
In 2024, Accelerated Fortnite Visualization Steps

Accelerated Fortnite Visualization Steps
How to Make Fortnite Thumbnail for Free and Easy in 2024

Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Streamline Your Channel: Adobe Premiere to YouTube
How Do I Use Adobe Premiere To Upload YouTube Videos?

Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst getting the editing and post work just right on any project is what we all aim for, the ultimate aim is for other people to see our creations, and the most popular way to achieve that is YouTube . Chances are, if you are producing video, you will be putting some of it on YouTube at some point, so let’s have a look at the most efficient way to get your work from Premiere to YouTube.
Check if your computer meet the Premiere System Requirements >>
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How Do I Use Adobe Premiere To Upload YouTube Videos
1. Master Copy
Before exporting your work, it is important to first create a master copy of your project that is ‘as is’, in that it reflects the settings and codecs used in the original footage.
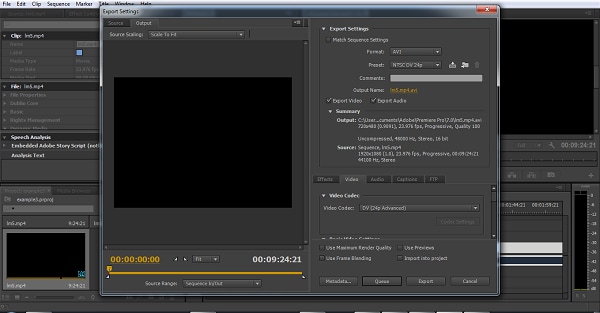
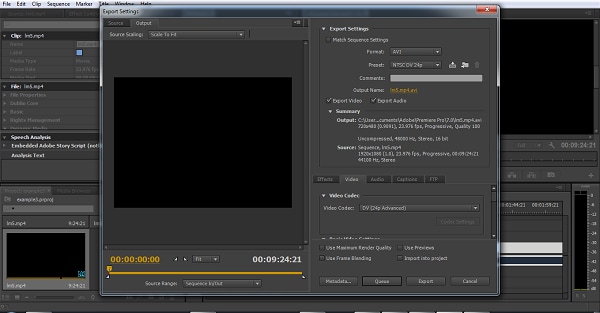
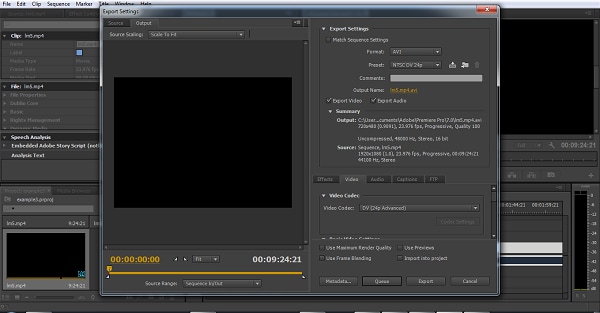
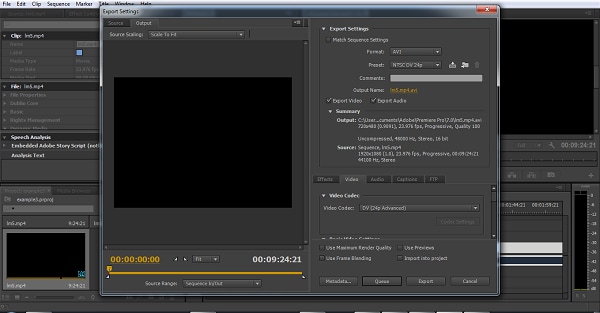
To do this you simply select the sequence within the Timeline or in the Project Panel, and go through the menu tree via File > Export > Media to bring up the export dialogue.

