:max_bytes(150000):strip_icc()/keyboard-message-green-earth-183257413-58dbd3023df78c5162129409.jpg)
"2024 Approved Enrich Thumbnails Introducing Radiant Neon Elements"

Enrich Thumbnails: Introducing Radiant Neon Elements
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Enhancing Engagement: IMovie Techniques for YouTube Intros
How to Make a Cool YouTube Video Intro in iMovie (Step-by-Step)

Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
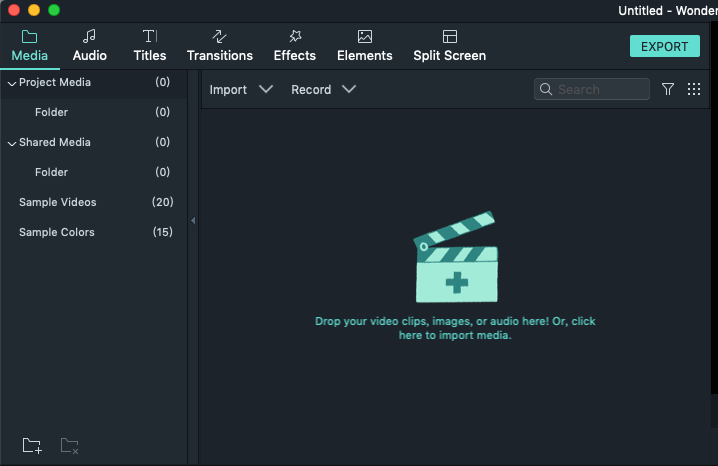
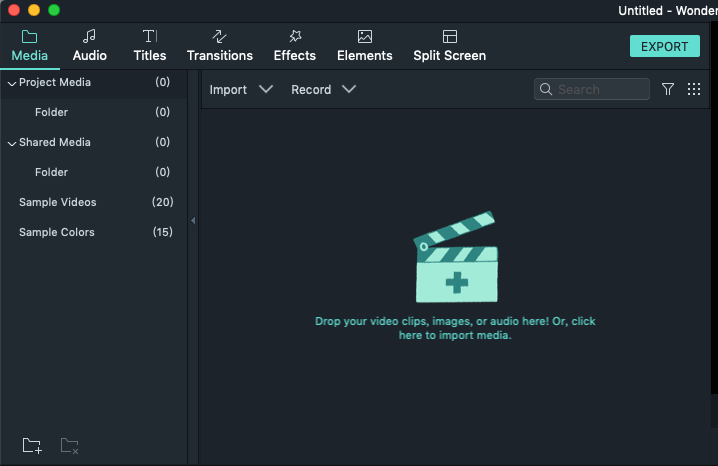
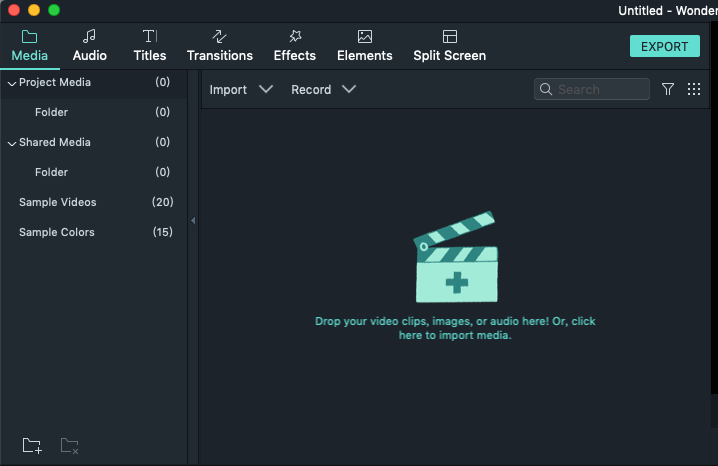
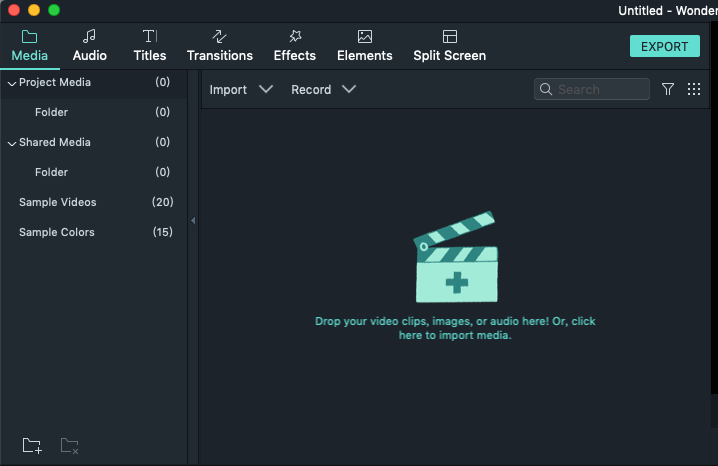
Step 1. Simply drag and drop your intro clip to the media library.

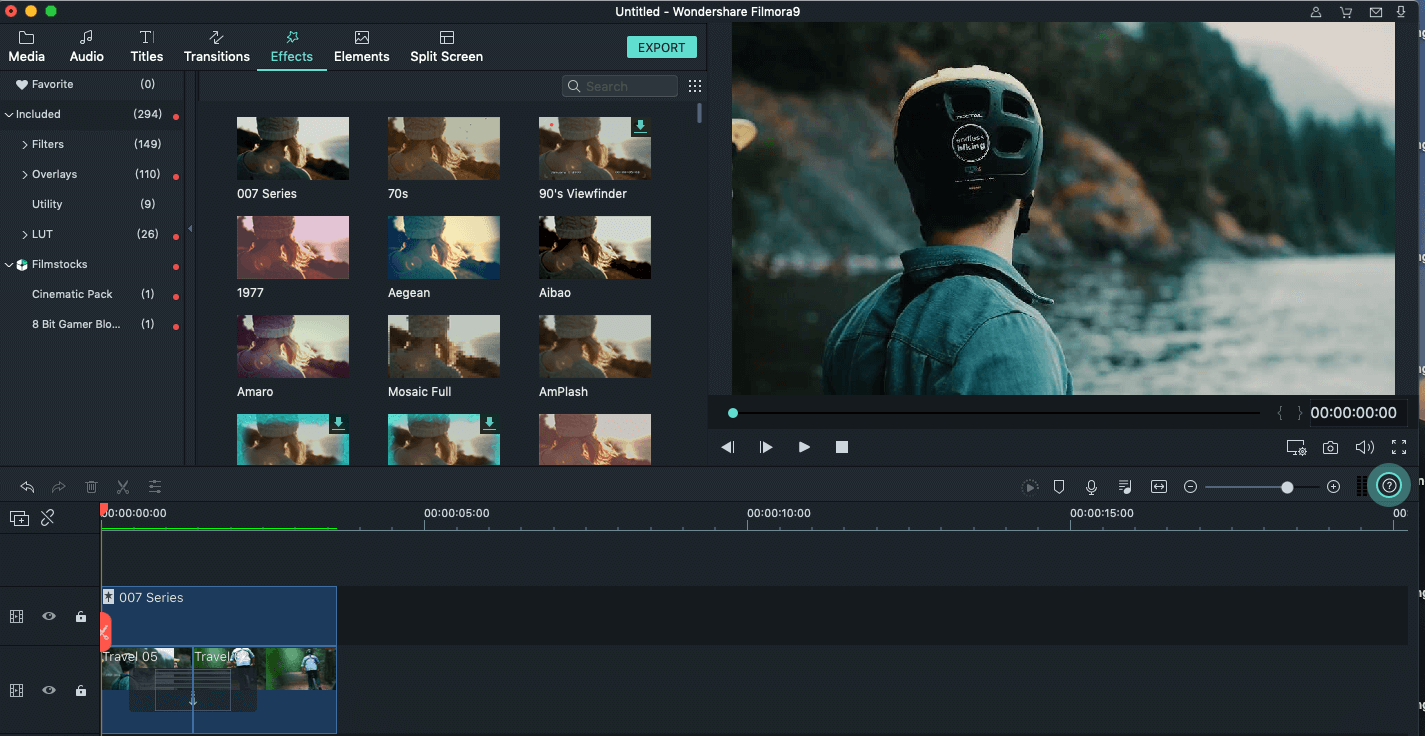
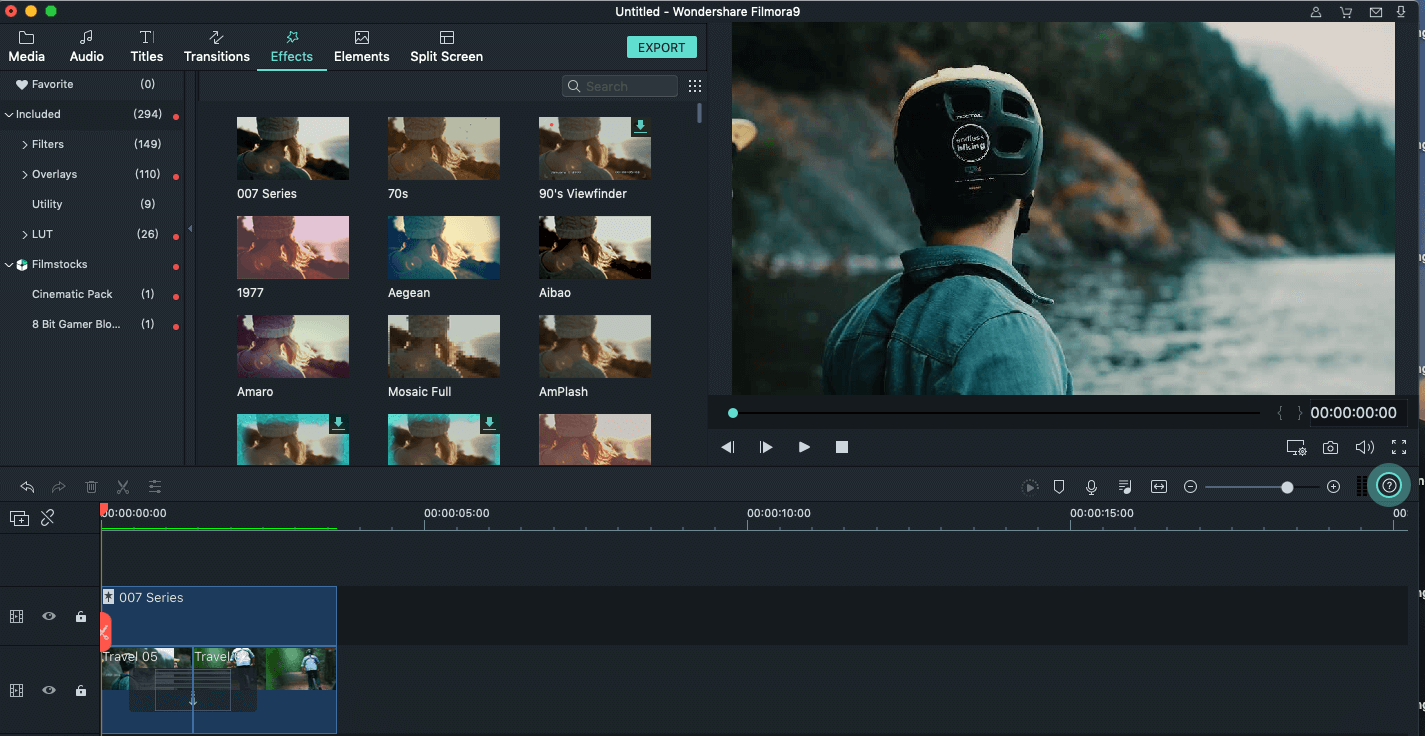
