
Essential Thumbnail Strategies for Amplifying Viewership on YouTube for 2024

Essential Thumbnail Strategies for Amplifying Viewership on YouTube
How to Make Video Thumbnails for YouTube 
Richard Bennett
Oct 26, 2023• Proven solutions
The video thumbnails you use for YouTube are vital to getting views and subscribers. There are a lot of things that go into making people watch your videos, but your video thumbnail might be the most important factor.
Here are 5 easy tips for creating thumbnails that get views.
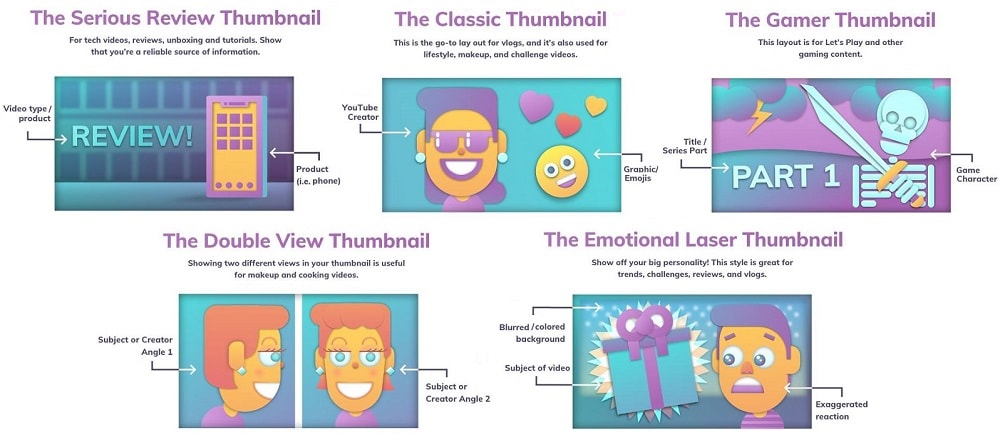
- Have a Consistent Layout
- Use Your Face
- Use Graphics/Emojis That is On Topic
- Make Your Text Huge
- Keep It Clutter-Free!
Contest now closed.
Edit Your Videos Before Creating Video Thumbnails
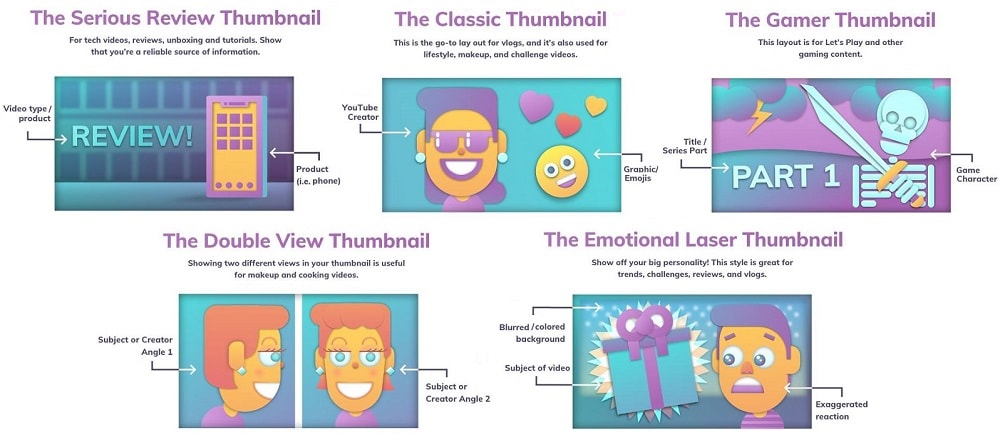
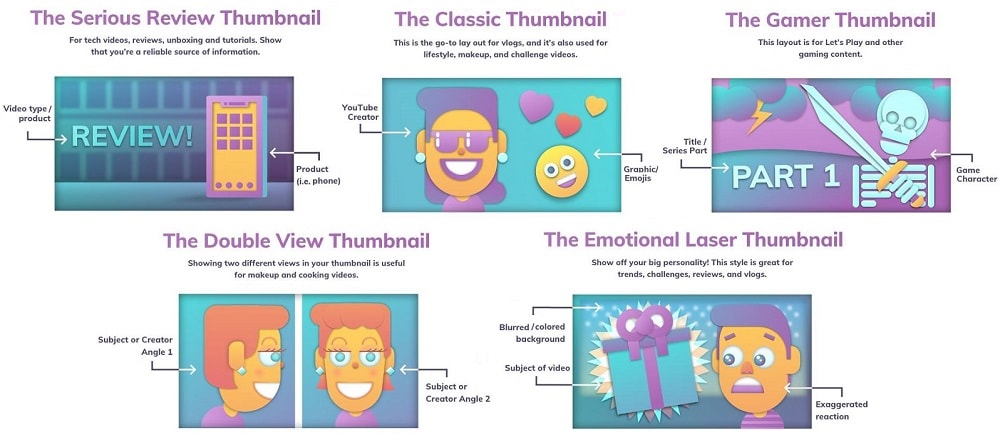
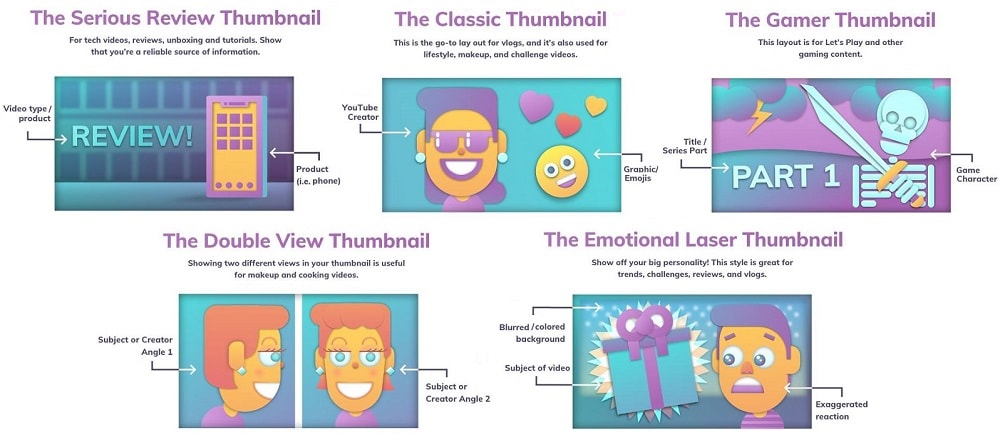
1. Have a Consistent Layout
Your thumbnails all must look like part of the same set. You want viewers to recognize your videos like yours, and they are more likely to do that if you build up a standard layout that they can start associating with you.
An example of a standard layout could be you in the middle of the screen wearing an expression that matches the theme of your video, with your title written underneath your face. Every individual thumbnail would still be different, but you and the text would always be in the same spot.

2. Use Your Face
People feel automatically connected and drawn into images that make eye contact. This makes thumbnails which feature faces more click-able than thumbnails which don’t, in most genres (i.e. if you make food videos then this may not apply – featuring the food might be more important than featuring your face). Check out more tips like this here .
Also, if somebody recognizes you in your thumbnail from a previous video of yours, that will go a long way towards making them click.
3. Use Graphics/Emojis that are On Topic
Anybody can take a screenshot of themselves in their video and use it as a thumbnail. To make your thumbnails look polished, consider using small images (like emojis or hearts) to stand out. This will add color and personality to your thumbnail.