To create your Master Copy, simply select the first option of ‘Match Sequence Settings’, this exports a file that is of the same quality as your original footage, essentially producing a digital copy of the work for archiving before anything else is done.
With you work safe and secure it is now time to look at ensuring the project is suitable for YouTube. With our sequence selected in the Timeline or Project Panel again, we go through the same File > Export > Media path to bring up the media export dialogue as before.
2. Container
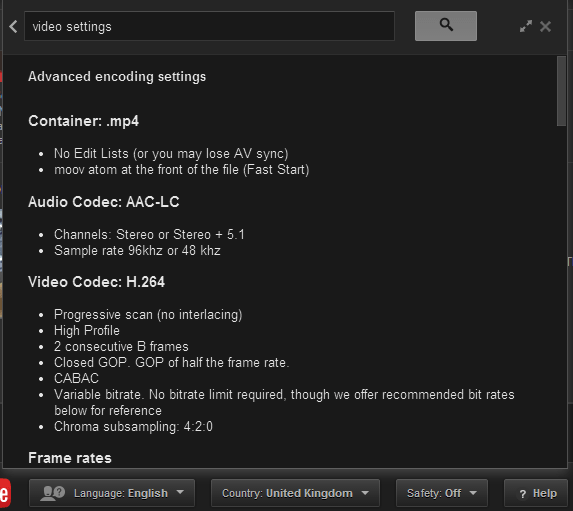
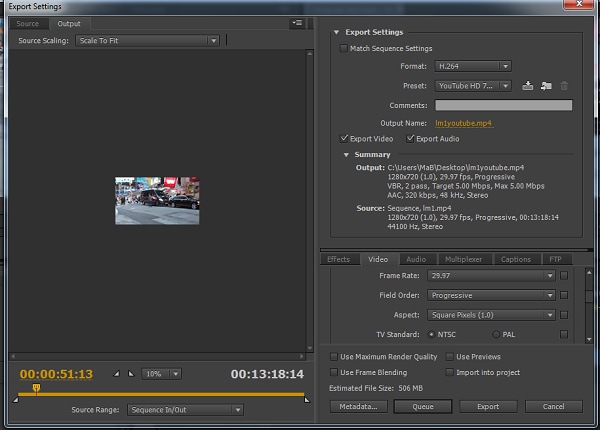
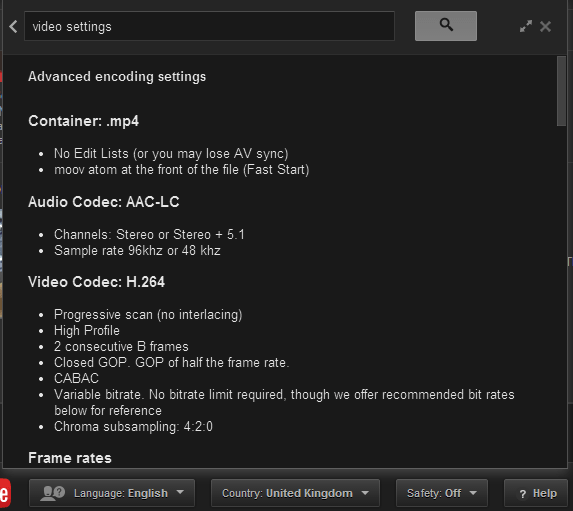
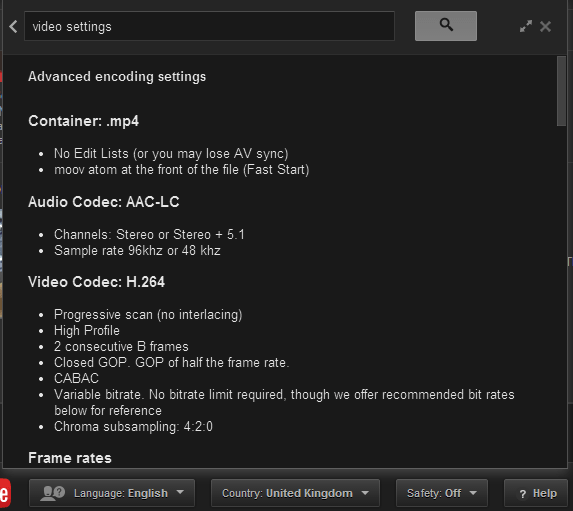
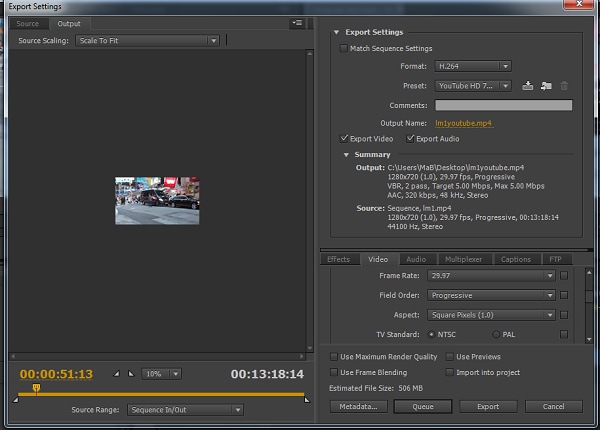
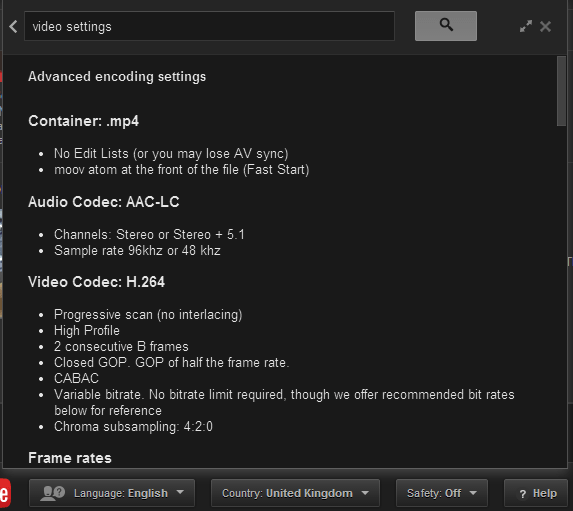
The first option we have to consider is the file format that our finished video needs to be in. Here you should refer to YouTube for its guidelines, whilst they do accept a number of file formats, digging through the YouTube help system to find the settings for highest quality we find that they recommend MPEG4 as the container, using the codec.