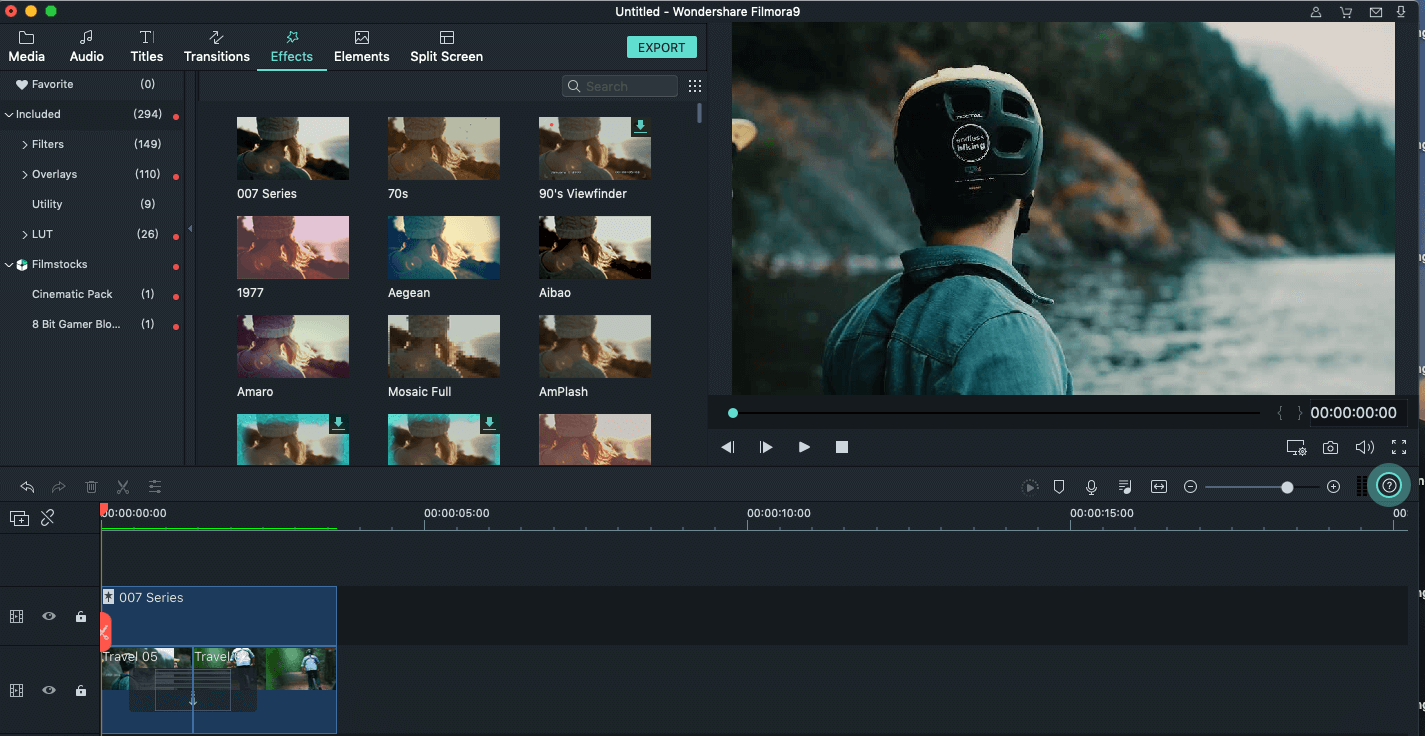
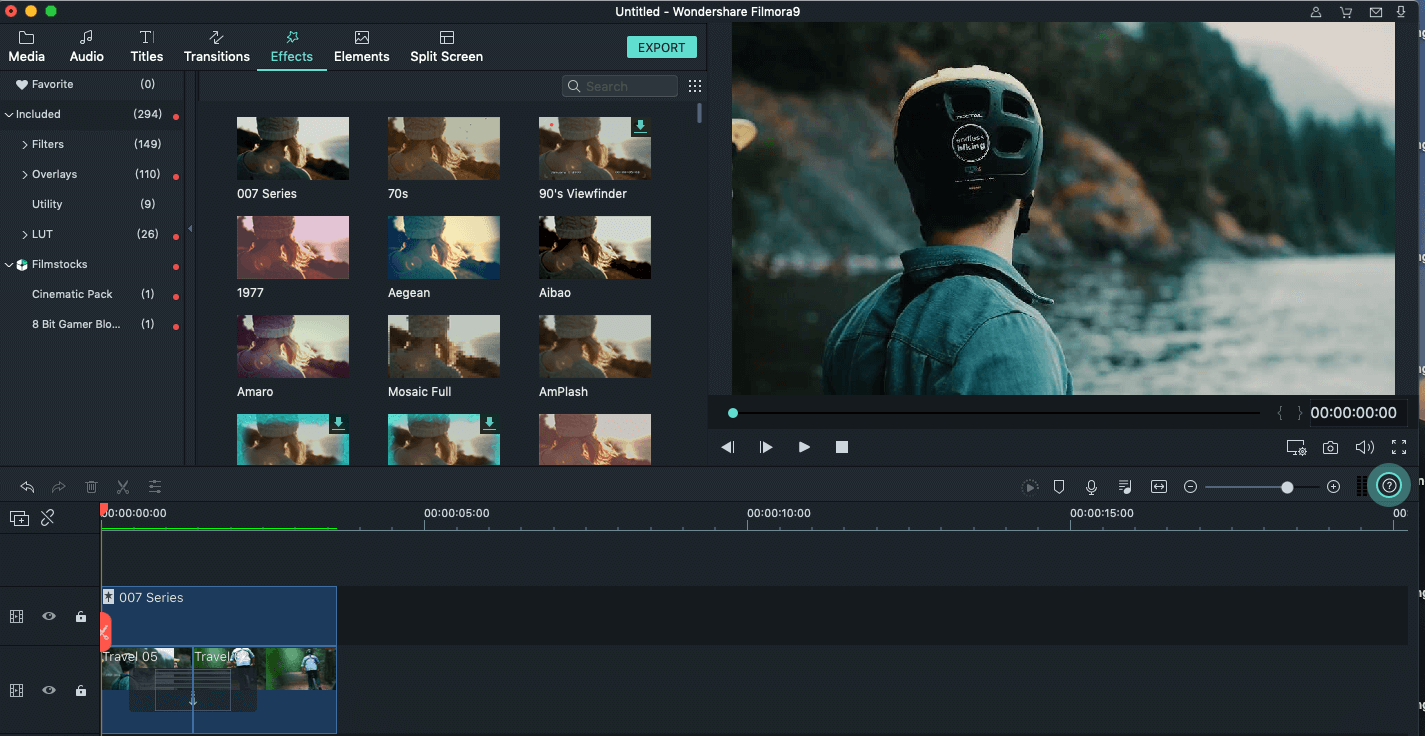
Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

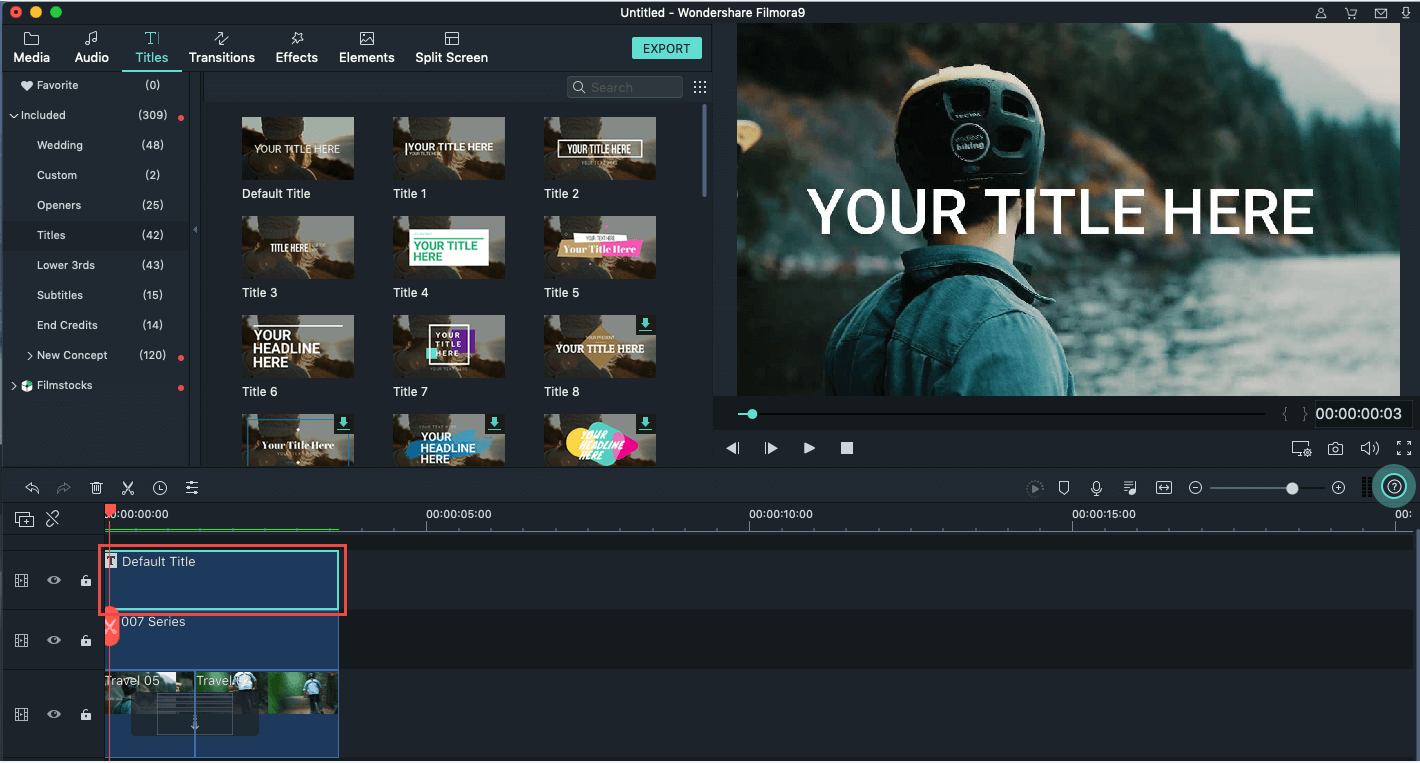
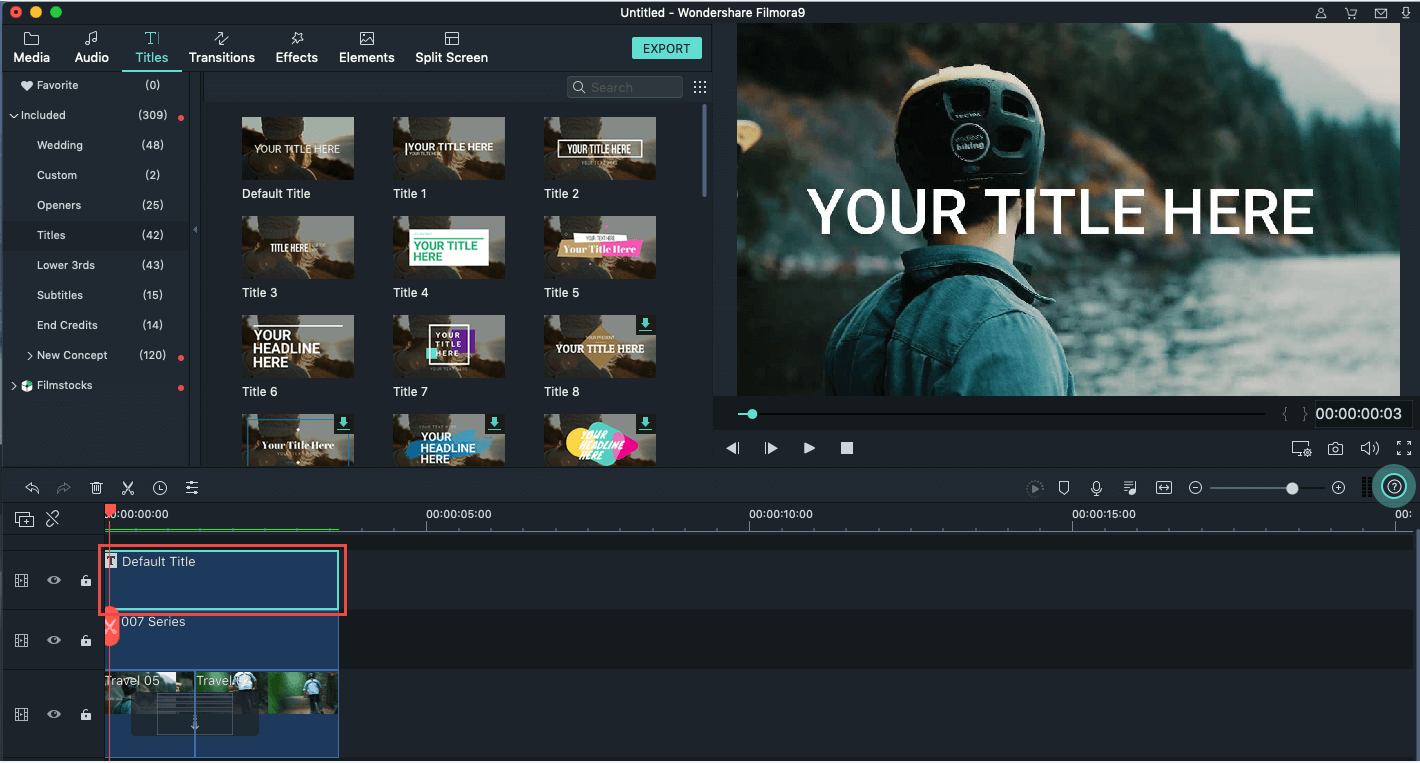
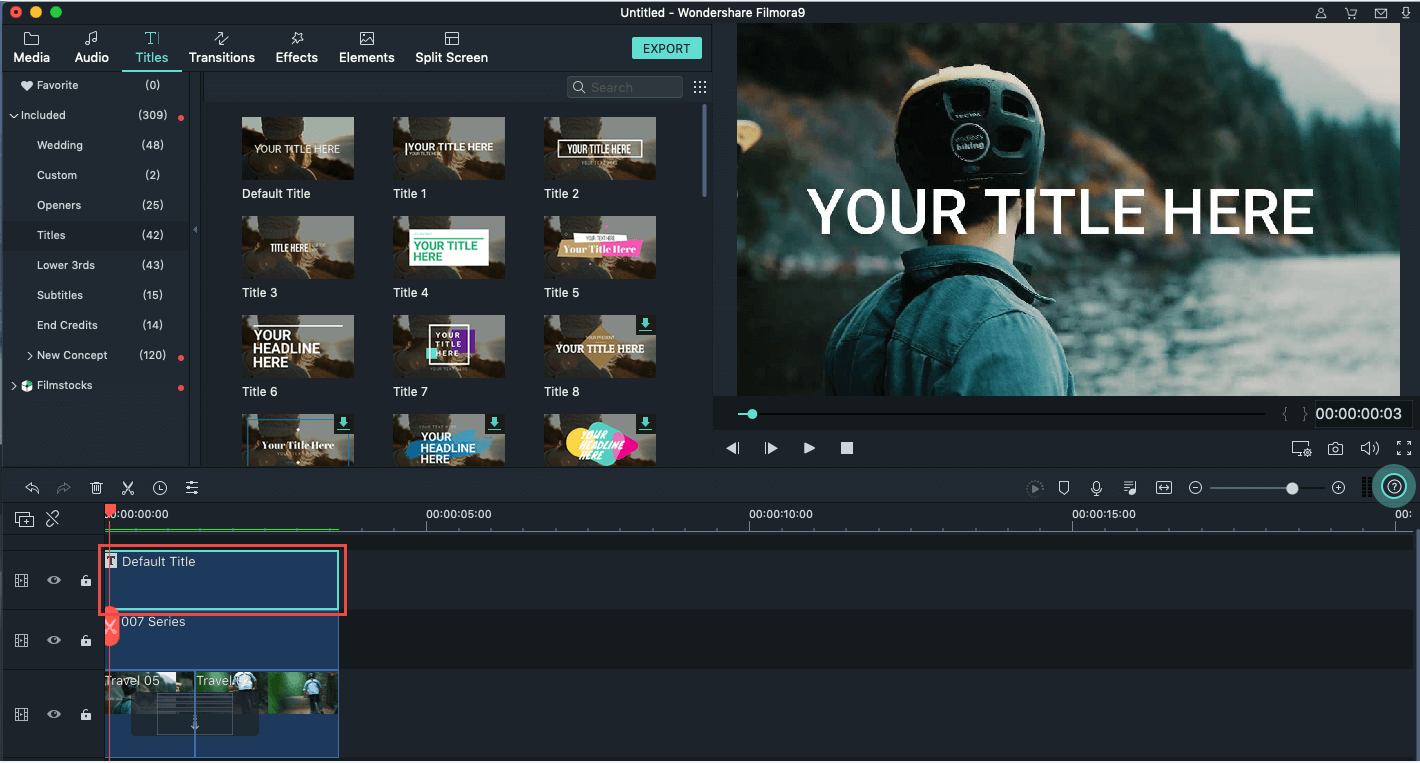
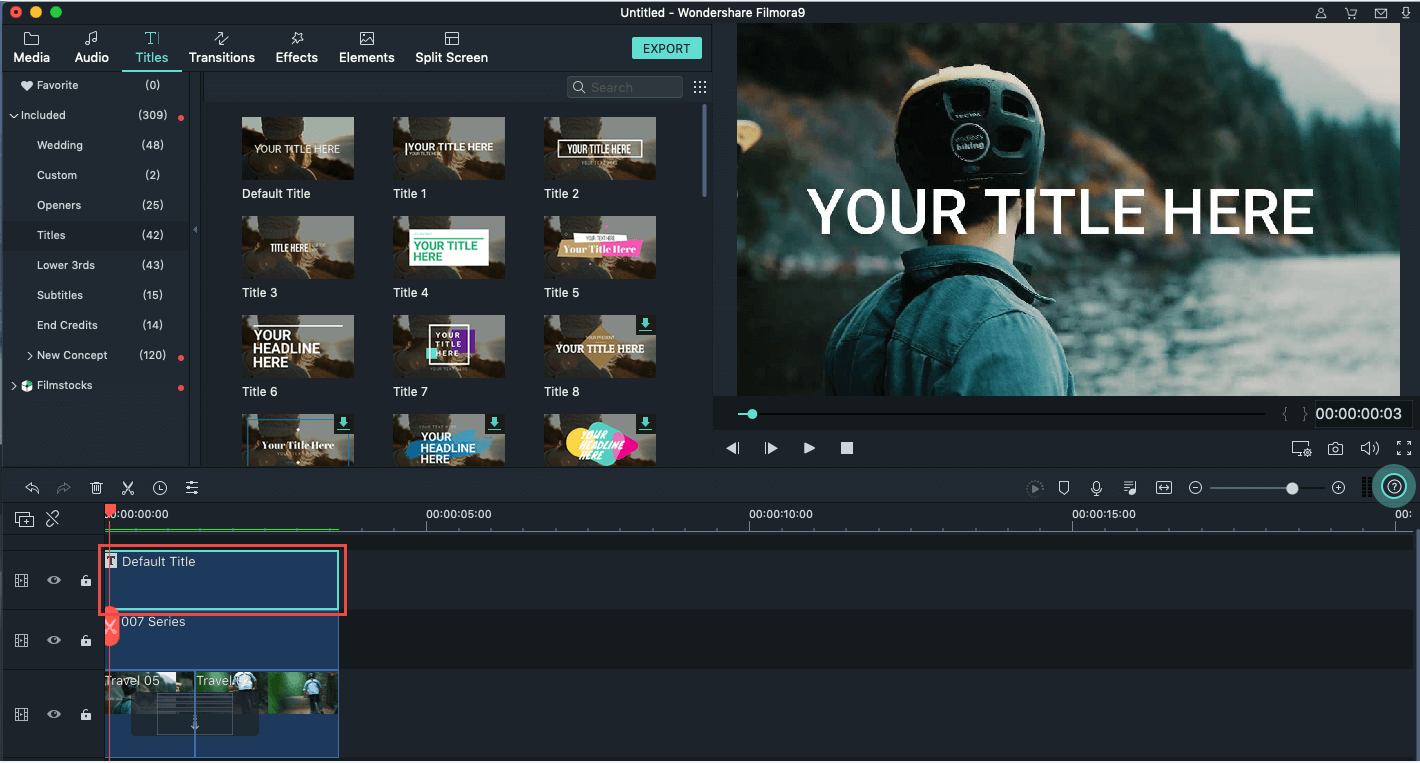
Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

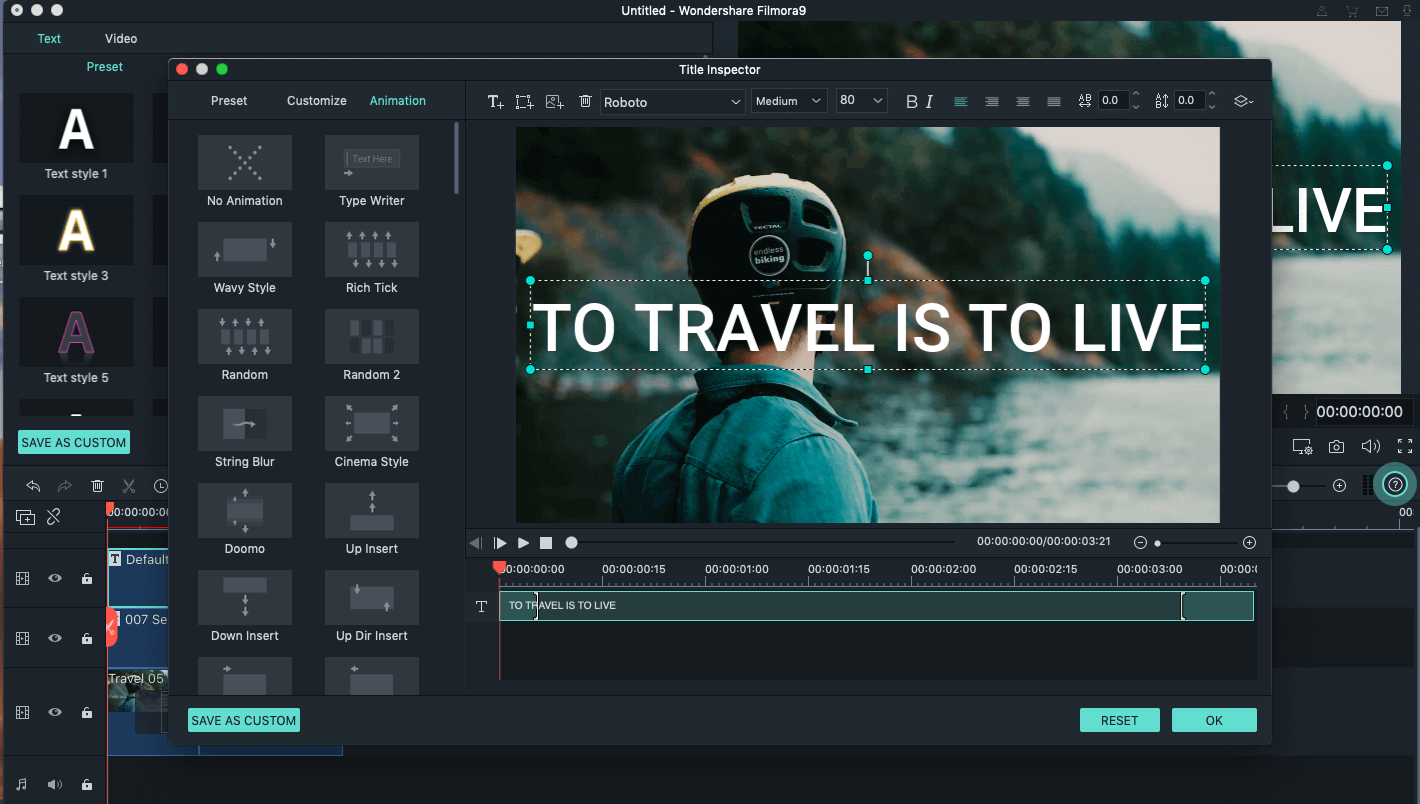
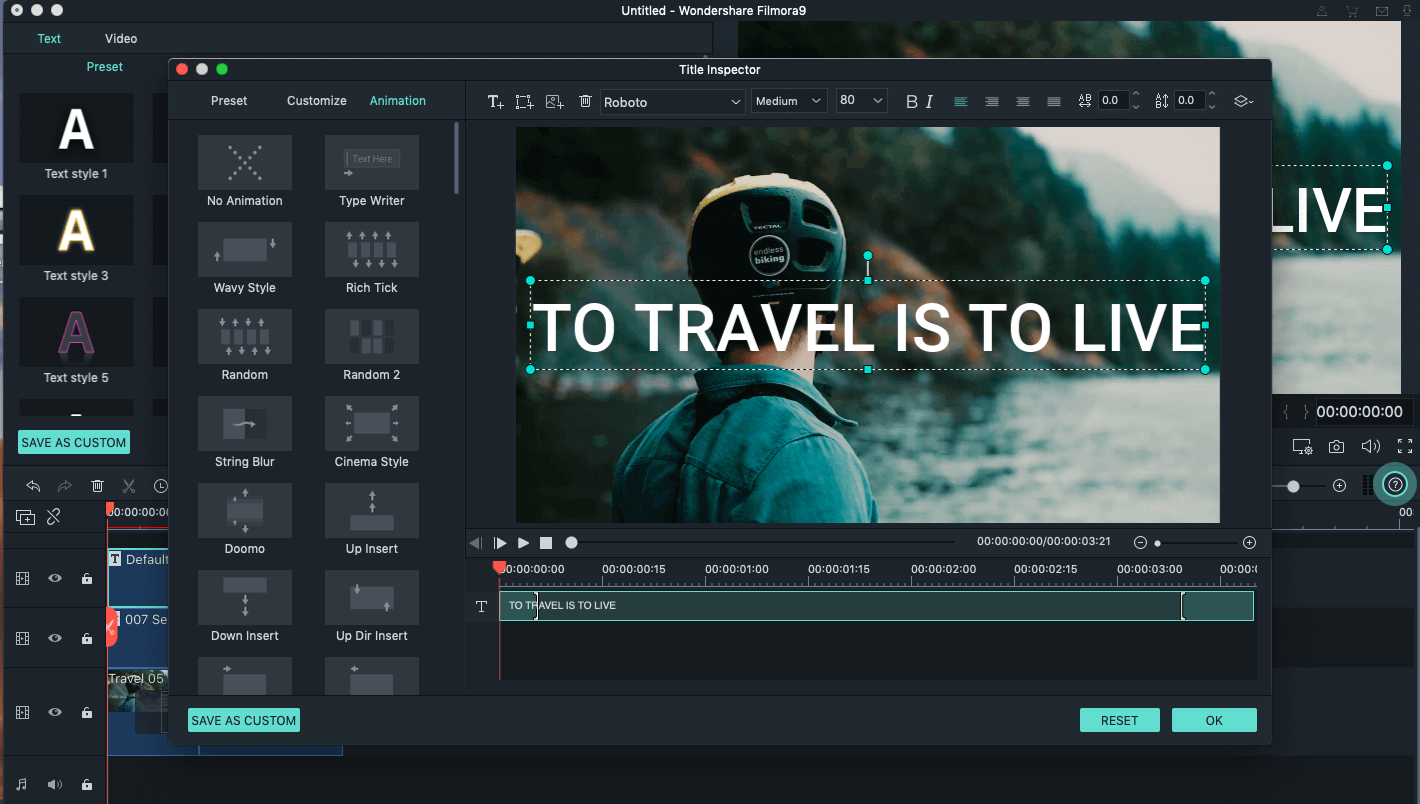
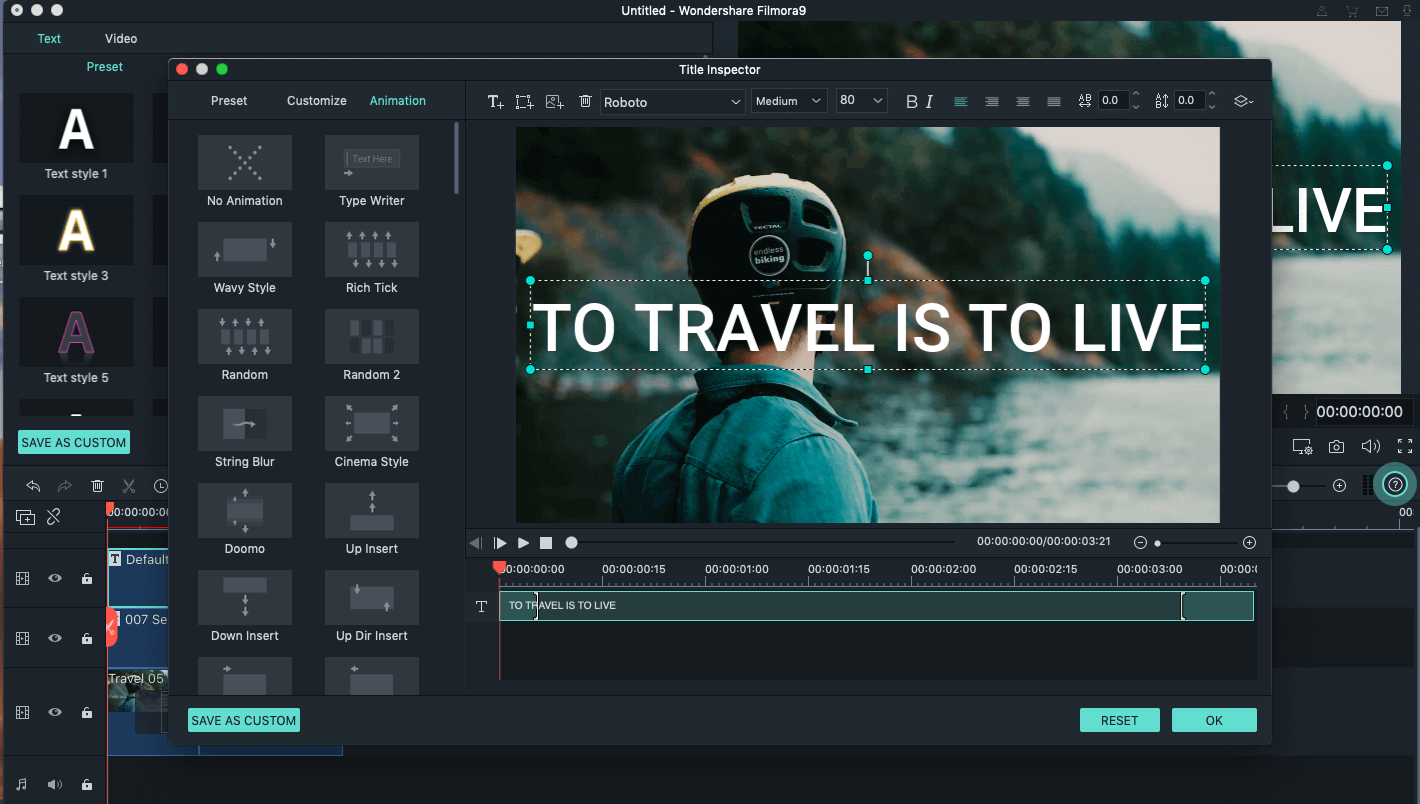
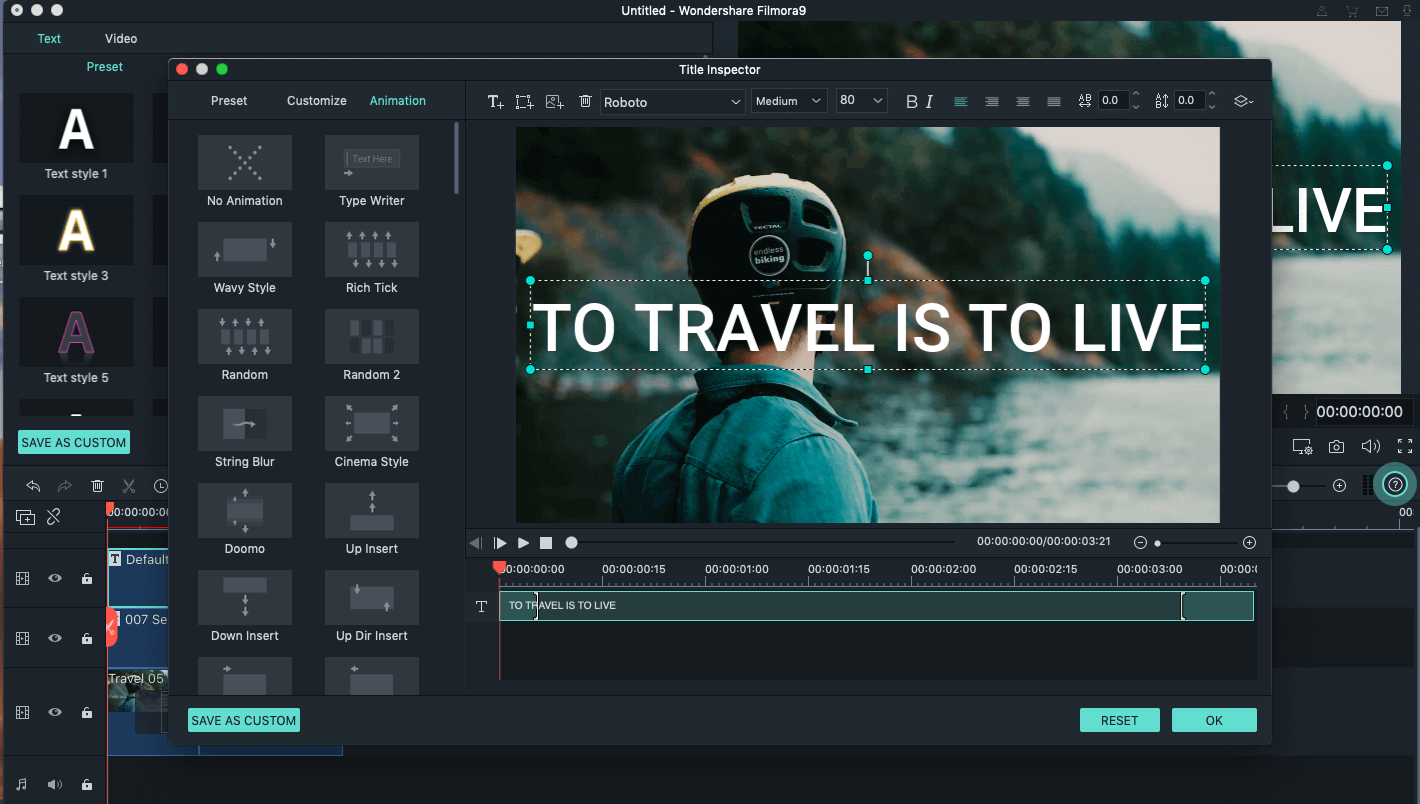
Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
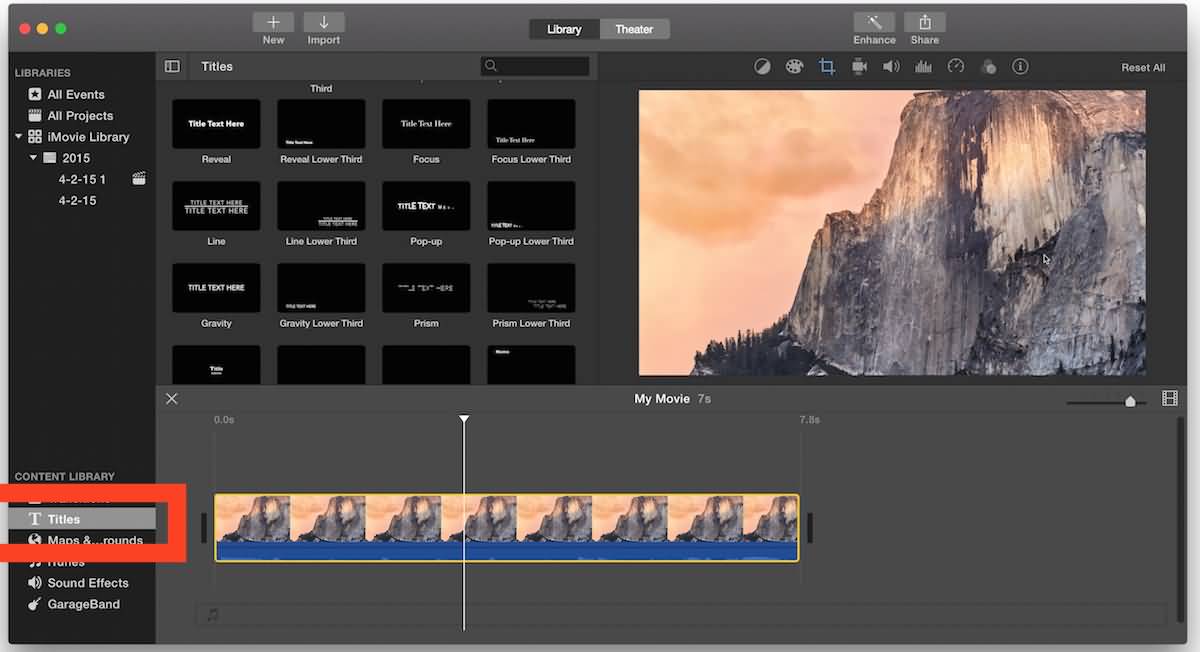
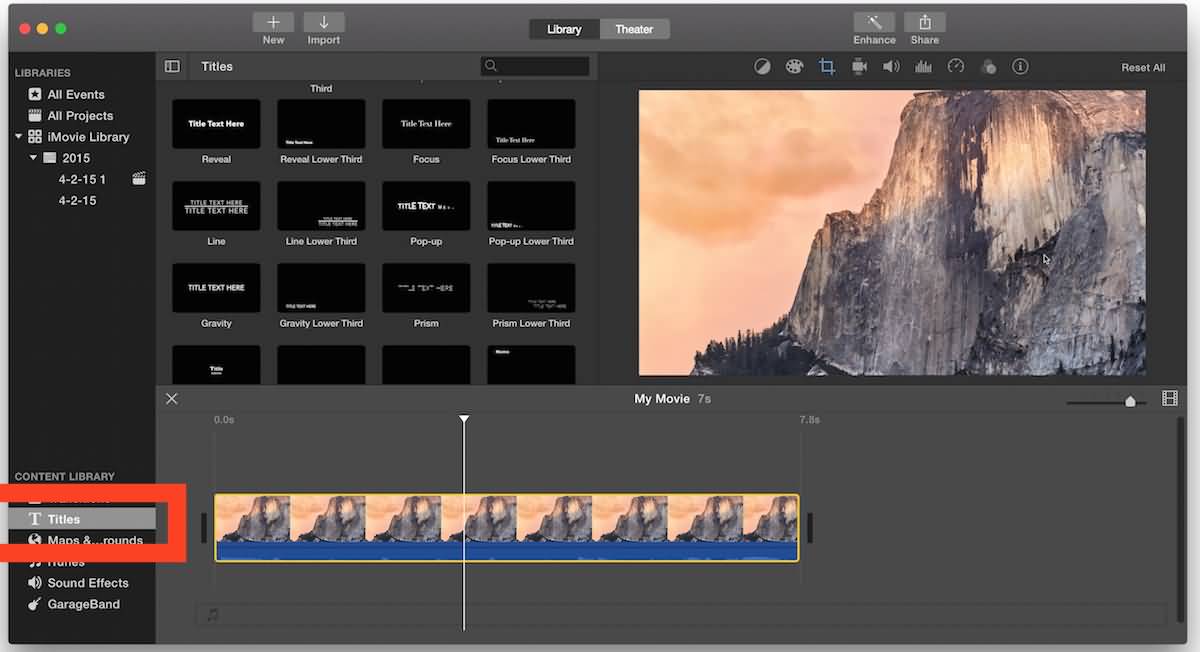
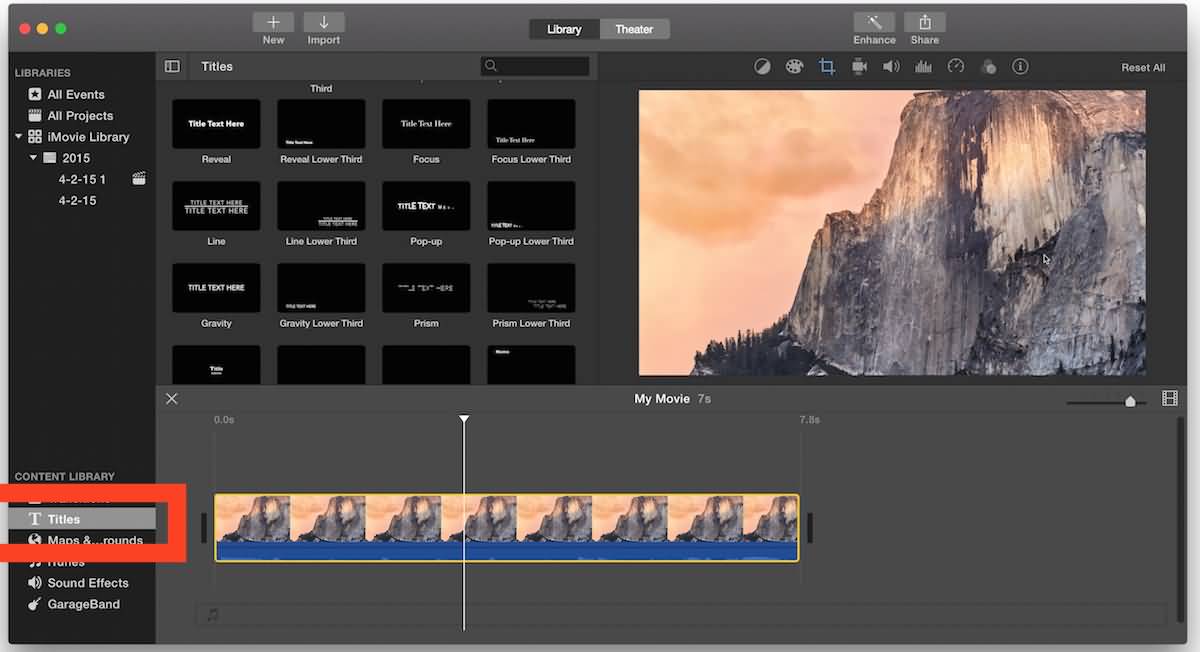
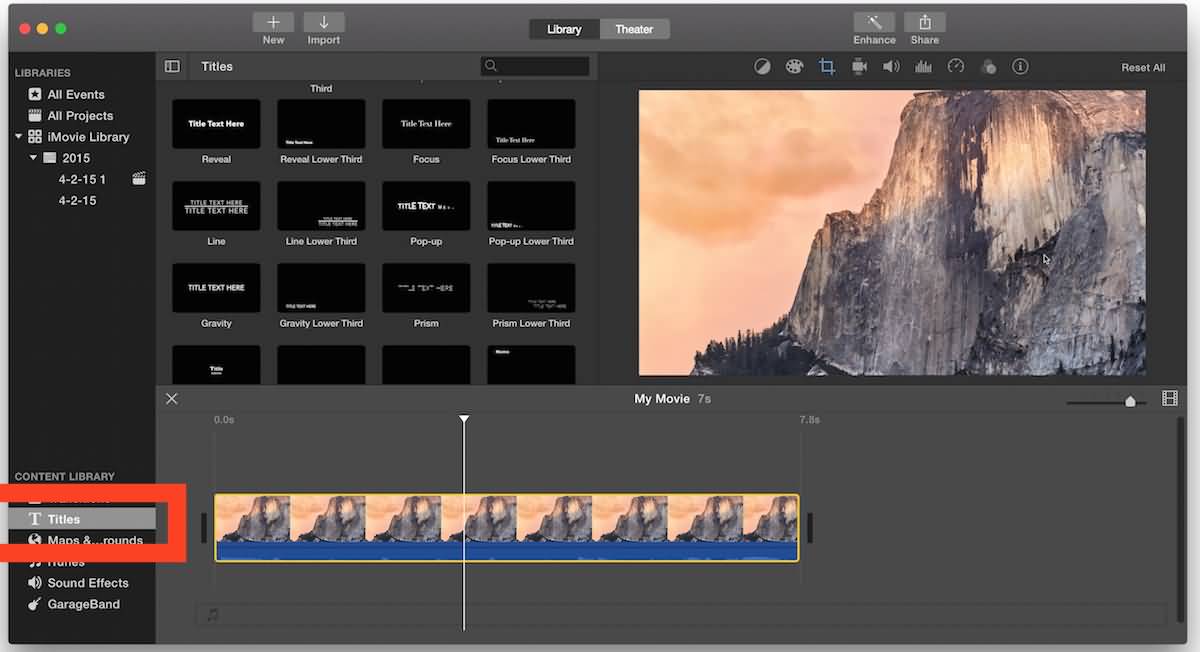
