
"2024 Approved Cut Cost, Unlock Creativity Step-by-Step Guide to Professional Green Screen Effects From Top 4 Channels"

Cut Cost, Unlock Creativity: Step-by-Step Guide to Professional Green Screen Effects From Top 4 Channels
Get Free Green Screen Effects From 4 YouTube Channels

Richard Bennett
Oct 26, 2023• Proven solutions
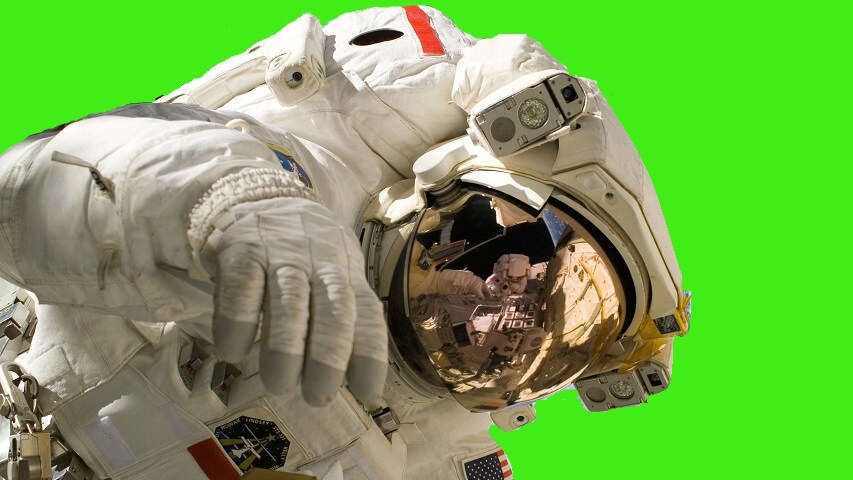
A green screen is a fun way to create different backgrounds for your videos, but that isn’t all you can use it for. Using a chroma key tool, like the one in Filmora, you can add animations and transitions into your videos.
Say, for example, that you want to make a video where you’re hanging out with a CGI alien. All you need is an alien green screen effect – an animated alien against a green background. In Filmora, you drag that alien effect into your PIP track and switch the green background to transparent.
Your alien buddy will be overlaid over your main clip, which will make it look like he is there with you. Sound like fun?
Here are 4 YouTube channels where you can get green screen effects and animations for free.

GREEN SCREEN ANIMATION
This YouTube channel posts something new every day. Their effects include overlays, transitions, titles, and animations. Everything is free, but they do request that you link back to them in your video description if you monetize.
At GREEN SCREEN ANIMATION you will find lots of corporate and tech-industry effects, but they also have playlists of effects for makeup videos, military-themed effects, and animations inspired by movies (among other things).
BestGreenScreen
This channel specializes in action and sci-fi effects. Zombies, spaceships, and bullets are among their specialties, and many of their effects are inspired by movies like Star Wars. If you’re not into that kind of thing, they also have some nice overlays of things like mist or moving clouds. BestGreenScreen posts multiple times a week.
bestofgreenscreen
Bestofgreenscreen hasn’t posted anything new in a long time, but there is a huge existing catalog of free effects. There are a lot of action/military-themed effects (like explosions), as well as sci-fi and fantasy-themed things like dragons.
Beyond that, there are a lot of animals and nature-themed effects.
ALLDesignCreative
Here you’ll find things like fog, ripples, waves, and falling flowers – in short, overlays. There are lots of cool overlays included in Filmora, or available through our effects store, and if you go hunting through this and other free green screens/chroma key effect channels you can find even more.
Note: to obtain most of these effects, you will need to use a service that allows you to save/download YouTube videos.
One of the easiest ways to save videos is by using Save From. Just go to the watch page for the video and type ‘ss’ in front of YouTube in the address bar (so your address looks like http://www.ssyoutube ). You will be taken to a page where you can download the video for free, so long as you don’t want it in HD. You have to pay for the service if you want a higher quality clip, but most of these green screen effects will look fine in 720p.
Have you made anything cool recently using a green screen? We’d love to see it, share it in the comments.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
A green screen is a fun way to create different backgrounds for your videos, but that isn’t all you can use it for. Using a chroma key tool, like the one in Filmora, you can add animations and transitions into your videos.
Say, for example, that you want to make a video where you’re hanging out with a CGI alien. All you need is an alien green screen effect – an animated alien against a green background. In Filmora, you drag that alien effect into your PIP track and switch the green background to transparent.
Your alien buddy will be overlaid over your main clip, which will make it look like he is there with you. Sound like fun?
Here are 4 YouTube channels where you can get green screen effects and animations for free.