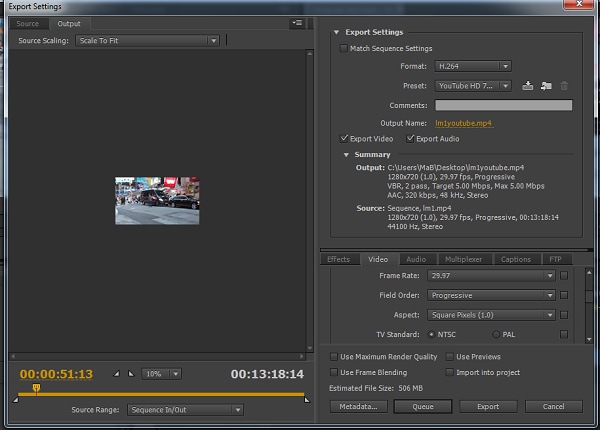
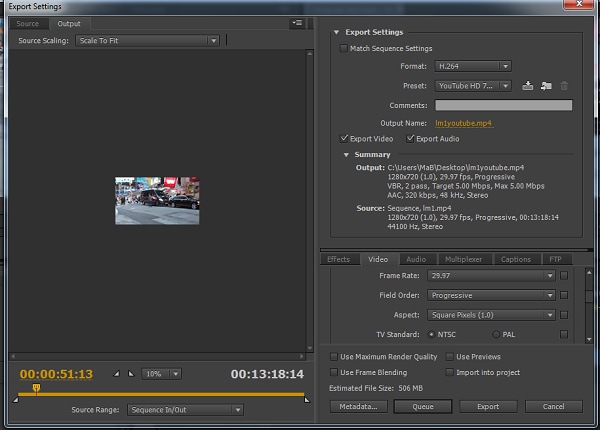
We can also see further recommended settings in this screenshot that will be covered later.
The good news is that Premiere automatically selects the appropriate container for us when we select our codec, however it is worth knowing the file type YouTube is expecting just to check yourself.
3. Video Codec
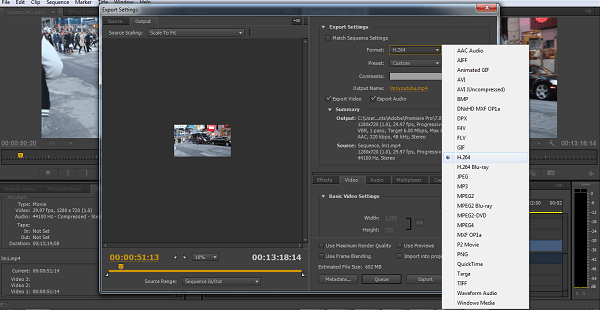
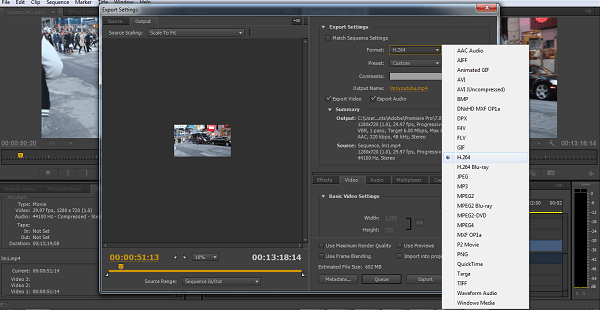
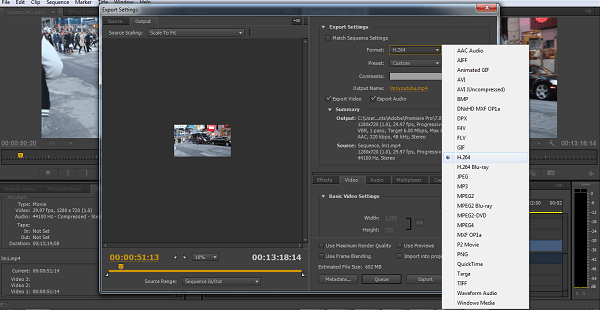
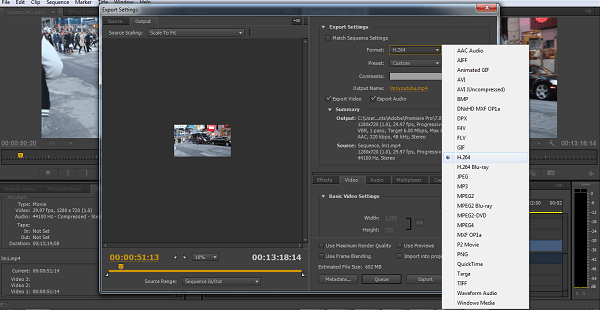
So having established that YouTube recommends the MPEG4 container using the codec, the first option we need to look for in the media export dialogue is to select the appropriate Format.
This is the first drop down in the dialogue box, and in this case we simply select from the list.

Once you select you can check the ‘output name’ field and see that premiere is automatically set the output file to .mp4 which is exactly what we need.
4. Preset
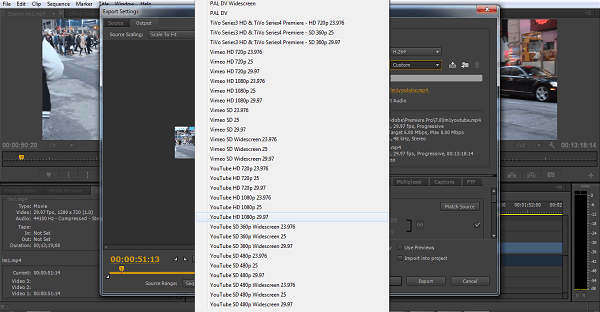
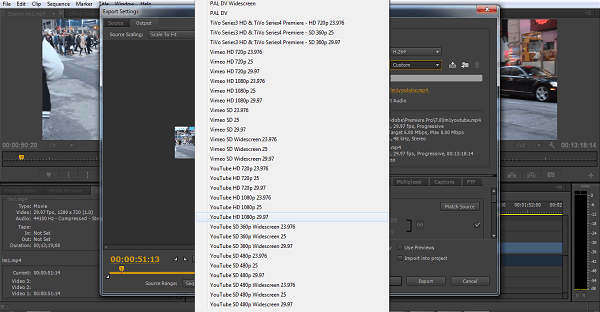
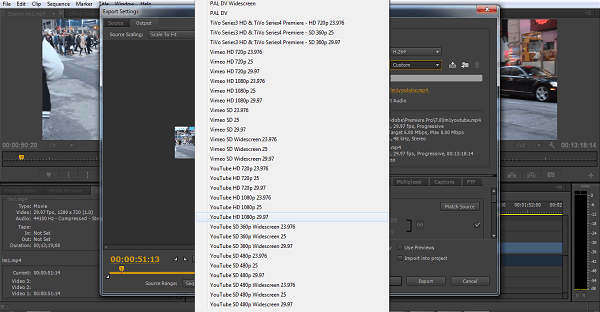
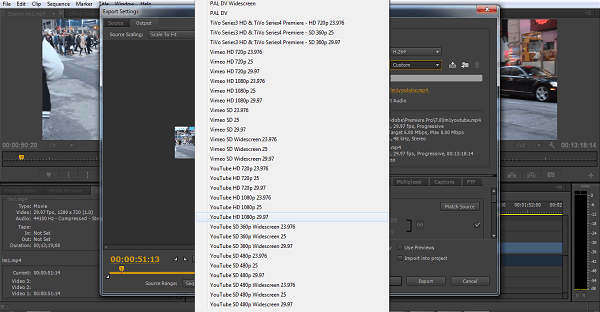
The next field we come to is the ‘Preset’ dropdown menu. This is a major help to most people, as Adobe have very kindly included large numbers of presets to quickly adapt video settings to suit specific uses. They vary depending on the exact version of Premiere you are using, and each format type does have its own list of presets, as we can see has a large number for YouTube, but also has many presets for specific devices (presets for iPad, Kindle, Nook, various other tablets and phones, Vimeo and a host of others) to make getting the right settings that bit easier for us.

