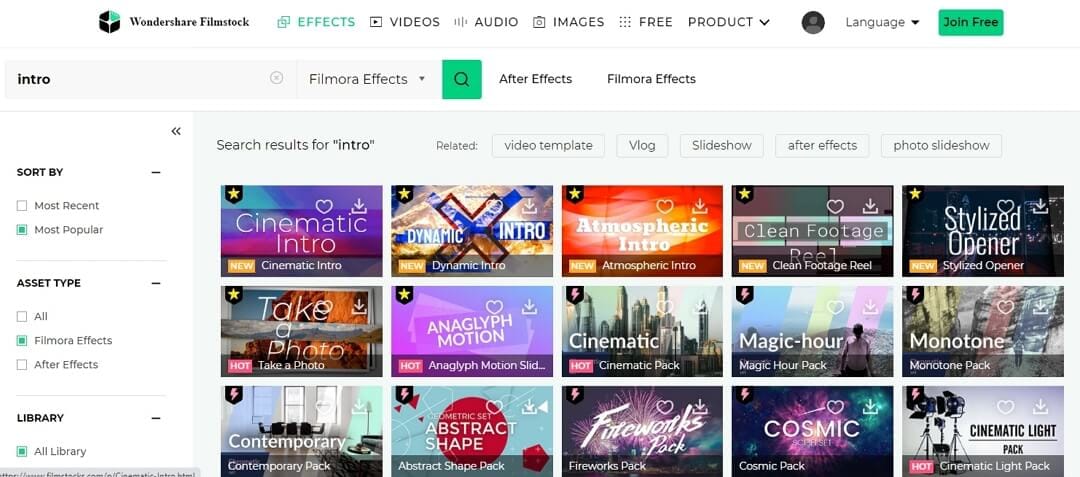
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
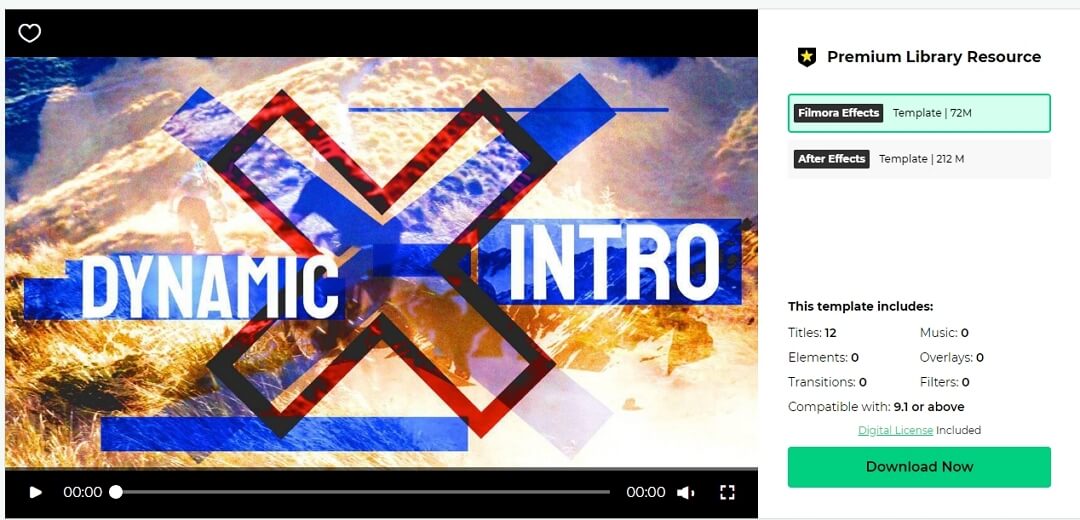
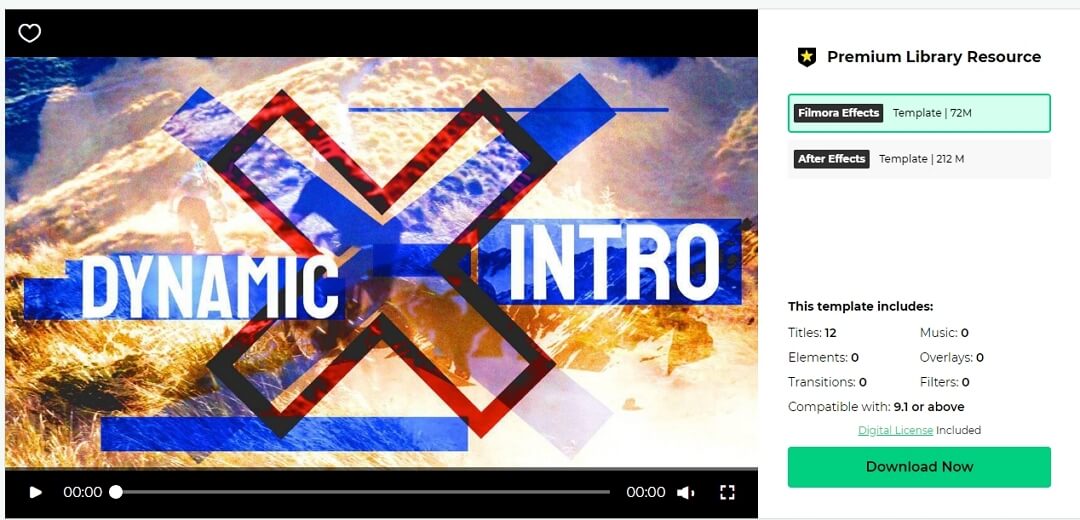
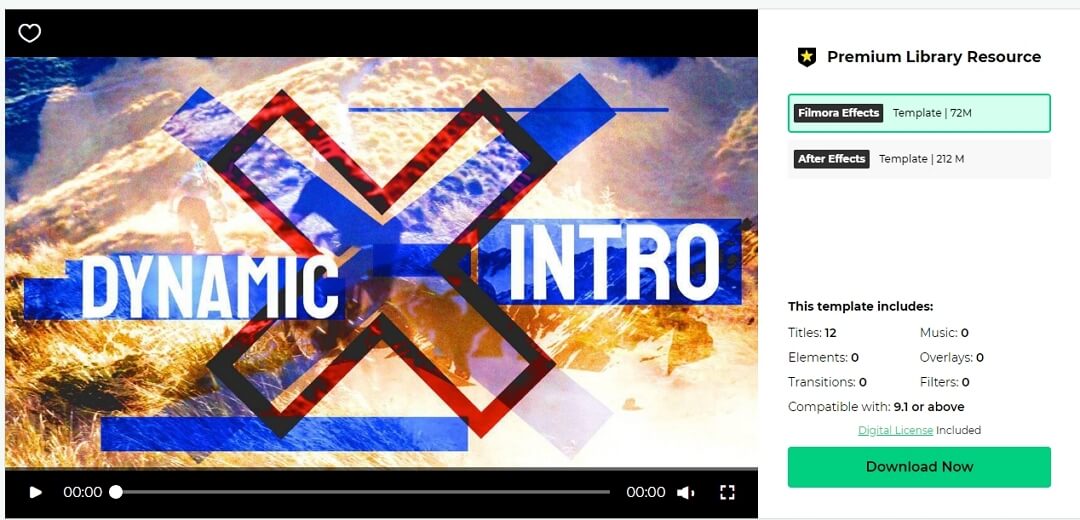
Step 2: Download Video Effect Packs for Filmora
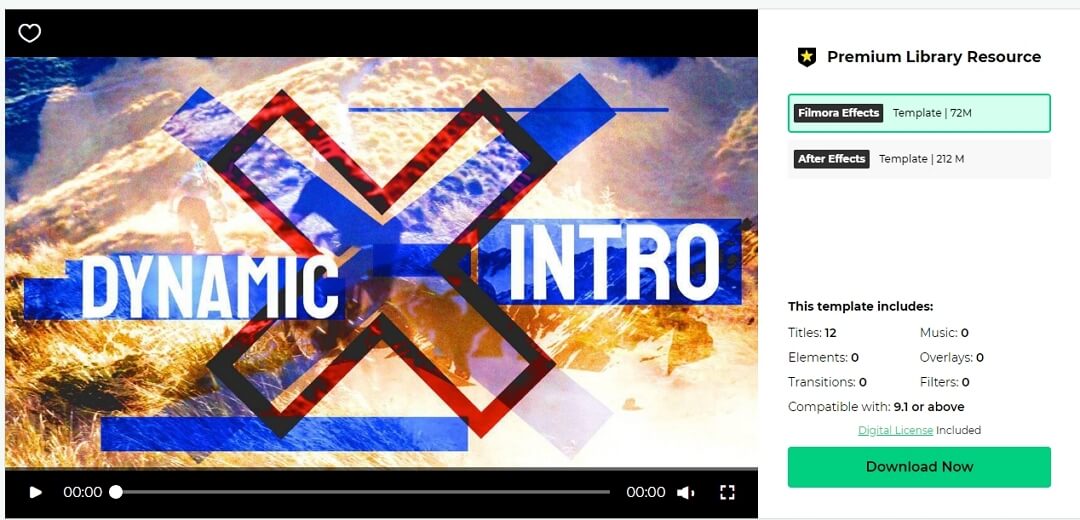
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
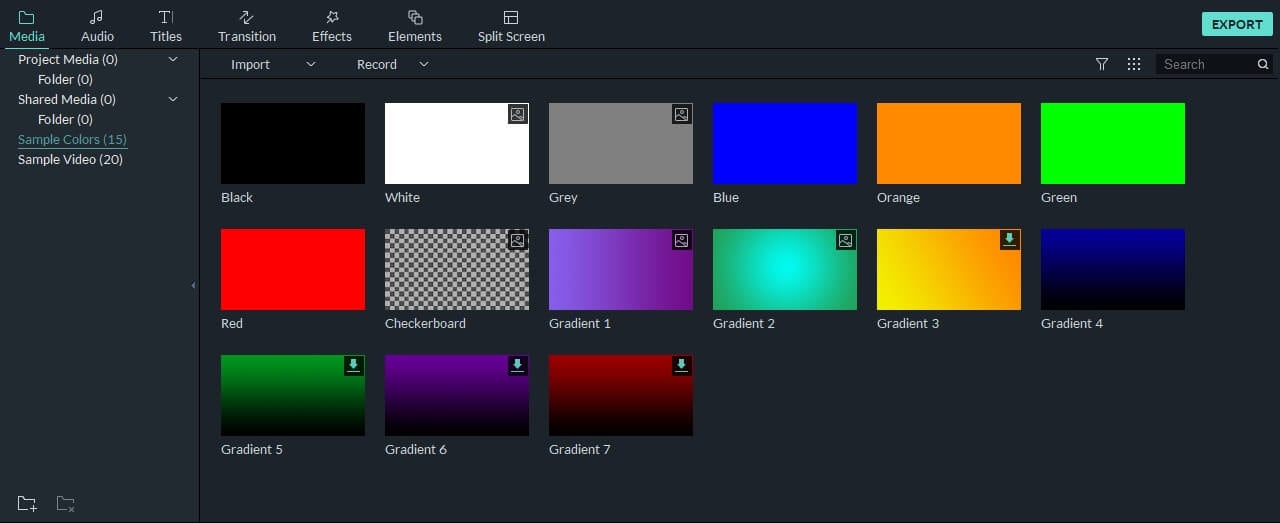
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
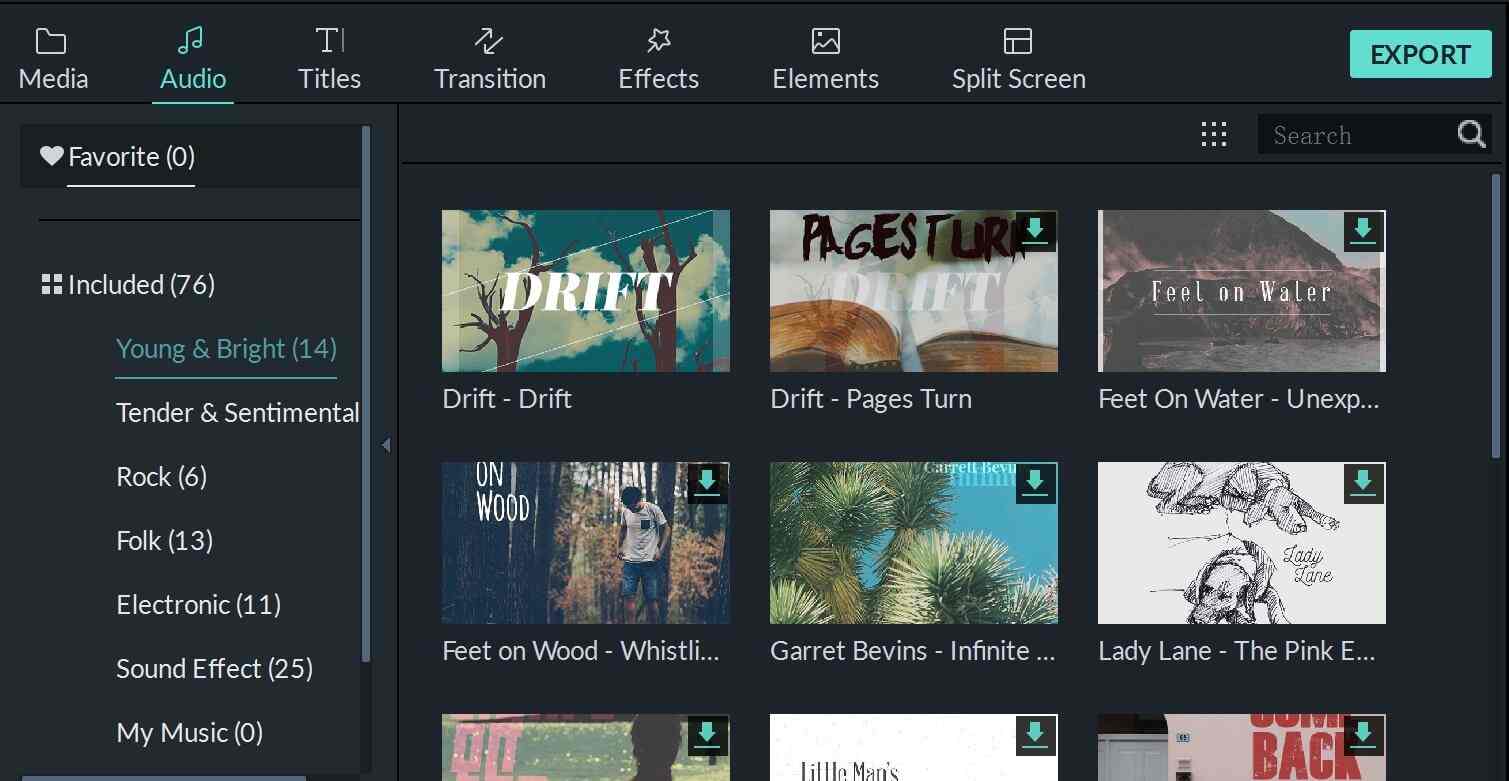
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [Updated] Elevate Video Performance Following the Path of Stars
- [Updated] 12 Premier Video Game Entrances by Top Youtubers Free & Paid Analysis
- Pioneering a New World in Visual Storytelling Spotlighting the Top 10 Budget-Friendly YouTube Sites
