
"2024 Approved A Practical Approach to Incorporate YouTube Playlists Online"

A Practical Approach to Incorporate YouTube Playlists Online
YouTube is an excellent resource for entertainment, education, and general information, but did you know you can also display a YouTube playlist on your website?
Embedding a YouTube playlist will allow you to showcase a collection of videos on a topic or theme on your website. It’s also a great way to keep your visitors engaged on your site for more extended periods.
To help you with the process, we’ll explore different step-by-step methods to embed a YouTube playlist on a website to add interactivity to your site.
So, if you’re ready to get started, read on!
How To Embed a YouTube Playlist on a Website
If you want to embed and display a YouTube playlist on your website, we’ll give you a complete rundown of the three methods you can try to get this done. But, of course, each method has its pros and cons, so you’ll need to decide which is right for you.
Here’s how to embed a YouTube playlist on a Website:
Embedding a YouTube Playlist on Website Using WordPress Plugin
The plugin is the simplest way to add a YouTube Playlist to your WordPress website. This will help you get this done in no time without having to write any code for the process.
With plugins like YouTube Feed Pro by Smash Balloon , you can extend your website’s functionality and create, customize, or embed a YouTube playlist with just a few clicks of a mouse.
To embed and add a YouTube playlist on your website page/post, do the following steps in sequence:
Step1 Launch a browser on your PC and head to your WordPress website’s login page. Sign in to your dashboard using your username and password.
Step2 Click the “Plugins” option from the left-hand side menu on the WordPress dashboard. Now, click “Add New” and use the search option to find and install the YouTube Feed Pro plugin. Afterward, click the “Activate” option to enable the plugin.
Step3 Click the “YouTube Feed” option from the left menu and open “All Feeds.” On the next page, click “Add New” at the top left of the screen.

You will now be asked what type of feed you want to create. Select “Playlist” and click “Next.”

Step4 You need to create your YouTube API Key , copy it, and paste it into the pop-up. Click “Add” to connect your YouTube account to the plugin.
Step5 Select the Playlist you want to display on your WordPress website and take its ID. Paste that in the next pop-up window and click “Next” to continue the process.

Your YouTube playlist will be connected to your WordPress website. To further customize it, select the template you want and click “Next.” You can also configure the Feed Layout and Color Scheme.

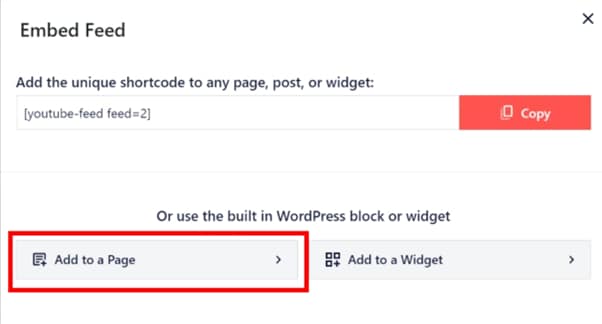
Step6 Once you are done with customization, click the “Embed” option on the top-right side of the screen, and a pop-up window will appear. Next, click “Add to a Page,” and a list of pages on your website will be displayed.

Choose your page and click “Add” at the bottom of the pop-up window. You’ll be directed to a new page where you can embed the feed. Click the “Plus” icon at the top-left of the screen, search for YouTube Feed and choose the Feeds for YouTube block to embed and add your playlist.
That’s about it! You’ve successfully embedded a YouTube playlist on your WordPress website.
Embedding a YouTube Playlist on a Website Using oEmbed Code
Another method to embed a YouTube playlist on your WordPress website is to use oEmbed Code. This method requires basic CSS, HTML, or Java knowledge; otherwise, you won’t be able to customize your playlist.
Moreover, this method is too complicated for beginners, and you will miss the customer support provided by WordPress plugin developers in case of any mishaps.
To use the oEmbed Code method, do the following steps:
Step1 In the first step, head to your YouTube account and access the Playlist you want to embed. Next, click the three dots below it and copy its URL.
Step2 Now, login to your WordPress dashboard and open the post or page editor where you want to add the playlist.
Step3 Paste the URL directly in the editor and click “Update” to save the changes.
WordPress will grab your playlist from YouTube and automatically show it in your post using oEmbed. The outcome is a single video with a menu that your viewers can click to see other videos in the playlist.