GREEN SCREEN ANIMATION
This YouTube channel posts something new every day. Their effects include overlays, transitions, titles, and animations. Everything is free, but they do request that you link back to them in your video description if you monetize.
At GREEN SCREEN ANIMATION you will find lots of corporate and tech-industry effects, but they also have playlists of effects for makeup videos, military-themed effects, and animations inspired by movies (among other things).
BestGreenScreen
This channel specializes in action and sci-fi effects. Zombies, spaceships, and bullets are among their specialties, and many of their effects are inspired by movies like Star Wars. If you’re not into that kind of thing, they also have some nice overlays of things like mist or moving clouds. BestGreenScreen posts multiple times a week.
bestofgreenscreen
Bestofgreenscreen hasn’t posted anything new in a long time, but there is a huge existing catalog of free effects. There are a lot of action/military-themed effects (like explosions), as well as sci-fi and fantasy-themed things like dragons.
Beyond that, there are a lot of animals and nature-themed effects.
ALLDesignCreative
Here you’ll find things like fog, ripples, waves, and falling flowers – in short, overlays. There are lots of cool overlays included in Filmora, or available through our effects store, and if you go hunting through this and other free green screens/chroma key effect channels you can find even more.
Note: to obtain most of these effects, you will need to use a service that allows you to save/download YouTube videos.
One of the easiest ways to save videos is by using Save From. Just go to the watch page for the video and type ‘ss’ in front of YouTube in the address bar (so your address looks like http://www.ssyoutube ). You will be taken to a page where you can download the video for free, so long as you don’t want it in HD. You have to pay for the service if you want a higher quality clip, but most of these green screen effects will look fine in 720p.
Have you made anything cool recently using a green screen? We’d love to see it, share it in the comments.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
A green screen is a fun way to create different backgrounds for your videos, but that isn’t all you can use it for. Using a chroma key tool, like the one in Filmora, you can add animations and transitions into your videos.
Say, for example, that you want to make a video where you’re hanging out with a CGI alien. All you need is an alien green screen effect – an animated alien against a green background. In Filmora, you drag that alien effect into your PIP track and switch the green background to transparent.
Your alien buddy will be overlaid over your main clip, which will make it look like he is there with you. Sound like fun?
Here are 4 YouTube channels where you can get green screen effects and animations for free.

GREEN SCREEN ANIMATION
This YouTube channel posts something new every day. Their effects include overlays, transitions, titles, and animations. Everything is free, but they do request that you link back to them in your video description if you monetize.
At GREEN SCREEN ANIMATION you will find lots of corporate and tech-industry effects, but they also have playlists of effects for makeup videos, military-themed effects, and animations inspired by movies (among other things).
BestGreenScreen
This channel specializes in action and sci-fi effects. Zombies, spaceships, and bullets are among their specialties, and many of their effects are inspired by movies like Star Wars. If you’re not into that kind of thing, they also have some nice overlays of things like mist or moving clouds. BestGreenScreen posts multiple times a week.
bestofgreenscreen
Bestofgreenscreen hasn’t posted anything new in a long time, but there is a huge existing catalog of free effects. There are a lot of action/military-themed effects (like explosions), as well as sci-fi and fantasy-themed things like dragons.
Beyond that, there are a lot of animals and nature-themed effects.
ALLDesignCreative
Here you’ll find things like fog, ripples, waves, and falling flowers – in short, overlays. There are lots of cool overlays included in Filmora, or available through our effects store, and if you go hunting through this and other free green screens/chroma key effect channels you can find even more.
Note: to obtain most of these effects, you will need to use a service that allows you to save/download YouTube videos.
One of the easiest ways to save videos is by using Save From. Just go to the watch page for the video and type ‘ss’ in front of YouTube in the address bar (so your address looks like http://www.ssyoutube ). You will be taken to a page where you can download the video for free, so long as you don’t want it in HD. You have to pay for the service if you want a higher quality clip, but most of these green screen effects will look fine in 720p.
Have you made anything cool recently using a green screen? We’d love to see it, share it in the comments.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
A green screen is a fun way to create different backgrounds for your videos, but that isn’t all you can use it for. Using a chroma key tool, like the one in Filmora, you can add animations and transitions into your videos.
Say, for example, that you want to make a video where you’re hanging out with a CGI alien. All you need is an alien green screen effect – an animated alien against a green background. In Filmora, you drag that alien effect into your PIP track and switch the green background to transparent.
Your alien buddy will be overlaid over your main clip, which will make it look like he is there with you. Sound like fun?
Here are 4 YouTube channels where you can get green screen effects and animations for free.