It is important here to select the correct preset from the various YouTube options. You want to select the resolution and frame rate that match your source file, for the best results. So, if your source file is 1080p with a frame rate of 29.97 fps then that is the YouTube setting you would select.
Once a preset is selected a summary of the settings is displayed below, normally these will be well suited to your project, however you can fine tune anything you wish by selecting the video or audio tabs at the bottom which give you the chance to adjust each parameter individually. If you do this, you can save these changes as a custom preset by clicking the button at the side of the Preset dropdown menu and simply use it on later projects by selecting it from the list the same as any other, a great time saving tool.

5. Rendering
Once you are satisfied with the settings, either from the Preset alone or if you have adjusted anything yourself, you are nearly ready to render the file and export it.
For YouTube it is recommended you select the ‘Use Maximum Render Quality’ option to maintain the best output you can, it does add time to the render process but if you value the quality of your work it is worthwhile.
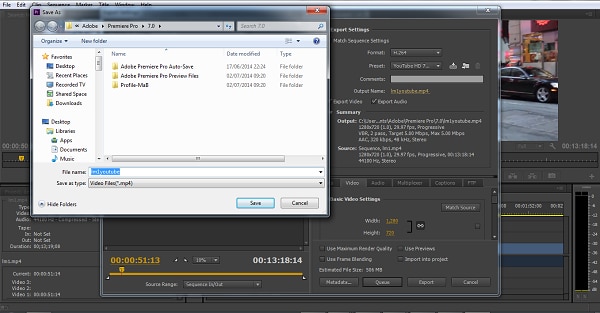
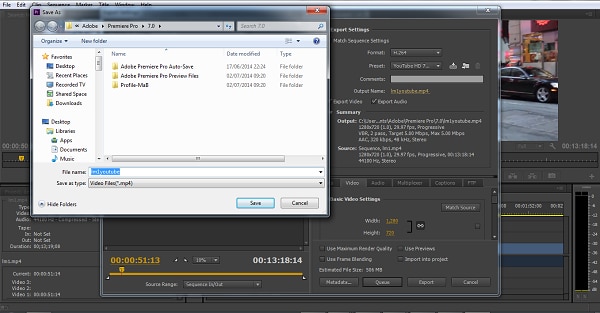
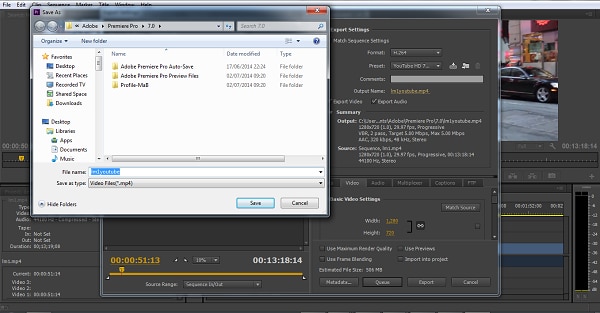
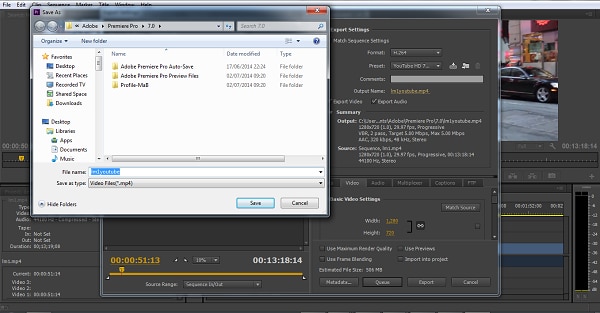
Finally you can choose a suitable filename and the destination of the file by clicking on the ‘Output Name’ field.
I normally use a filename that includes the destination medium so I can differentiate between different versions of a project and know which one to upload where, in this case I include ‘youtube’, but if I were planning on uploading clips of the project to vimeo as well for instance there may be a cut of the project with ‘vimeo’ in the name too. The destination is personal preference, because I do use filenames to differentiate versions I can put the various iterations into a single project file, others have folder structures for each type of file , so all YouTube output goes into a single folder and so on, how you organize is entirely dependent on how you work.