Make sure the images you choose are relevant to the topic of your video.
4. Make Your Text Huge
If you use text in your thumbnail (you don’t have to) then it should be to add context. For example, if the main image is just you smiling then you might need some text to let viewers know the video is a makeup tutorial.
Thumbnails might look large while you’re putting them together in your image editor, but when they’re displayed on YouTube they’re a lot smaller. That goes double if a viewer is watching on their phone. So, make sure that any text you use is large enough that it can be read easily on small screens.
5. Keep it Clutter-Free
It’s great to add text and emojis to your thumbnails, but you do need to be careful not to add too much. You never want your thumbnails to look cluttered. Viewers should be able to glance at your thumbnails and know exactly what kind of video to expect – that’s difficult to do if there’s too much to process.
A good rule for text is to use only 1-3 words. That way they won’t clutter your screen, and you can make them large enough to read on small-screened devices.
For even more tips on making great YouTube thumbnails, click here .
Use these tips to make video thumbnails for YouTube, and tell us what kind of results you get!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
The video thumbnails you use for YouTube are vital to getting views and subscribers. There are a lot of things that go into making people watch your videos, but your video thumbnail might be the most important factor.
Here are 5 easy tips for creating thumbnails that get views.
- Have a Consistent Layout
- Use Your Face
- Use Graphics/Emojis That is On Topic
- Make Your Text Huge
- Keep It Clutter-Free!
Contest now closed.
Edit Your Videos Before Creating Video Thumbnails
1. Have a Consistent Layout
Your thumbnails all must look like part of the same set. You want viewers to recognize your videos like yours, and they are more likely to do that if you build up a standard layout that they can start associating with you.