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

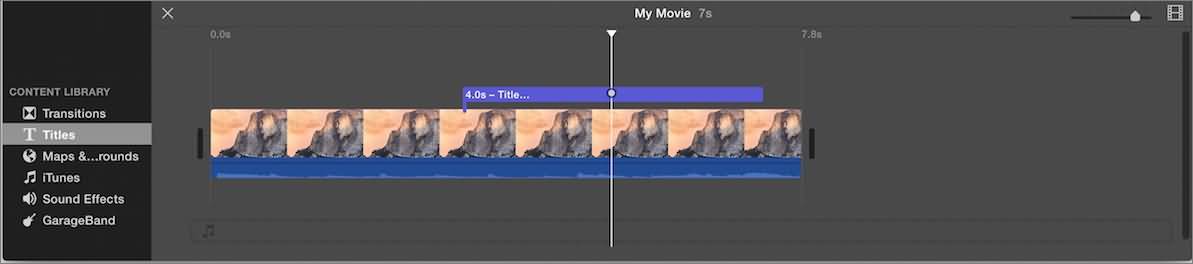
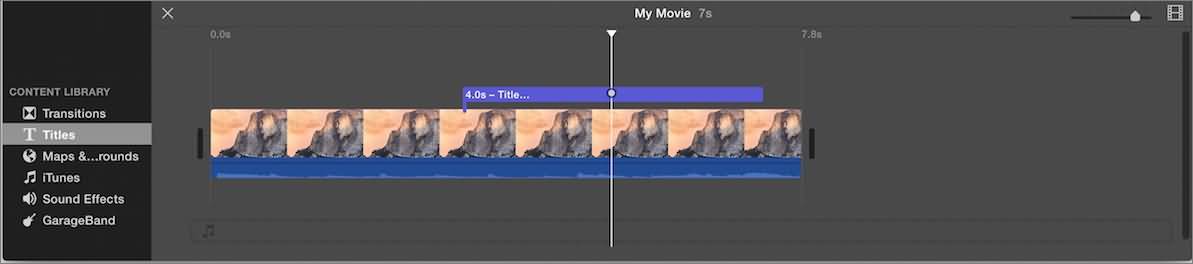
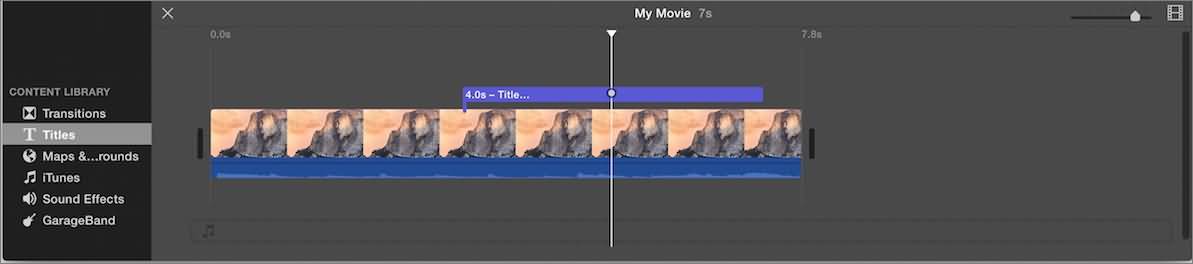
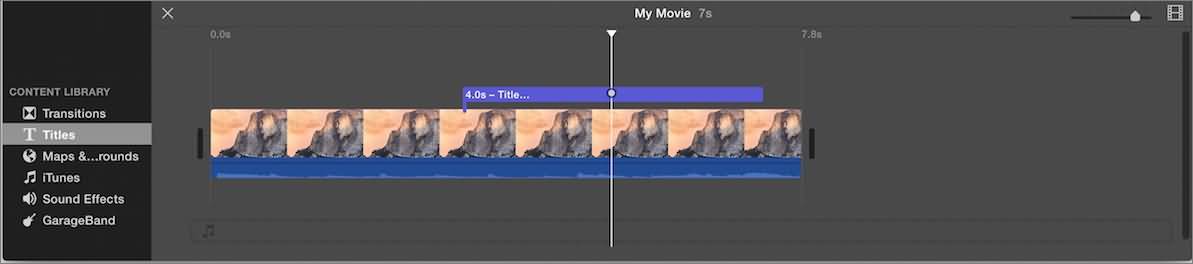
Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- How to Capitalize on Your YouTube Shorts for Cash Flow
- In 2024, Create Memorable Thumbnails - Discover These 8 YouTube Aids
- From Device to Platform A Comprehensive Guide to Uploading Vids on iOS
- From Zero to YouTube Pros Creating an Account Rightly
- Maximizing Viewership Techniques for Selecting Featured Channels
- [Updated] Dive Into the Art of ASMR Recording – A Comprehensive Overview
- Mobile Beat Benders for Android and iOS Devices