Once those are selected clicking ‘Export’ starts the rendering process, and eventually (how long depends on the speed of your computer and the size and type of file involved), you will end up with your YouTube optimized video in the location you chose.
Here I created 4 key frames that let the ‘Animation’ object move around the ‘Demo Text’ Object and finally come to rest below it. Whilst this type of effect does look very effective on screen, such is the ease of use of After Effects it really is just a few minutes work to achieve.
Learn more details about How to add text in Premiere >>
6. Uploading
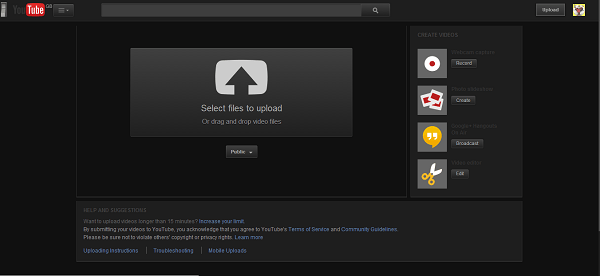
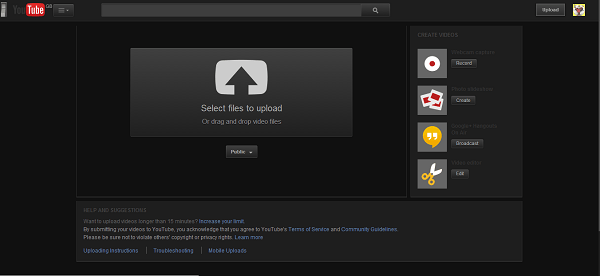
Now you have your file, the next step is to go to your YouTube account and log in if you need to.
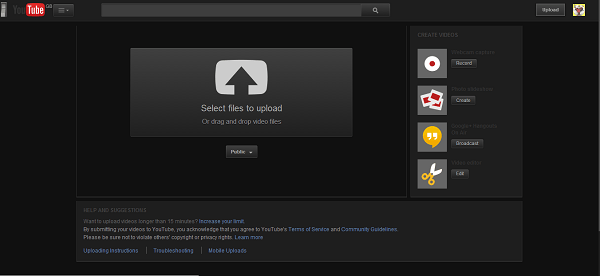
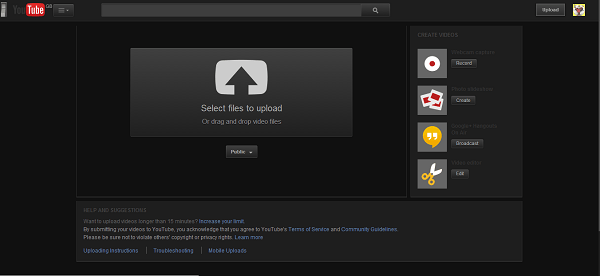
On the top of your homepage on the right is the upload button, selecting that brings up the select file menu as below.

You can either drag your file into the window or click on it to open a standard file browser to locate the desired file, click and the upload will begin. The dropdown underneath allows you to set the video as Public, Unlisted or Private. You can change this at any time once the video is uploaded as well.
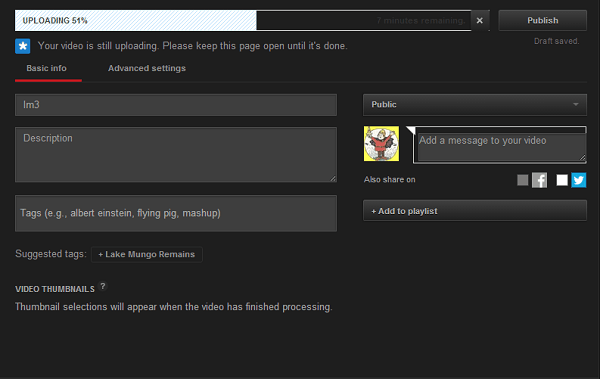
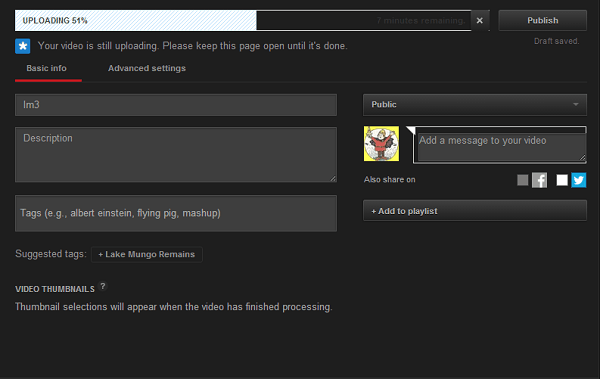
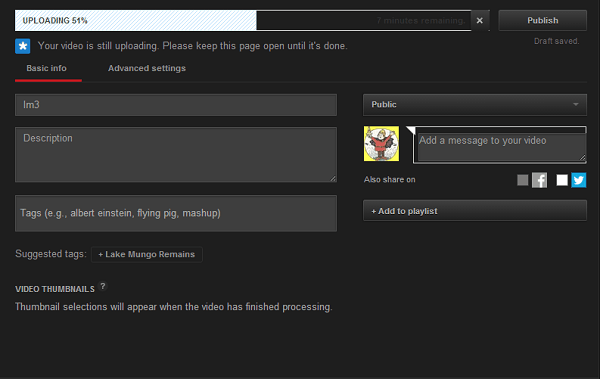
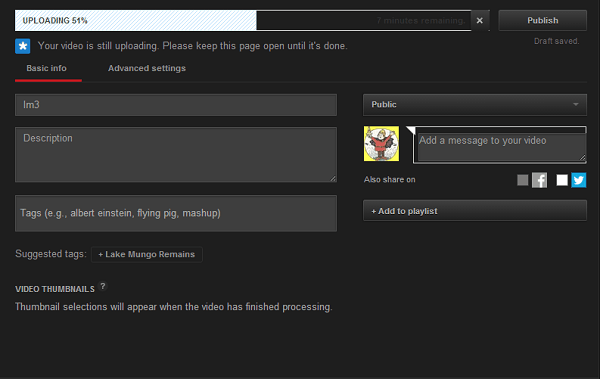
This opens the upload progress window, where you can add in a name, description and tags as well as add the video to a playlist or adjust the privacy settings as the video is uploading.