An example of a standard layout could be you in the middle of the screen wearing an expression that matches the theme of your video, with your title written underneath your face. Every individual thumbnail would still be different, but you and the text would always be in the same spot.

2. Use Your Face
People feel automatically connected and drawn into images that make eye contact. This makes thumbnails which feature faces more click-able than thumbnails which don’t, in most genres (i.e. if you make food videos then this may not apply – featuring the food might be more important than featuring your face). Check out more tips like this here .
Also, if somebody recognizes you in your thumbnail from a previous video of yours, that will go a long way towards making them click.
3. Use Graphics/Emojis that are On Topic
Anybody can take a screenshot of themselves in their video and use it as a thumbnail. To make your thumbnails look polished, consider using small images (like emojis or hearts) to stand out. This will add color and personality to your thumbnail.
Make sure the images you choose are relevant to the topic of your video.
4. Make Your Text Huge
If you use text in your thumbnail (you don’t have to) then it should be to add context. For example, if the main image is just you smiling then you might need some text to let viewers know the video is a makeup tutorial.
Thumbnails might look large while you’re putting them together in your image editor, but when they’re displayed on YouTube they’re a lot smaller. That goes double if a viewer is watching on their phone. So, make sure that any text you use is large enough that it can be read easily on small screens.
5. Keep it Clutter-Free
It’s great to add text and emojis to your thumbnails, but you do need to be careful not to add too much. You never want your thumbnails to look cluttered. Viewers should be able to glance at your thumbnails and know exactly what kind of video to expect – that’s difficult to do if there’s too much to process.
A good rule for text is to use only 1-3 words. That way they won’t clutter your screen, and you can make them large enough to read on small-screened devices.
For even more tips on making great YouTube thumbnails, click here .
Use these tips to make video thumbnails for YouTube, and tell us what kind of results you get!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
The video thumbnails you use for YouTube are vital to getting views and subscribers. There are a lot of things that go into making people watch your videos, but your video thumbnail might be the most important factor.
Here are 5 easy tips for creating thumbnails that get views.
- Have a Consistent Layout
- Use Your Face
- Use Graphics/Emojis That is On Topic
- Make Your Text Huge
- Keep It Clutter-Free!
Contest now closed.
Edit Your Videos Before Creating Video Thumbnails
1. Have a Consistent Layout
Your thumbnails all must look like part of the same set. You want viewers to recognize your videos like yours, and they are more likely to do that if you build up a standard layout that they can start associating with you.
An example of a standard layout could be you in the middle of the screen wearing an expression that matches the theme of your video, with your title written underneath your face. Every individual thumbnail would still be different, but you and the text would always be in the same spot.

2. Use Your Face
People feel automatically connected and drawn into images that make eye contact. This makes thumbnails which feature faces more click-able than thumbnails which don’t, in most genres (i.e. if you make food videos then this may not apply – featuring the food might be more important than featuring your face). Check out more tips like this here .
Also, if somebody recognizes you in your thumbnail from a previous video of yours, that will go a long way towards making them click.
3. Use Graphics/Emojis that are On Topic
Anybody can take a screenshot of themselves in their video and use it as a thumbnail. To make your thumbnails look polished, consider using small images (like emojis or hearts) to stand out. This will add color and personality to your thumbnail.
Make sure the images you choose are relevant to the topic of your video.
4. Make Your Text Huge
If you use text in your thumbnail (you don’t have to) then it should be to add context. For example, if the main image is just you smiling then you might need some text to let viewers know the video is a makeup tutorial.
Thumbnails might look large while you’re putting them together in your image editor, but when they’re displayed on YouTube they’re a lot smaller. That goes double if a viewer is watching on their phone. So, make sure that any text you use is large enough that it can be read easily on small screens.
5. Keep it Clutter-Free
It’s great to add text and emojis to your thumbnails, but you do need to be careful not to add too much. You never want your thumbnails to look cluttered. Viewers should be able to glance at your thumbnails and know exactly what kind of video to expect – that’s difficult to do if there’s too much to process.
A good rule for text is to use only 1-3 words. That way they won’t clutter your screen, and you can make them large enough to read on small-screened devices.
For even more tips on making great YouTube thumbnails, click here .
Use these tips to make video thumbnails for YouTube, and tell us what kind of results you get!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
The video thumbnails you use for YouTube are vital to getting views and subscribers. There are a lot of things that go into making people watch your videos, but your video thumbnail might be the most important factor.
Here are 5 easy tips for creating thumbnails that get views.
- Have a Consistent Layout
- Use Your Face
- Use Graphics/Emojis That is On Topic
- Make Your Text Huge
- Keep It Clutter-Free!
Contest now closed.