- 2024 Approved Create Harmonious Hits A Step-by-Step Guide to Making YouTube Playlists Online & App
- Decoding Revenue From A Million Watches on YouTube
- In 2024, Discover the Magic Behind Effective YouTube Short Videos
- Tune Into Transformation Our List of 20 Visionary Music Channels on YouTube
- Detailed Instructions for Embedding and Displaying YouTube Playlists Online for 2024
- In 2024, Decoding YouTube Exchange Threads
- 2024 Approved Becoming a Lyric Video Pro A Lyric Video Maker's Journey
- Exploring the Perks and Pitfalls of MCN Alliances
- Simultaneously Stream YouTube Channels
- The Essential Checklist for YT Creator Mastery
- Learn From The Best Youtube’s Top Green Screen Techniques
- Bring Out the Vibes of Your Channel Top 10 Online Artists Unite
- Enriching Slides Video Incorporation From YouTube
- 2024 Approved Bringing Heartwarmth to the Winter 5 Snug Cinematographic Tips
- Audio Visual Synopsis Creator for 2024
- [New] Dazzle Viewers Visuals on Thumbnails
- Finding the Perfect Pair Matching Mics with Every Type of YouTuber's Style
- From Script to Screenplay Expert Video Editing Insights
- [New] Elevating Your YouTube Experience Tips on Channel Art and Sizes
- Diving Deep Into Lyric Video Designs, Powered by Lyric Video Maker
- Unleash Creativity with Top 10 YouTube Short Video Editors
- Mastery of Live Sharing YouTube Edition
- Analyzing T-Series Youtube Financial Gains for 2024
- Capturing the Globe From Novice to Experienced Travel Videographer for 2024