Once the upload as finished, you can do final adjustments to settings and choose a thumbnail for the video. The final step is to click the ‘Publish’ button and your video will be processed and go live.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst getting the editing and post work just right on any project is what we all aim for, the ultimate aim is for other people to see our creations, and the most popular way to achieve that is YouTube . Chances are, if you are producing video, you will be putting some of it on YouTube at some point, so let’s have a look at the most efficient way to get your work from Premiere to YouTube.
Check if your computer meet the Premiere System Requirements >>
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How Do I Use Adobe Premiere To Upload YouTube Videos
1. Master Copy
Before exporting your work, it is important to first create a master copy of your project that is ‘as is’, in that it reflects the settings and codecs used in the original footage.
To do this you simply select the sequence within the Timeline or in the Project Panel, and go through the menu tree via File > Export > Media to bring up the export dialogue.

To create your Master Copy, simply select the first option of ‘Match Sequence Settings’, this exports a file that is of the same quality as your original footage, essentially producing a digital copy of the work for archiving before anything else is done.
With you work safe and secure it is now time to look at ensuring the project is suitable for YouTube. With our sequence selected in the Timeline or Project Panel again, we go through the same File > Export > Media path to bring up the media export dialogue as before.
2. Container
The first option we have to consider is the file format that our finished video needs to be in. Here you should refer to YouTube for its guidelines, whilst they do accept a number of file formats, digging through the YouTube help system to find the settings for highest quality we find that they recommend MPEG4 as the container, using the codec.

We can also see further recommended settings in this screenshot that will be covered later.
The good news is that Premiere automatically selects the appropriate container for us when we select our codec, however it is worth knowing the file type YouTube is expecting just to check yourself.
3. Video Codec
So having established that YouTube recommends the MPEG4 container using the codec, the first option we need to look for in the media export dialogue is to select the appropriate Format.
This is the first drop down in the dialogue box, and in this case we simply select from the list.

Once you select you can check the ‘output name’ field and see that premiere is automatically set the output file to .mp4 which is exactly what we need.
4. Preset
The next field we come to is the ‘Preset’ dropdown menu. This is a major help to most people, as Adobe have very kindly included large numbers of presets to quickly adapt video settings to suit specific uses. They vary depending on the exact version of Premiere you are using, and each format type does have its own list of presets, as we can see has a large number for YouTube, but also has many presets for specific devices (presets for iPad, Kindle, Nook, various other tablets and phones, Vimeo and a host of others) to make getting the right settings that bit easier for us.

It is important here to select the correct preset from the various YouTube options. You want to select the resolution and frame rate that match your source file, for the best results. So, if your source file is 1080p with a frame rate of 29.97 fps then that is the YouTube setting you would select.
Once a preset is selected a summary of the settings is displayed below, normally these will be well suited to your project, however you can fine tune anything you wish by selecting the video or audio tabs at the bottom which give you the chance to adjust each parameter individually. If you do this, you can save these changes as a custom preset by clicking the button at the side of the Preset dropdown menu and simply use it on later projects by selecting it from the list the same as any other, a great time saving tool.

5. Rendering
Once you are satisfied with the settings, either from the Preset alone or if you have adjusted anything yourself, you are nearly ready to render the file and export it.
For YouTube it is recommended you select the ‘Use Maximum Render Quality’ option to maintain the best output you can, it does add time to the render process but if you value the quality of your work it is worthwhile.
Finally you can choose a suitable filename and the destination of the file by clicking on the ‘Output Name’ field.
I normally use a filename that includes the destination medium so I can differentiate between different versions of a project and know which one to upload where, in this case I include ‘youtube’, but if I were planning on uploading clips of the project to vimeo as well for instance there may be a cut of the project with ‘vimeo’ in the name too. The destination is personal preference, because I do use filenames to differentiate versions I can put the various iterations into a single project file, others have folder structures for each type of file , so all YouTube output goes into a single folder and so on, how you organize is entirely dependent on how you work.

Once those are selected clicking ‘Export’ starts the rendering process, and eventually (how long depends on the speed of your computer and the size and type of file involved), you will end up with your YouTube optimized video in the location you chose.
Here I created 4 key frames that let the ‘Animation’ object move around the ‘Demo Text’ Object and finally come to rest below it. Whilst this type of effect does look very effective on screen, such is the ease of use of After Effects it really is just a few minutes work to achieve.
Learn more details about How to add text in Premiere >>
6. Uploading
Now you have your file, the next step is to go to your YouTube account and log in if you need to.
On the top of your homepage on the right is the upload button, selecting that brings up the select file menu as below.

You can either drag your file into the window or click on it to open a standard file browser to locate the desired file, click and the upload will begin. The dropdown underneath allows you to set the video as Public, Unlisted or Private. You can change this at any time once the video is uploaded as well.
This opens the upload progress window, where you can add in a name, description and tags as well as add the video to a playlist or adjust the privacy settings as the video is uploading.