- [Updated] Enhance Engagement with Effective YT Summary Writing
- Charting the Course to YouTube Fame Strategic Video Release Frequency
- 2024 Approved Decoding Vtubers The Path From Concept to Career?
- [New] Elevate Presence by Broadcasting on YouTube + Twitch
- [New] Capturing Life in Motion Top 9 Smartphone Props for Dynamic Cinematography
- Earn While You Entertain The Content Creator's Guide for 2024
- Digital Video Conquerors' Ultimate Toolkit List for 2024
- Maximizing Earnings on YouTube Shorts Essentials & Prospective Income
- 2024 Approved A Comprehensive Guide to Achieving Smooth Color-Keying
- In 2024, Discover the Top 7 Free YouTube Tag Extractor Vendors
- Leveraging YouTube for Dynamic Instagram Stories
- Kickstarting Your YouTube Journey Building & Earning
- In 2024, Affiliate Allies for Small Channels An Easy Approach
- [New] Elite 10 Audio Boosters for OS X, iOS, Android
- In 2024, Cutting Edge Excellence Top Editors for Videos
- Mobile Editing Hacks Select Top 10 Short Form Apps
- 2024 Approved Advanced Filmmaking Techniques Selecting Top-Notch Lenses
- [Updated] Best of Breed Premium 4K Camera Mounts for Pros
- How to identify missing your hardware drivers with Windows Device Manager on Windows 11 & 10
- 2024 Approved Clear Sight Tech The Leading 10 Mobile Phone Cameras in 4K
- How to Add Your Digital Signature to a .ott file Document
- 2024 Approved Locating Authentic Monster Audio Layers
- The Best Tools and Websites for Video Audio Enhancement Ranking the Top 15 that Make Your Projects Sound Better, with a Balanced Perspective for 2024
- [New] Essential Steps for Perfect TikTok Clips
- Updated 2024 Approved 10 Most Popular Minion Memes that Moms Are Crazy About
- The Spectrum of Perfection Creating Stunning HDRs in Lightroom
- In 2024, Your Account Has Been Disabled in the App Store and iTunes From Apple iPhone XR?
- Complete Guide to Hard Reset Your Honor 90 Lite | Dr.fone
- In 2024, The Best Android Unlock Software For Vivo S18 Device Top 5 Picks to Remove Android Locks
- [Updated] Break Free From Conventions Advanced Distortion Art in Photoshop
- Title: "In 2024, Add a Pop of Color to Your Videos Implementing Neons in YouTubes"
- Author: Kevin
- Created at : 2024-06-10 00:24:40
- Updated at : 2024-06-11 00:24:40
- Link: https://youtube-videos.techidaily.com/in-2024-add-a-pop-of-color-to-your-videos-implementing-neons-in-youtubes/
- License: This work is licensed under CC BY-NC-SA 4.0.