- 2024 Approved Compare and Contrast Top 5 Video Apps Vs. YouTube
- Unveiling How T-Series Earnings Growth on YouTube Works
- Unlock Video Clarity Adding Captions on YouTube
- YouTube's Landscape Decoded Creating Your Signature Style and Voice
- In 2024, Best Channel Discoveries in ASMR
- 2024 Approved Digital Riches Unleashed Measuring Your Success on YouTube's Platform
- Smart Strategies to Enhance Your Video with Customized End Screen Cards
- Leverage Windows Movie Maker to Upgrade Your YouTube Videos
- Rapid Refit Youtube on Mac Perfect Scaling
- [Updated] Counteract Vibration for Clear Captures
- [Updated] 2024 Approved Enhance Social Media Reach on Facebook Using Proven SEO Methods
- 2024 Approved Essential Steps to Record Films on Computers/Macs & Phones
- Outlook Orders Analysis
- New In 2024, Track Bloodcurdling Gasp Audio Sample
- Updated 2024 Approved Vloggers Paradise Top 14 Video Editing Software for Free and Paid Use
- New 2024 Approved Subtitle Edit for Mac Download Alternatives
- In 2024, Professional Guide to YouTube Screen Capturing
- [Updated] In 2024, How to Use Your Switch Pro Controller on Steam
- [New] Capture and Transfer IGTV Videos on Handheld Tech
- [New] 2024 Approved The Art of Zoom Etiquette Secrets to Polite and Productive Online Chats
- [Updated] In 2024, Epicurean Exploration Popular Foods From Every Country
- Here are Some Pro Tips for Pokemon Go PvP Battles On Lava Agni 2 5G | Dr.fone
- Make Every Interaction Count How to Add and Share GIFs on Snapchat for 2024
- [New] 2024 Approved Innovative and Striking PFP Designs for Standout Profiles
- Best Methods for Oppo Reno 10 5G Wont Turn On | Dr.fone
- Ideal Fullscreen Recording Software Roundup PC/Mac Edition
- New FCPX Not Your Cup of Tea? Discover These 10 Alternative Video Editing Tools for 2024
- How to Detect and Remove Spyware on Oppo A79 5G? | Dr.fone
- In 2024, How to Unlock Itel A60s Pattern Lock if Forgotten? 6 Ways
- Title: "2024 Approved Enrich Thumbnails Introducing Radiant Neon Elements"
- Author: Kevin
- Created at : 2024-05-25 14:32:56
- Updated at : 2024-05-26 14:32:56
- Link: https://youtube-videos.techidaily.com/2024-approved-enrich-thumbnails-introducing-radiant-neon-elements/
- License: This work is licensed under CC BY-NC-SA 4.0.