GREEN SCREEN ANIMATION
This YouTube channel posts something new every day. Their effects include overlays, transitions, titles, and animations. Everything is free, but they do request that you link back to them in your video description if you monetize.
At GREEN SCREEN ANIMATION you will find lots of corporate and tech-industry effects, but they also have playlists of effects for makeup videos, military-themed effects, and animations inspired by movies (among other things).
BestGreenScreen
This channel specializes in action and sci-fi effects. Zombies, spaceships, and bullets are among their specialties, and many of their effects are inspired by movies like Star Wars. If you’re not into that kind of thing, they also have some nice overlays of things like mist or moving clouds. BestGreenScreen posts multiple times a week.
bestofgreenscreen
Bestofgreenscreen hasn’t posted anything new in a long time, but there is a huge existing catalog of free effects. There are a lot of action/military-themed effects (like explosions), as well as sci-fi and fantasy-themed things like dragons.
Beyond that, there are a lot of animals and nature-themed effects.
ALLDesignCreative
Here you’ll find things like fog, ripples, waves, and falling flowers – in short, overlays. There are lots of cool overlays included in Filmora, or available through our effects store, and if you go hunting through this and other free green screens/chroma key effect channels you can find even more.
Note: to obtain most of these effects, you will need to use a service that allows you to save/download YouTube videos.
One of the easiest ways to save videos is by using Save From. Just go to the watch page for the video and type ‘ss’ in front of YouTube in the address bar (so your address looks like http://www.ssyoutube ). You will be taken to a page where you can download the video for free, so long as you don’t want it in HD. You have to pay for the service if you want a higher quality clip, but most of these green screen effects will look fine in 720p.
Have you made anything cool recently using a green screen? We’d love to see it, share it in the comments.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
The Creative Edge: Filmmaker’s Blueprint for Captivating Anime Subscribers (Filmora)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Can YouTube Sub4Sub Really Enhance Viewing Experience?
- [Updated] Digital Wealth Creation Through Video Networking
- [Updated] Essential Guide for YouTube Video Clips
- [Updated] In 2024, A Comprehensive Walkthrough Setting Up Your First WireCast Livestream to Youtube
- [Updated] In 2024, How to Bur Background in Google Meet
- 2024 Approved Exploring Immersive Tech VR Explained Simply
- 2024 Approved Maximum Clarity Video Transformer (Windows/Mac)
- Bamboo Drivers, Just a Click Away
- Elevating Positivity in a Constructive Space for 2024
- Fixing Persistent Pandora Crashes on Realme V30 | Dr.fone
- How to Edit YouTube Videos in Finalcut Pro for 2024
- How to Prevent Thumbnail Absence in Shorts Uploads
- In 2024, Bringing History Alive Old Images in New Video Formats
- Movavi Cloud Storage: Enhance Your Data Management with Centrum Podpory
- Navigating Your Way to YouTube's Leading 10 News Platforms
- Samsung Galaxy M14 4G Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- The Art of Curating Credible Outro Vibes
- The Crème De La Fluid Simulation Games for 2024
- Top-Tier Video Transcription Aid, Automated!
- Title: 2024 Approved Cut Cost, Unlock Creativity Step-by-Step Guide to Professional Green Screen Effects From Top 4 Channels
- Author: Kevin
- Created at : 2024-10-28 22:12:35
- Updated at : 2024-11-05 06:12:25
- Link: https://youtube-videos.techidaily.com/2024-approved-cut-cost-unlock-creativity-step-by-step-guide-to-professional-green-screen-effects-from-top-4-channels/
- License: This work is licensed under CC BY-NC-SA 4.0.