Edit Your Videos Before Creating Video Thumbnails
1. Have a Consistent Layout
Your thumbnails all must look like part of the same set. You want viewers to recognize your videos like yours, and they are more likely to do that if you build up a standard layout that they can start associating with you.
An example of a standard layout could be you in the middle of the screen wearing an expression that matches the theme of your video, with your title written underneath your face. Every individual thumbnail would still be different, but you and the text would always be in the same spot.

2. Use Your Face
People feel automatically connected and drawn into images that make eye contact. This makes thumbnails which feature faces more click-able than thumbnails which don’t, in most genres (i.e. if you make food videos then this may not apply – featuring the food might be more important than featuring your face). Check out more tips like this here .
Also, if somebody recognizes you in your thumbnail from a previous video of yours, that will go a long way towards making them click.
3. Use Graphics/Emojis that are On Topic
Anybody can take a screenshot of themselves in their video and use it as a thumbnail. To make your thumbnails look polished, consider using small images (like emojis or hearts) to stand out. This will add color and personality to your thumbnail.
Make sure the images you choose are relevant to the topic of your video.
4. Make Your Text Huge
If you use text in your thumbnail (you don’t have to) then it should be to add context. For example, if the main image is just you smiling then you might need some text to let viewers know the video is a makeup tutorial.
Thumbnails might look large while you’re putting them together in your image editor, but when they’re displayed on YouTube they’re a lot smaller. That goes double if a viewer is watching on their phone. So, make sure that any text you use is large enough that it can be read easily on small screens.
5. Keep it Clutter-Free