Once the upload as finished, you can do final adjustments to settings and choose a thumbnail for the video. The final step is to click the ‘Publish’ button and your video will be processed and go live.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst getting the editing and post work just right on any project is what we all aim for, the ultimate aim is for other people to see our creations, and the most popular way to achieve that is YouTube . Chances are, if you are producing video, you will be putting some of it on YouTube at some point, so let’s have a look at the most efficient way to get your work from Premiere to YouTube.
Check if your computer meet the Premiere System Requirements >>
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How Do I Use Adobe Premiere To Upload YouTube Videos
1. Master Copy
Before exporting your work, it is important to first create a master copy of your project that is ‘as is’, in that it reflects the settings and codecs used in the original footage.
To do this you simply select the sequence within the Timeline or in the Project Panel, and go through the menu tree via File > Export > Media to bring up the export dialogue.

To create your Master Copy, simply select the first option of ‘Match Sequence Settings’, this exports a file that is of the same quality as your original footage, essentially producing a digital copy of the work for archiving before anything else is done.
With you work safe and secure it is now time to look at ensuring the project is suitable for YouTube. With our sequence selected in the Timeline or Project Panel again, we go through the same File > Export > Media path to bring up the media export dialogue as before.
2. Container
The first option we have to consider is the file format that our finished video needs to be in. Here you should refer to YouTube for its guidelines, whilst they do accept a number of file formats, digging through the YouTube help system to find the settings for highest quality we find that they recommend MPEG4 as the container, using the codec.

We can also see further recommended settings in this screenshot that will be covered later.
The good news is that Premiere automatically selects the appropriate container for us when we select our codec, however it is worth knowing the file type YouTube is expecting just to check yourself.
3. Video Codec
So having established that YouTube recommends the MPEG4 container using the codec, the first option we need to look for in the media export dialogue is to select the appropriate Format.
This is the first drop down in the dialogue box, and in this case we simply select from the list.

Once you select you can check the ‘output name’ field and see that premiere is automatically set the output file to .mp4 which is exactly what we need.
4. Preset
The next field we come to is the ‘Preset’ dropdown menu. This is a major help to most people, as Adobe have very kindly included large numbers of presets to quickly adapt video settings to suit specific uses. They vary depending on the exact version of Premiere you are using, and each format type does have its own list of presets, as we can see has a large number for YouTube, but also has many presets for specific devices (presets for iPad, Kindle, Nook, various other tablets and phones, Vimeo and a host of others) to make getting the right settings that bit easier for us.

It is important here to select the correct preset from the various YouTube options. You want to select the resolution and frame rate that match your source file, for the best results. So, if your source file is 1080p with a frame rate of 29.97 fps then that is the YouTube setting you would select.
Once a preset is selected a summary of the settings is displayed below, normally these will be well suited to your project, however you can fine tune anything you wish by selecting the video or audio tabs at the bottom which give you the chance to adjust each parameter individually. If you do this, you can save these changes as a custom preset by clicking the button at the side of the Preset dropdown menu and simply use it on later projects by selecting it from the list the same as any other, a great time saving tool.

5. Rendering
Once you are satisfied with the settings, either from the Preset alone or if you have adjusted anything yourself, you are nearly ready to render the file and export it.
For YouTube it is recommended you select the ‘Use Maximum Render Quality’ option to maintain the best output you can, it does add time to the render process but if you value the quality of your work it is worthwhile.
Finally you can choose a suitable filename and the destination of the file by clicking on the ‘Output Name’ field.
I normally use a filename that includes the destination medium so I can differentiate between different versions of a project and know which one to upload where, in this case I include ‘youtube’, but if I were planning on uploading clips of the project to vimeo as well for instance there may be a cut of the project with ‘vimeo’ in the name too. The destination is personal preference, because I do use filenames to differentiate versions I can put the various iterations into a single project file, others have folder structures for each type of file , so all YouTube output goes into a single folder and so on, how you organize is entirely dependent on how you work.

Once those are selected clicking ‘Export’ starts the rendering process, and eventually (how long depends on the speed of your computer and the size and type of file involved), you will end up with your YouTube optimized video in the location you chose.
Here I created 4 key frames that let the ‘Animation’ object move around the ‘Demo Text’ Object and finally come to rest below it. Whilst this type of effect does look very effective on screen, such is the ease of use of After Effects it really is just a few minutes work to achieve.
Learn more details about How to add text in Premiere >>
6. Uploading
Now you have your file, the next step is to go to your YouTube account and log in if you need to.
On the top of your homepage on the right is the upload button, selecting that brings up the select file menu as below.

You can either drag your file into the window or click on it to open a standard file browser to locate the desired file, click and the upload will begin. The dropdown underneath allows you to set the video as Public, Unlisted or Private. You can change this at any time once the video is uploaded as well.
This opens the upload progress window, where you can add in a name, description and tags as well as add the video to a playlist or adjust the privacy settings as the video is uploading.

Once the upload as finished, you can do final adjustments to settings and choose a thumbnail for the video. The final step is to click the ‘Publish’ button and your video will be processed and go live.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst getting the editing and post work just right on any project is what we all aim for, the ultimate aim is for other people to see our creations, and the most popular way to achieve that is YouTube . Chances are, if you are producing video, you will be putting some of it on YouTube at some point, so let’s have a look at the most efficient way to get your work from Premiere to YouTube.
Check if your computer meet the Premiere System Requirements >>
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How Do I Use Adobe Premiere To Upload YouTube Videos
1. Master Copy
Before exporting your work, it is important to first create a master copy of your project that is ‘as is’, in that it reflects the settings and codecs used in the original footage.
To do this you simply select the sequence within the Timeline or in the Project Panel, and go through the menu tree via File > Export > Media to bring up the export dialogue.

To create your Master Copy, simply select the first option of ‘Match Sequence Settings’, this exports a file that is of the same quality as your original footage, essentially producing a digital copy of the work for archiving before anything else is done.
With you work safe and secure it is now time to look at ensuring the project is suitable for YouTube. With our sequence selected in the Timeline or Project Panel again, we go through the same File > Export > Media path to bring up the media export dialogue as before.
2. Container
The first option we have to consider is the file format that our finished video needs to be in. Here you should refer to YouTube for its guidelines, whilst they do accept a number of file formats, digging through the YouTube help system to find the settings for highest quality we find that they recommend MPEG4 as the container, using the codec.

We can also see further recommended settings in this screenshot that will be covered later.
The good news is that Premiere automatically selects the appropriate container for us when we select our codec, however it is worth knowing the file type YouTube is expecting just to check yourself.
3. Video Codec
So having established that YouTube recommends the MPEG4 container using the codec, the first option we need to look for in the media export dialogue is to select the appropriate Format.
This is the first drop down in the dialogue box, and in this case we simply select from the list.

Once you select you can check the ‘output name’ field and see that premiere is automatically set the output file to .mp4 which is exactly what we need.
4. Preset
The next field we come to is the ‘Preset’ dropdown menu. This is a major help to most people, as Adobe have very kindly included large numbers of presets to quickly adapt video settings to suit specific uses. They vary depending on the exact version of Premiere you are using, and each format type does have its own list of presets, as we can see has a large number for YouTube, but also has many presets for specific devices (presets for iPad, Kindle, Nook, various other tablets and phones, Vimeo and a host of others) to make getting the right settings that bit easier for us.

It is important here to select the correct preset from the various YouTube options. You want to select the resolution and frame rate that match your source file, for the best results. So, if your source file is 1080p with a frame rate of 29.97 fps then that is the YouTube setting you would select.
Once a preset is selected a summary of the settings is displayed below, normally these will be well suited to your project, however you can fine tune anything you wish by selecting the video or audio tabs at the bottom which give you the chance to adjust each parameter individually. If you do this, you can save these changes as a custom preset by clicking the button at the side of the Preset dropdown menu and simply use it on later projects by selecting it from the list the same as any other, a great time saving tool.

5. Rendering
Once you are satisfied with the settings, either from the Preset alone or if you have adjusted anything yourself, you are nearly ready to render the file and export it.
For YouTube it is recommended you select the ‘Use Maximum Render Quality’ option to maintain the best output you can, it does add time to the render process but if you value the quality of your work it is worthwhile.
Finally you can choose a suitable filename and the destination of the file by clicking on the ‘Output Name’ field.
I normally use a filename that includes the destination medium so I can differentiate between different versions of a project and know which one to upload where, in this case I include ‘youtube’, but if I were planning on uploading clips of the project to vimeo as well for instance there may be a cut of the project with ‘vimeo’ in the name too. The destination is personal preference, because I do use filenames to differentiate versions I can put the various iterations into a single project file, others have folder structures for each type of file , so all YouTube output goes into a single folder and so on, how you organize is entirely dependent on how you work.

Once those are selected clicking ‘Export’ starts the rendering process, and eventually (how long depends on the speed of your computer and the size and type of file involved), you will end up with your YouTube optimized video in the location you chose.
Here I created 4 key frames that let the ‘Animation’ object move around the ‘Demo Text’ Object and finally come to rest below it. Whilst this type of effect does look very effective on screen, such is the ease of use of After Effects it really is just a few minutes work to achieve.
Learn more details about How to add text in Premiere >>
6. Uploading
Now you have your file, the next step is to go to your YouTube account and log in if you need to.
On the top of your homepage on the right is the upload button, selecting that brings up the select file menu as below.

You can either drag your file into the window or click on it to open a standard file browser to locate the desired file, click and the upload will begin. The dropdown underneath allows you to set the video as Public, Unlisted or Private. You can change this at any time once the video is uploaded as well.
This opens the upload progress window, where you can add in a name, description and tags as well as add the video to a playlist or adjust the privacy settings as the video is uploading.

Once the upload as finished, you can do final adjustments to settings and choose a thumbnail for the video. The final step is to click the ‘Publish’ button and your video will be processed and go live.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- [New] Top 10 Innovative Mobile Layering Apps for Android & iPhone
- [Updated] 2024 Approved Dungeon Dynamics The Leading 10 Rogue Experiences
- [Updated] Eye-Catching Vlog Talk Points
- 2024 Approved Digital Classrooms Prime Ed Tutorials Online
- Decoding Veiled Content on YouTube for 2024
- Elevate Videography Quality Top 7 Sound Effects Pick for 2024
- Entryway Investments Cost-Effective Channels for Newbies
- From Tape to Trending Seamless MP3 to YouTube Transition
- HP Printer Achieves Zero Blank Page Mishaps
- In 2024, How can I get more stardust in pokemon go On Oppo A58 4G? | Dr.fone
- Master the Connection: A User-Friendly Guide for Subwoofer and Samsung Soundbar Pairing
- Navigating Sony Vegas for Professional YouTube Video Creation
- Step-By-Step Guide MP3 to YouTube Live Streaming [3 Phases]
- Understanding Bing and Google: Exploring Distinct Goals in Search Dominance - A Deep Dive by ZDNet
- Unlock Your Disabled Apple iPhone 11 Pro Without iTunes in 5 Ways
- Title: In 2024, Accelerated Fortnite Visualization Steps
- Author: Kevin
- Created at : 2025-01-12 03:52:15
- Updated at : 2025-01-16 01:55:15
- Link: https://youtube-videos.techidaily.com/in-2024-accelerated-fortnite-visualization-steps/
- License: This work is licensed under CC BY-NC-SA 4.0.