It’s great to add text and emojis to your thumbnails, but you do need to be careful not to add too much. You never want your thumbnails to look cluttered. Viewers should be able to glance at your thumbnails and know exactly what kind of video to expect – that’s difficult to do if there’s too much to process.
A good rule for text is to use only 1-3 words. That way they won’t clutter your screen, and you can make them large enough to read on small-screened devices.
For even more tips on making great YouTube thumbnails, click here .
Use these tips to make video thumbnails for YouTube, and tell us what kind of results you get!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
How to Create Animated Bouncing Text
How to Create Animated Bouncing Text 
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

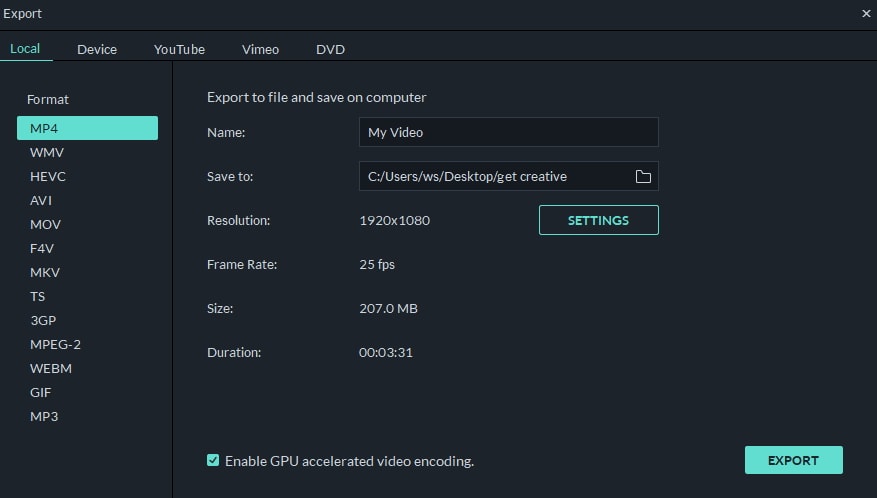
Step 4: Export the Final Output
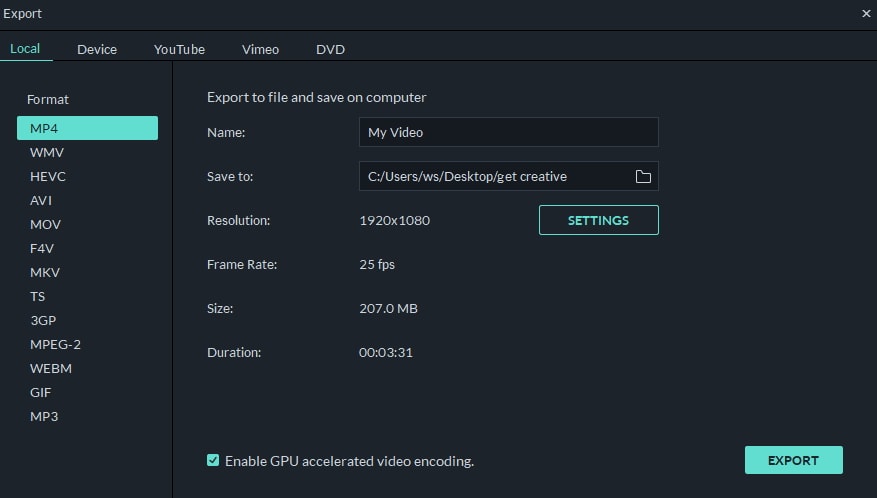
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

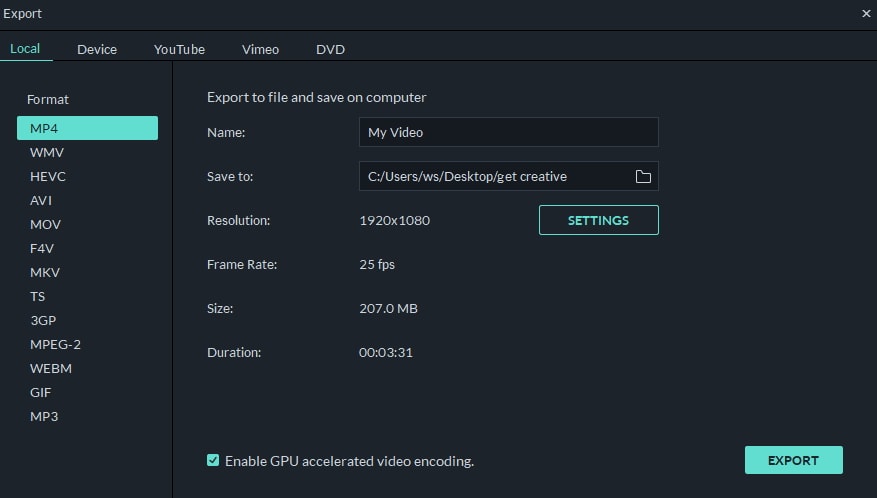
Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

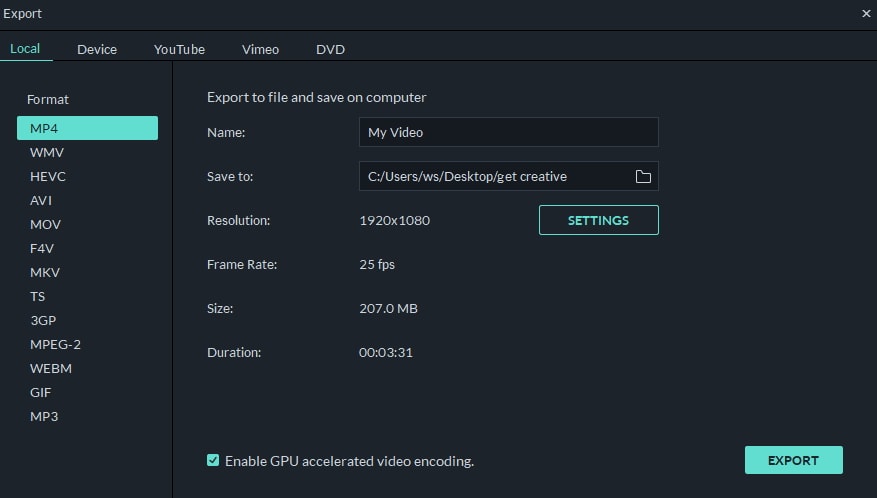
Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- [New] 2024 Approved Innovate Your Channels' Closing Scenes Free End Screens
- [New] High Performance Windows Editing Tools Roundup Reviewed
- 2024 Approved Average Gain for YouTubers per Ad Exposure?
- 5 Ways To Teach You To Transfer Files from OnePlus 12R to Other Android Devices Easily | Dr.fone
- A Guide to Finding Hidden YouTube Treasures for 2024
- Becoming a Wealthy Beauty Channel Host
- Dissecting YouTube Revenue How Much Do You Earning From AdSense per KV for 2024
- Enhancing Computing Performance: Intel's Latest Innovation Features a Chiplet-to-Chiplet Optical Link at 4 TBps Speed
- Free Online Converter: Change OGG Files to AVI Format with Ease
- How To Restore Missing Photos Files from Tecno Spark 20C.
- In 2024, Dive Into the Do's and Don'ts of YouTube Beauty Channels
- Title: Essential Thumbnail Strategies for Amplifying Viewership on YouTube for 2024
- Author: Kevin
- Created at : 2025-01-17 16:39:37
- Updated at : 2025-01-22 17:02:22
- Link: https://youtube-videos.techidaily.com/essential-thumbnail-strategies-for-amplifying-viewership-on-youtube-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

